3d|解决用户审美疲劳问题的办法( 三 )

文章插图
每年支付宝都会有积攒5福的游戏,在2021年他们还升级了自己的ip形象,让用户体验更加升级。ip形象的游戏化,未来也会成为一个趋势,每年应该都会有吉祥物来送钱。

文章插图
三、构图好就成功了一半画面清晰、构图合理应该是做运营设计的第一准则,尤其是大家都审美疲劳的今天,有一个好的构图,可以起到事半功倍的效果。
接下来我就介绍运营活动中常用的四种构图方法,便于大家在工作中有规律有节奏地排版画面上的图形、文字、元素之间的关系。
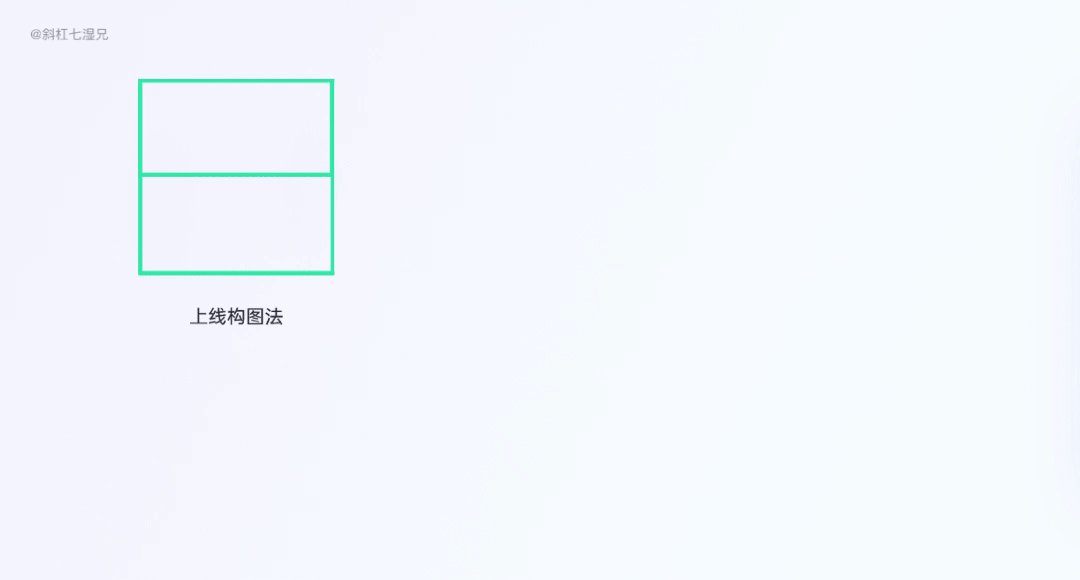
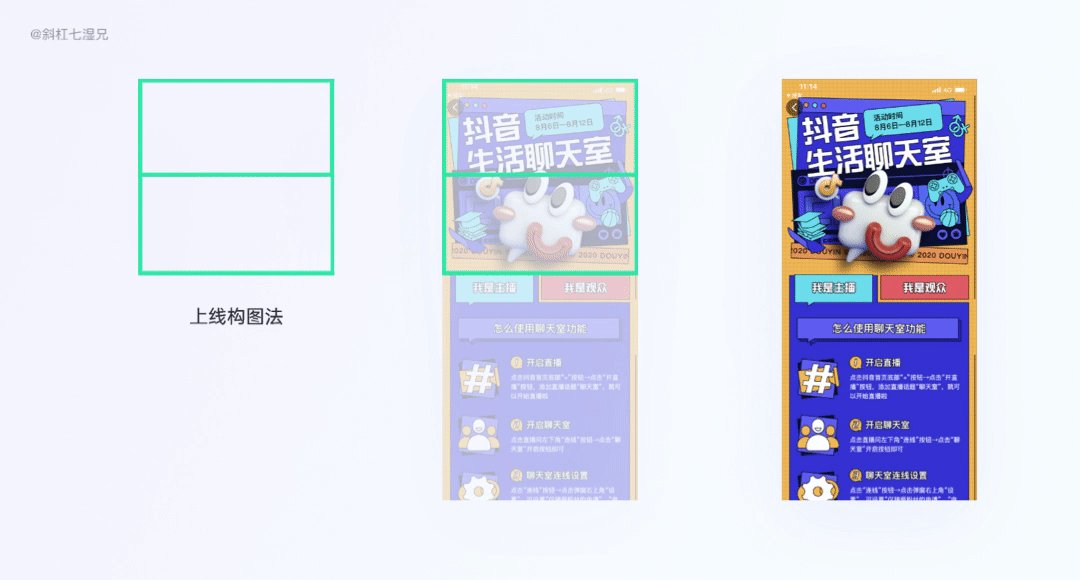
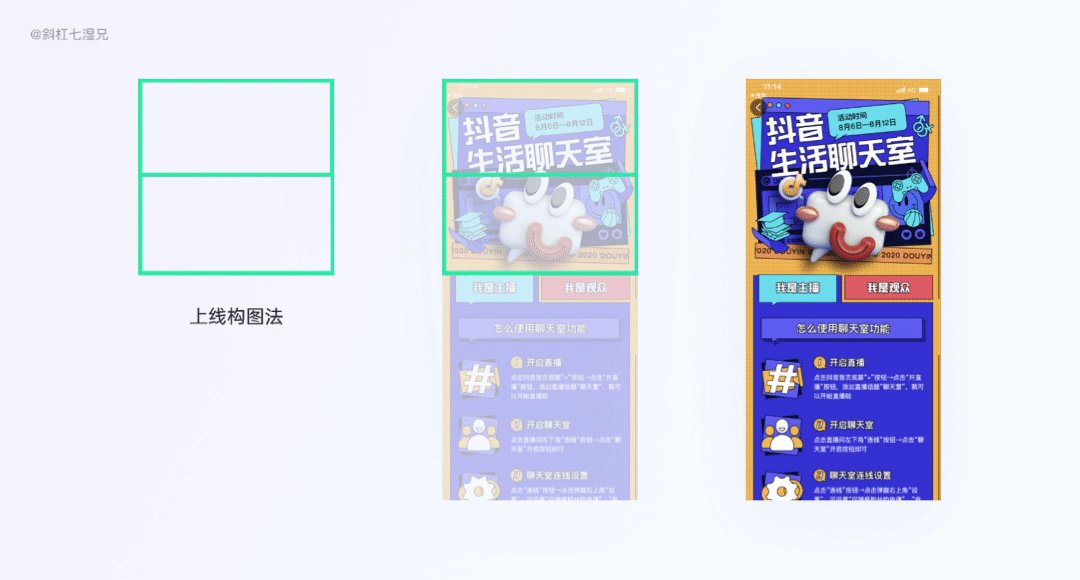
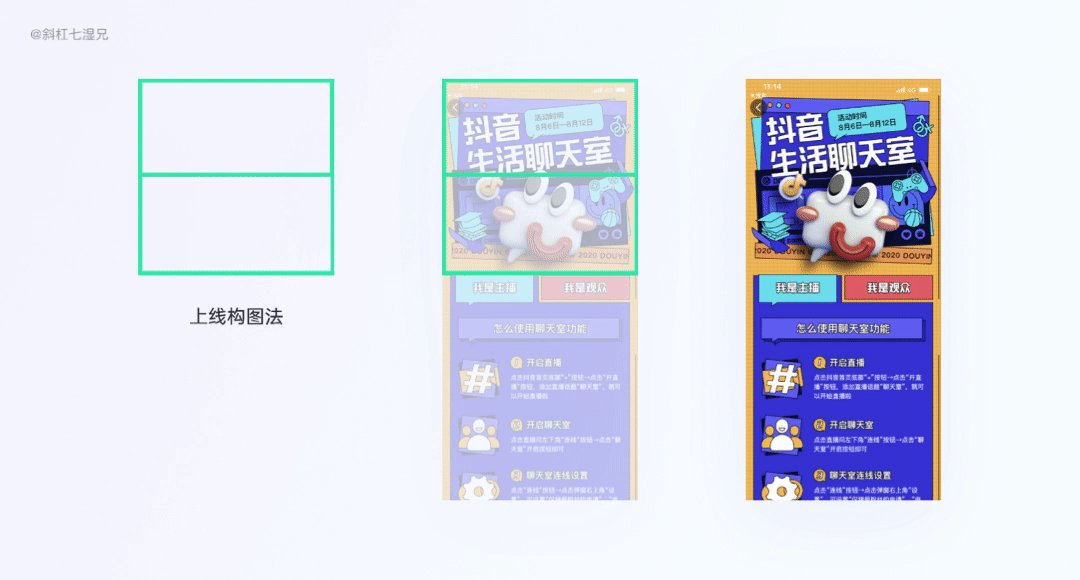
3.1 上下构图法“上下的构图法”是将布局分成上、下两个部分,或使整个画面元素呈上下分布的趋势,主要信息(标题)常常融入图片中,放在主空间成为主体,阅读性文字放在次空间,这种构图的特点是内容的冲击力比较强。

文章插图
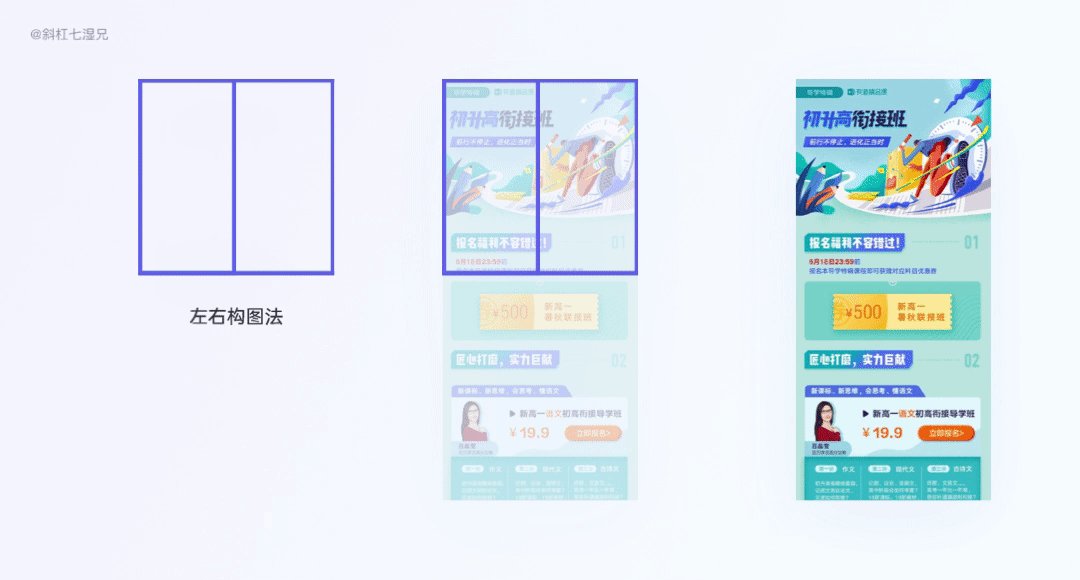
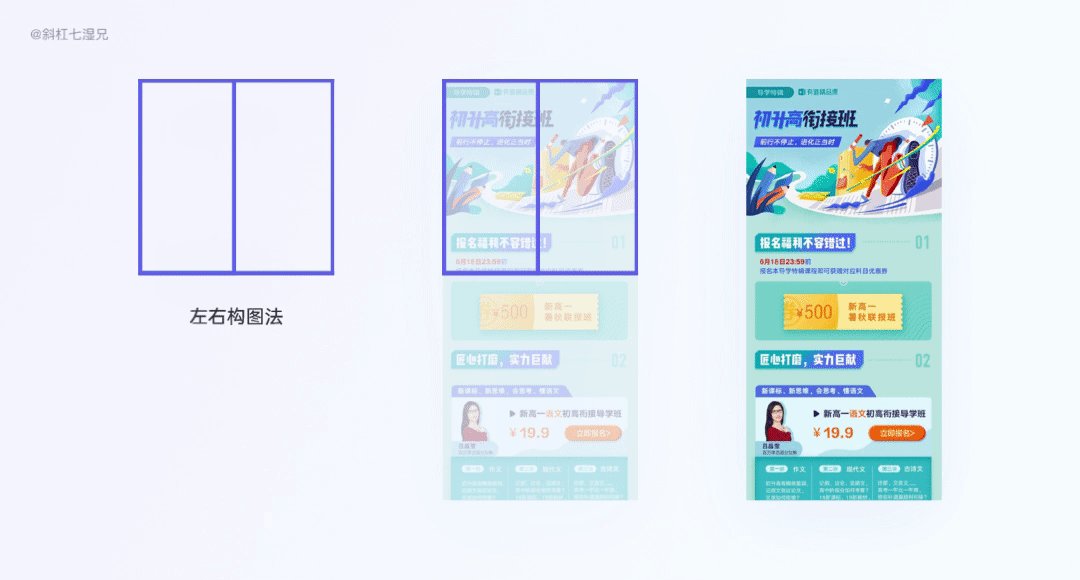
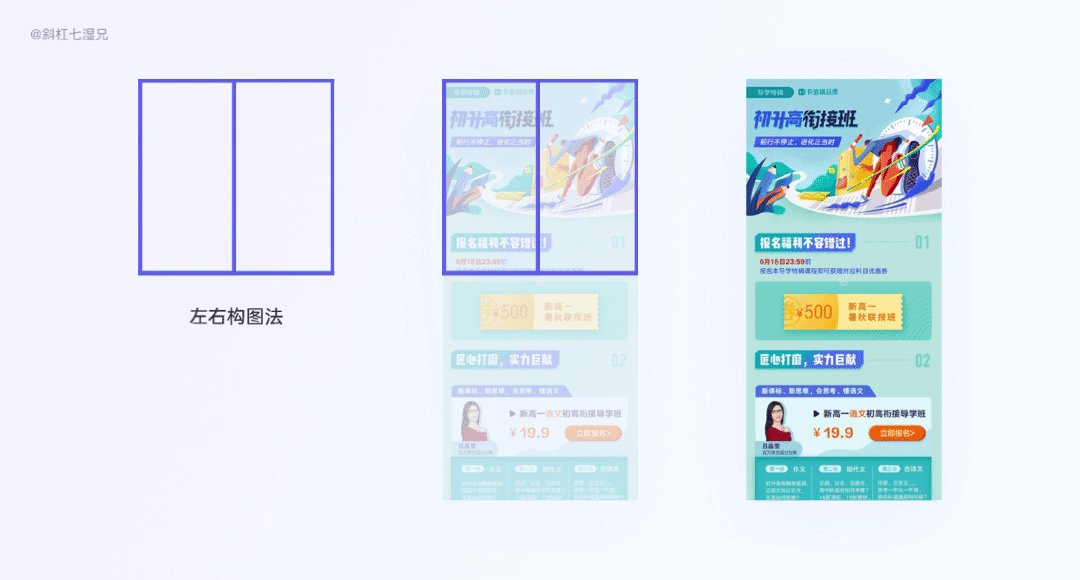
3.2 左右构图法“左右构图法”是占据图片和文字的一部分,形成左右两个独立的空间,产生良好的阅读体验。很实用的一种构图方式。这种构图的特点所占图幅较小,但要求文案的数量需要精简,尽量不超过6个字。

文章插图
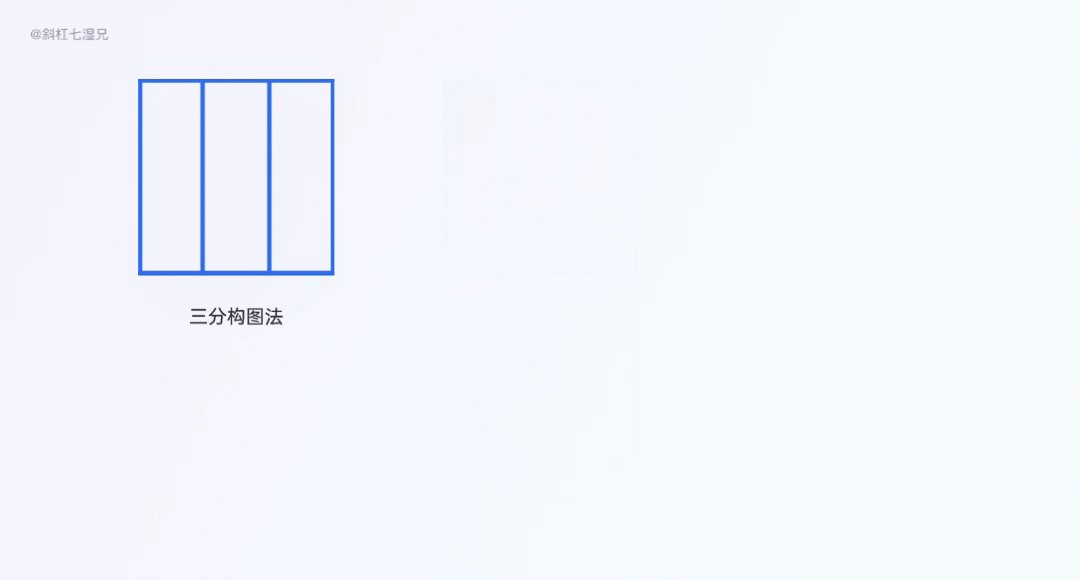
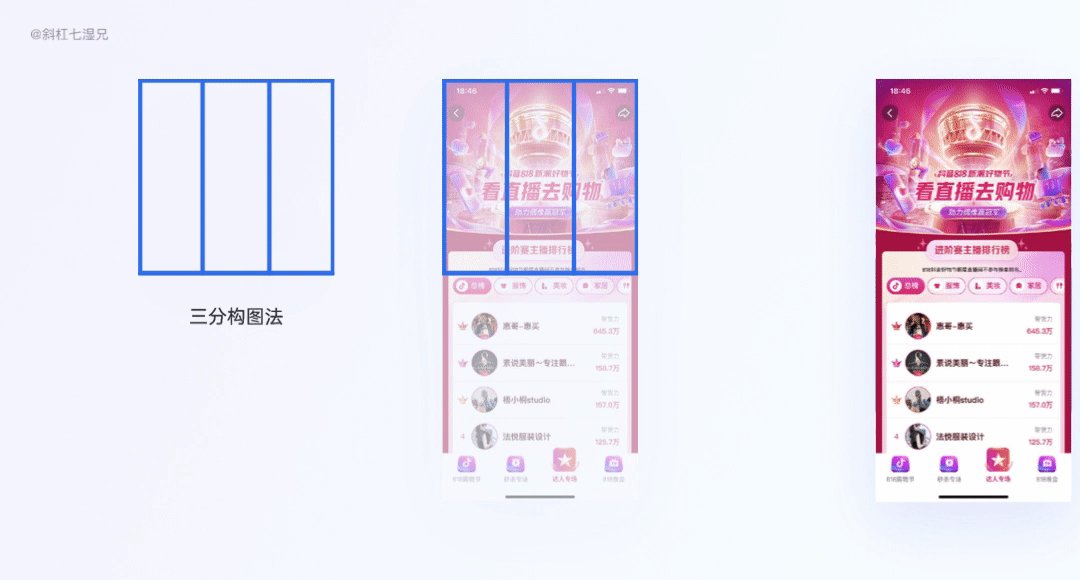
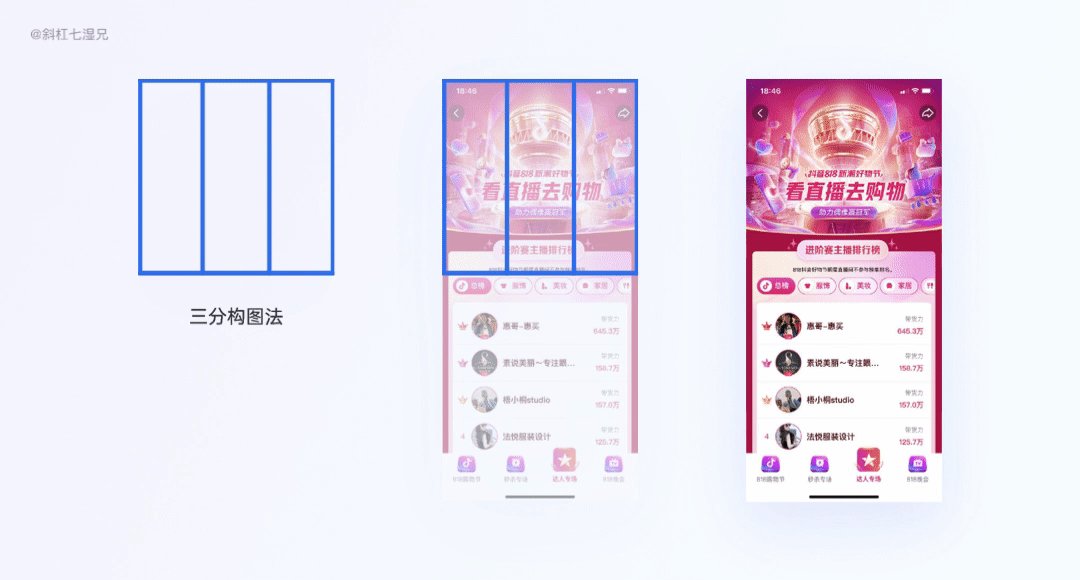
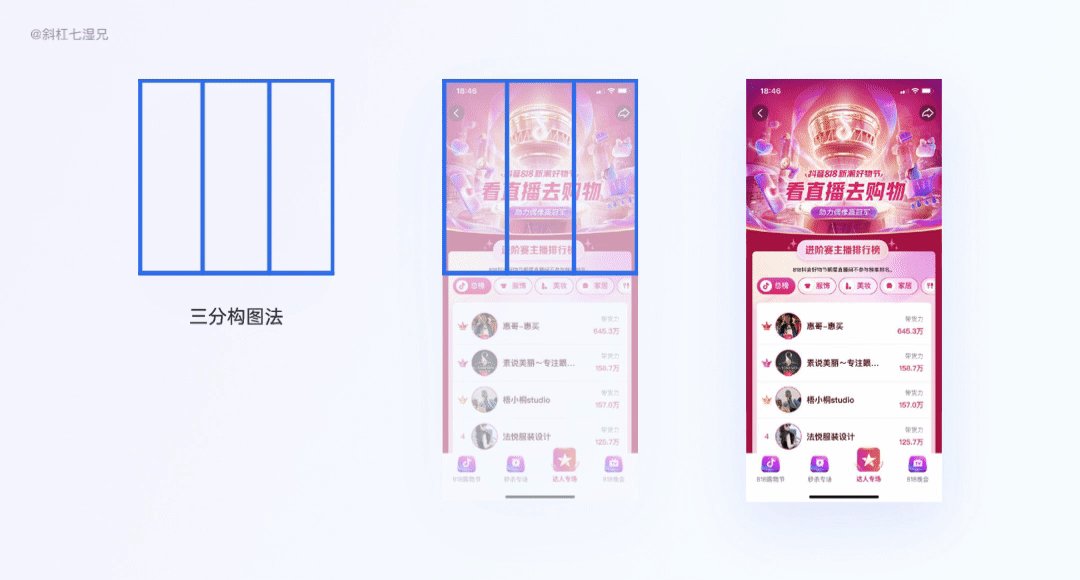
3.3 三分构图法“三分构图法”是将画面中的内容三等分,并突出c位的信息,旁边有装饰元素围绕增添画面的气氛,具有稳定性又可以避免使用中心构图形成的呆板感。

文章插图
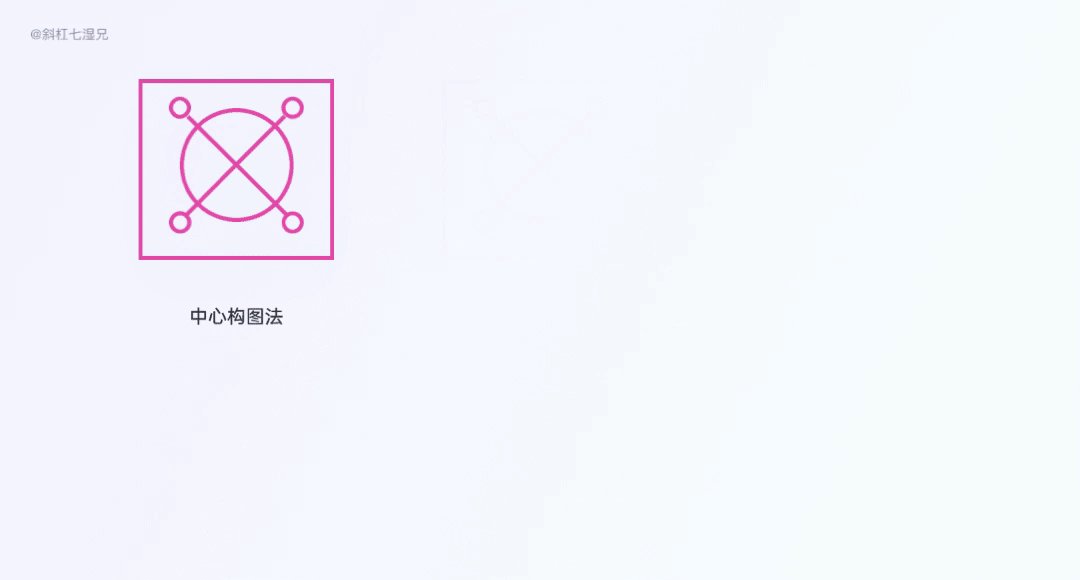
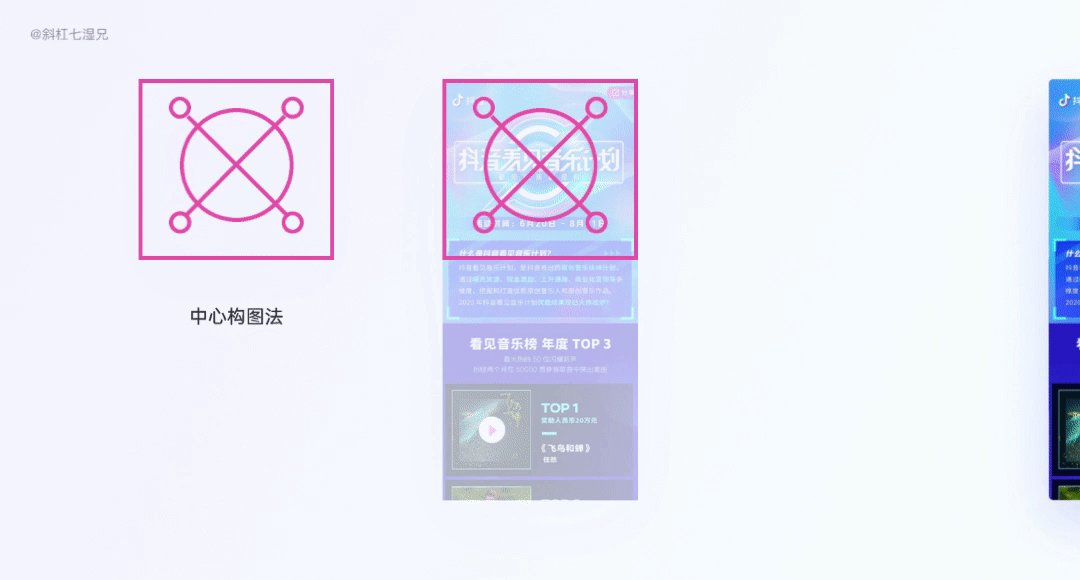
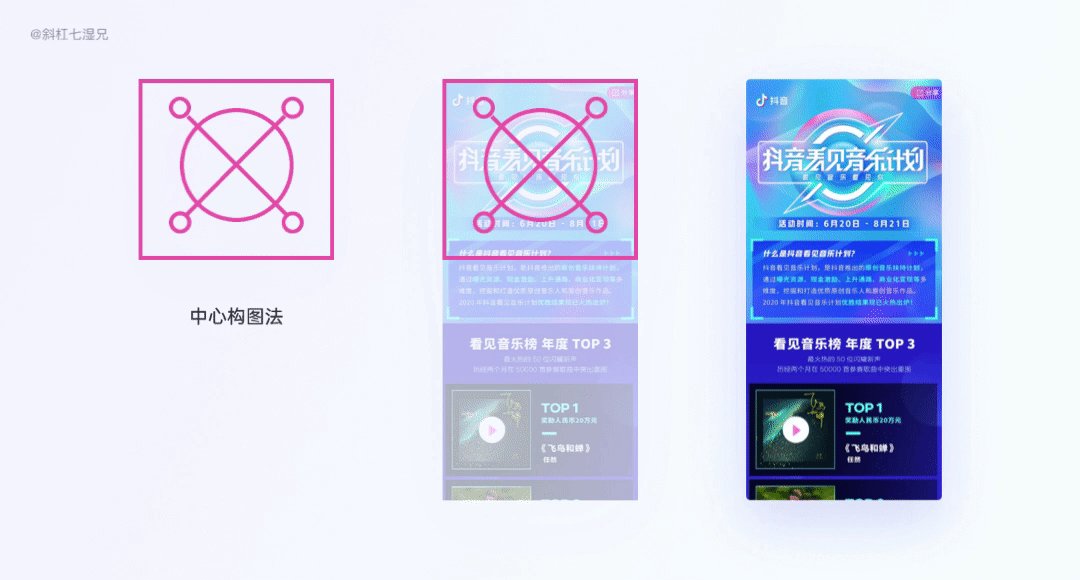
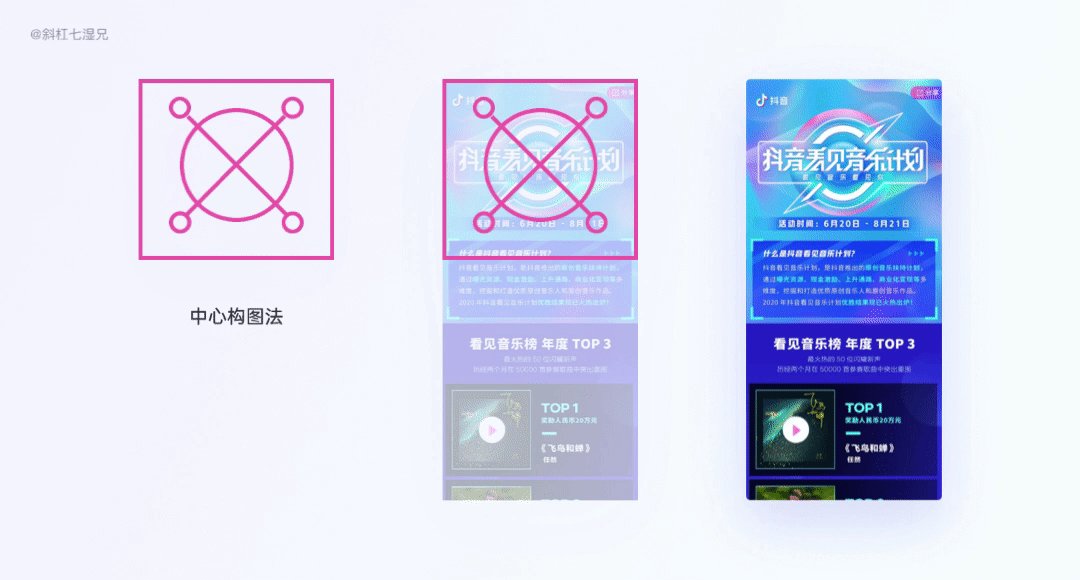
3.4 中心构图法“中心构图法”是把主体放置于画面视觉中心,形成视觉焦点,再利用其他信息烘托与呼应主体。其特点是能够突出重点信息,让用户一目了然。

文章插图
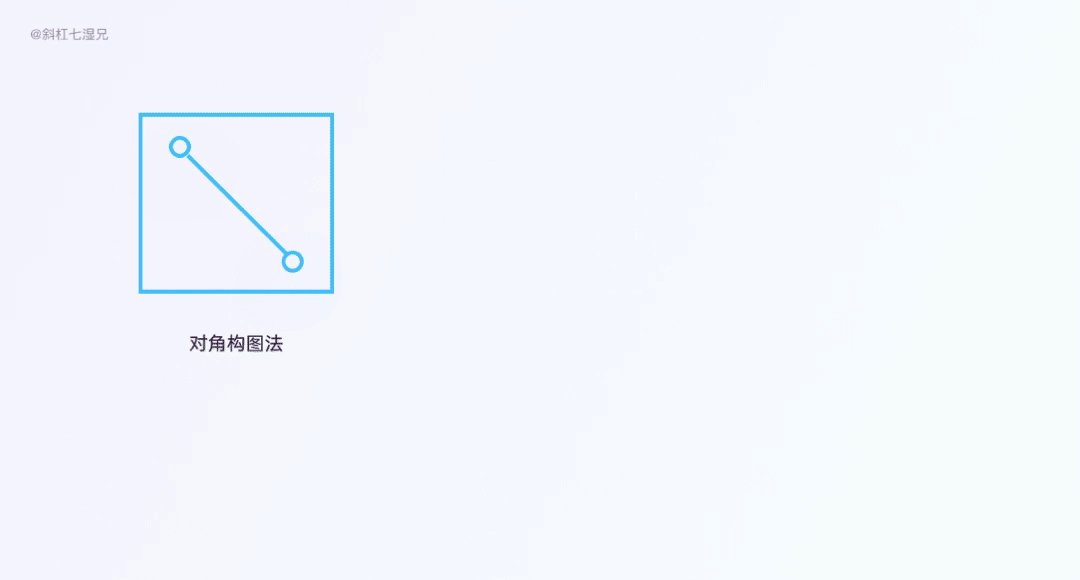
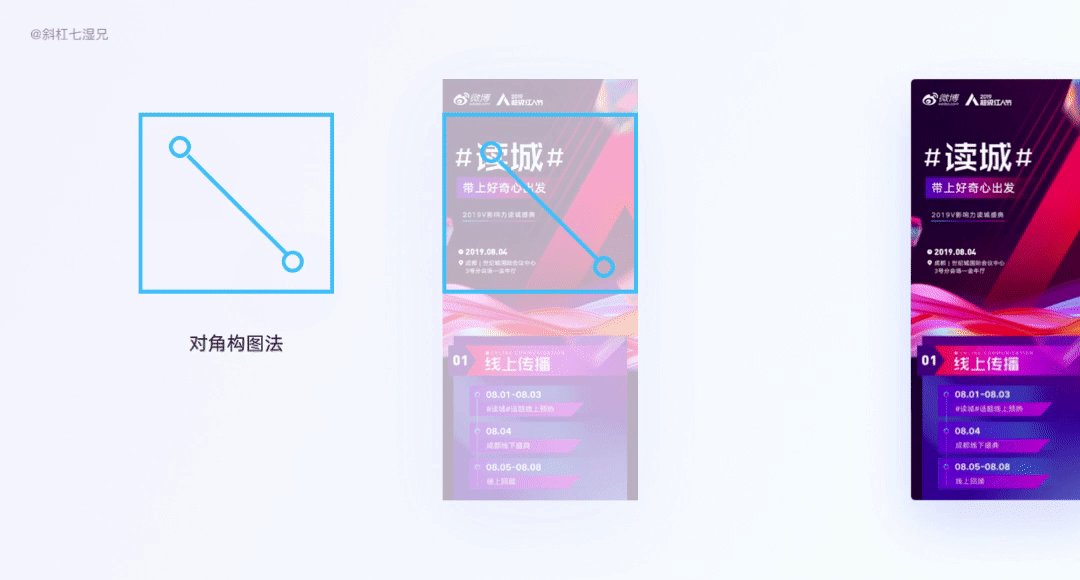
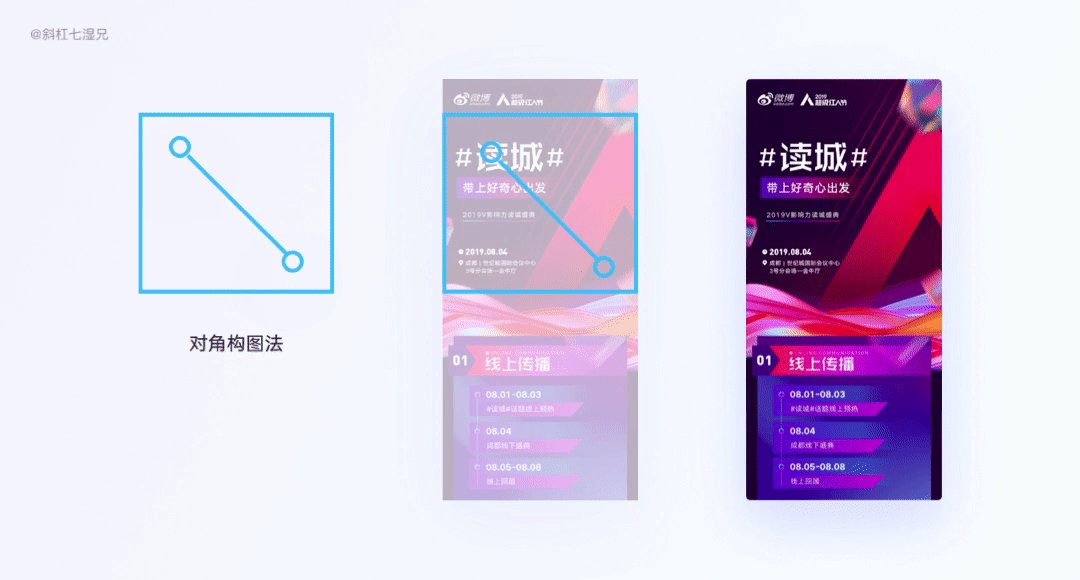
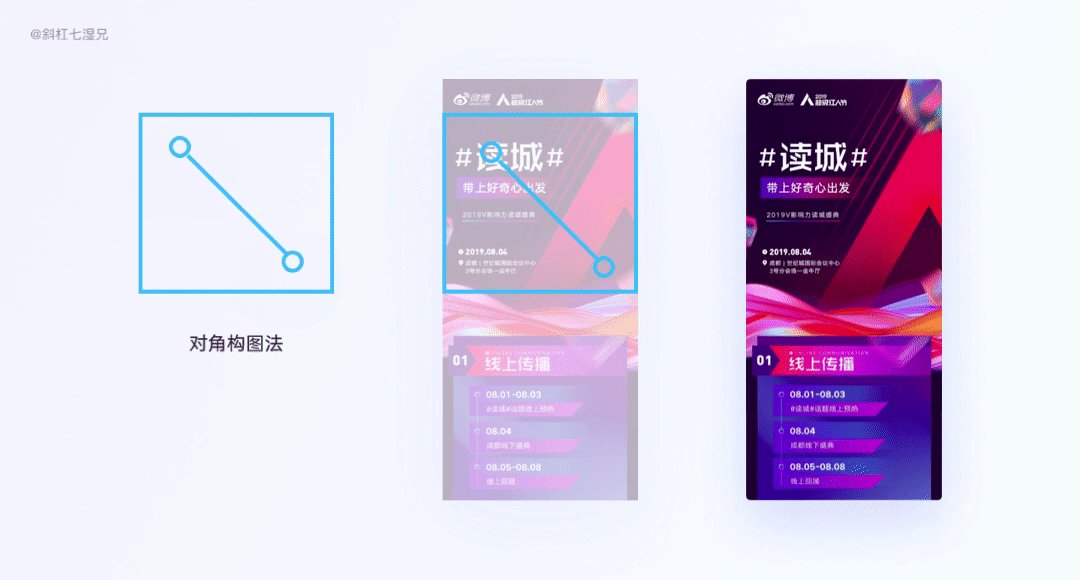
3.5 对角构图法“中心构图法”是指对画面进行等值分割,并将所要表达的信息对角排列。这种构图方式,会让页面显得更灵活,有动势,让画面有更多可能性。

文章插图
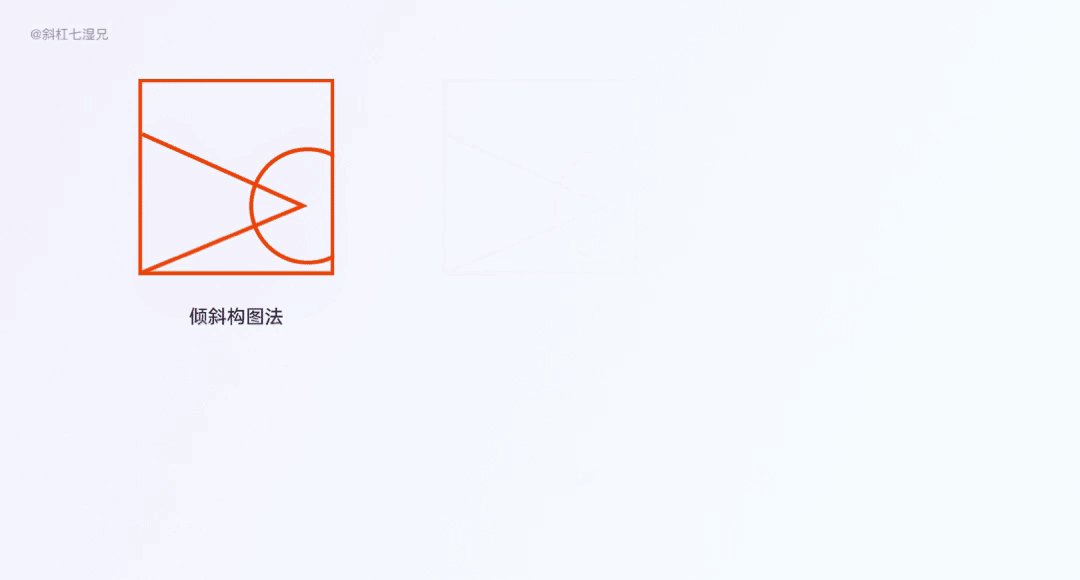
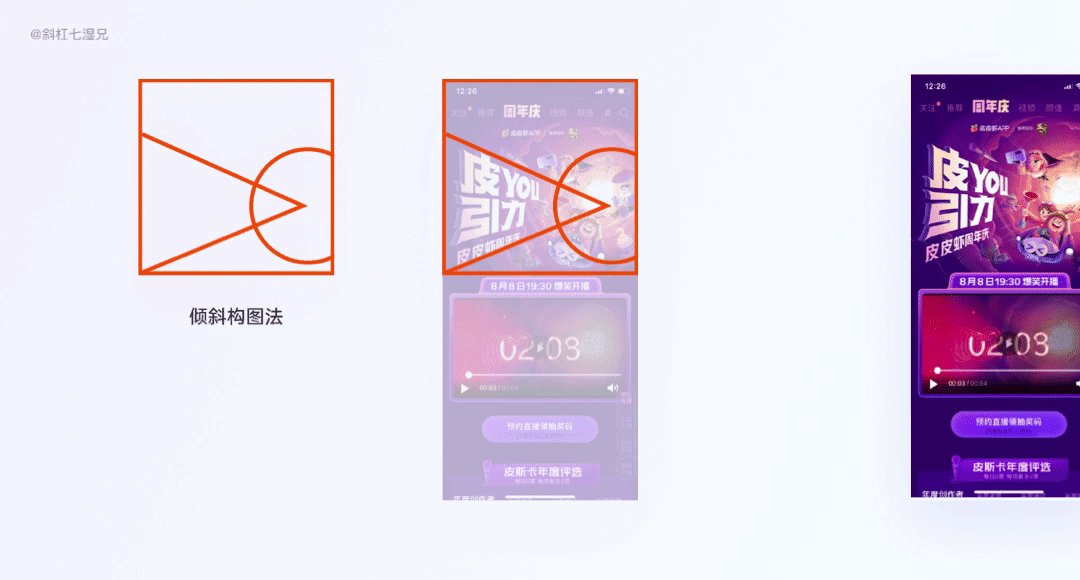
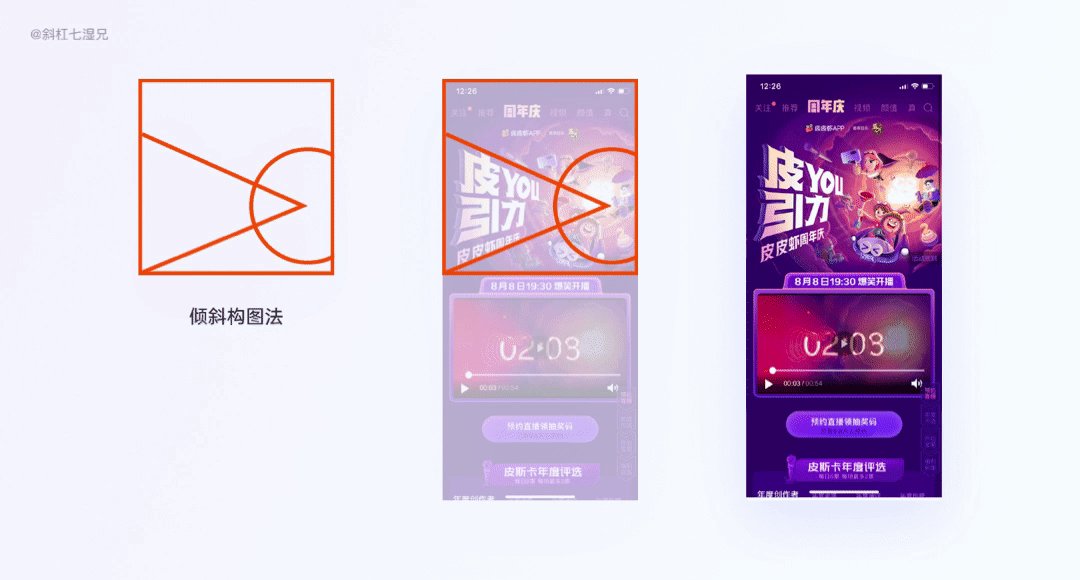
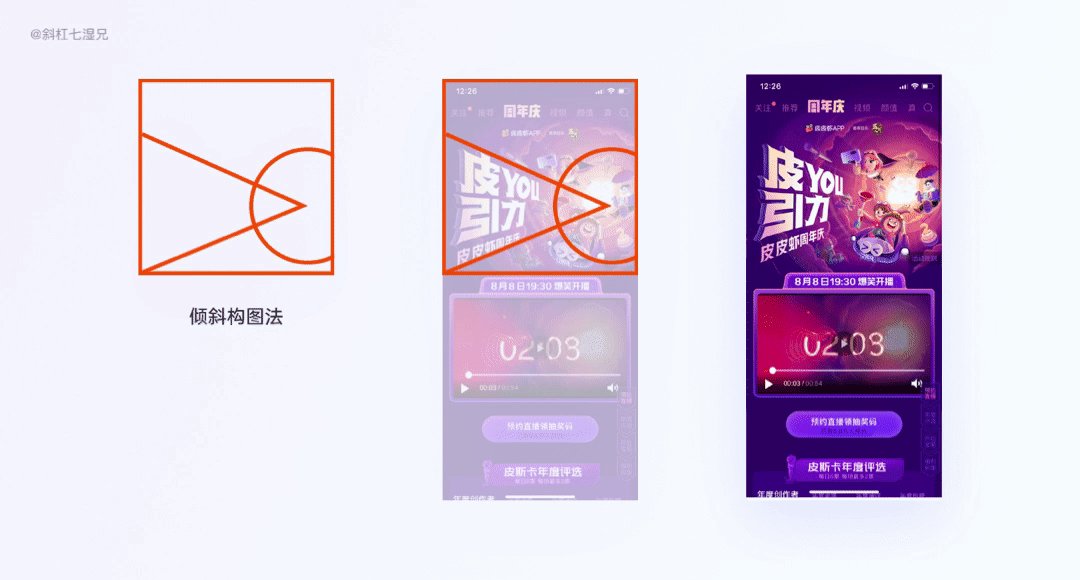
3.6 倾斜构图法“倾斜构图法”是版面整体或部分元素以倾斜的角度呈现在画面上,能很好地营造出轻松、动感、刺激等气氛感,一般游戏类活动也会比较常用。

文章插图
参考文献:
[1] 《引爆用户增长》作者:黄天文
[2] 《测出转化率-营销优化的科学与艺术》作者:Chris Goward 谭磊 唐捷 译
[3] 《12020-2021 设计趋势 · 运营篇》https://www.zcool.com.cn/article/ZMTE1NjcwNA==.html
[4] 《运营设计之升维思考 》https://www.zcool.com.cn/article/ZMTE0Mjk5Mg==.html
[5] 《用户运营设计之风格初研》https://www.zcool.com.cn/article/ZMTIyMDQzNg==.html
[6] 《设计沉思录 | 简单实用的运营设计效率提升小技巧 》http://www.woshipm.com/pd/4237915.html
【 3d|解决用户审美疲劳问题的办法】[7] 《OFO × 小黄人车间大曝光,探秘贱萌研发经过 》https://www.digitaling.com/projects/22247.html
[8] 《快手:当代清明上河图 》https://www.h5anli.com/cases/202001/ks1314.html
文内出现的商标及图像版权属于其合法持有人,只供传递信息之用,非商务用途。如无意侵犯到您的权益,请及时联系我处理。
#专栏作家#斜杠7湿兄,公众号:斜杠7湿兄,人人都是产品经理专栏作家。星光不问赶路人,时光不负有心人,励志做一个知识的分享者。
- 电池|vivoY55s,能有效解决你的续航焦虑!
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- 我们的生活|社交正在推动“孤独生意”多元化发展,天聊将重塑用户精神世界!
- 微信|数亿用户没白等,微信迎来更新,张小龙终于干正事了
- |OPPOK11x,精准的满足用户对于强续航,大存储、拍摄的需求
- iOS|苹果推送iOS15.2.1正式版修复漏洞为主 用户是否要更新看体验再说
- iPhone13用户后悔?14全系列标配120Hz屏幕,可选8GB运行内存!
- 【e汽车】做更懂你的智能出行伙伴 魏牌举办用户粉丝节
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- 2022年1月15日|魏牌:向用户型品牌转型,构建To C用户体验模式
