t产品价值观:逻辑的一致性与产品的易用性( 三 )
但是有那么几种情况,会出现和产品中其他模块或者说同类型的其他产品不一致的设计,有这么几种情况:
- 有一种不一致,是用户需要它不一致;
- 还有一种不一致,是我们想通过不一致去告诉用户提醒异常;
- 还有一种不一致,是夹带私货的那种不一致。
第二种不一致,其实是产品故意的,通过不一致的设计告诉你这个功能和其他功能是不一样的,很关键。
比如说微信转账的二次提示,大多数情况下付钱的时候可能点击付款,然后扫脸支付就付款成功了。但当你和其他人进行大额转账的时候,会二次弹窗让你确认对方身份。
如果交互一致用户固然用的非常习惯,非常舒服,一把就转账转过去了。
但在可能有风险的行为中增加二次提示,通过阻断弹窗让你感知到异常,从而从习惯性行为中脱离,二次确认你是不小心的误触还是的确要进行这类行为,虽然用户会有点不爽,但这样能够避免更大的风险发生。
不过目前难点在于我们无法区分这是一次正常的点击行为还是可能异常的行为,也无法拆分不同的群体,很有可能为了减少少数人转账错误的巨大风险,而影响到大多数人的使用习惯。
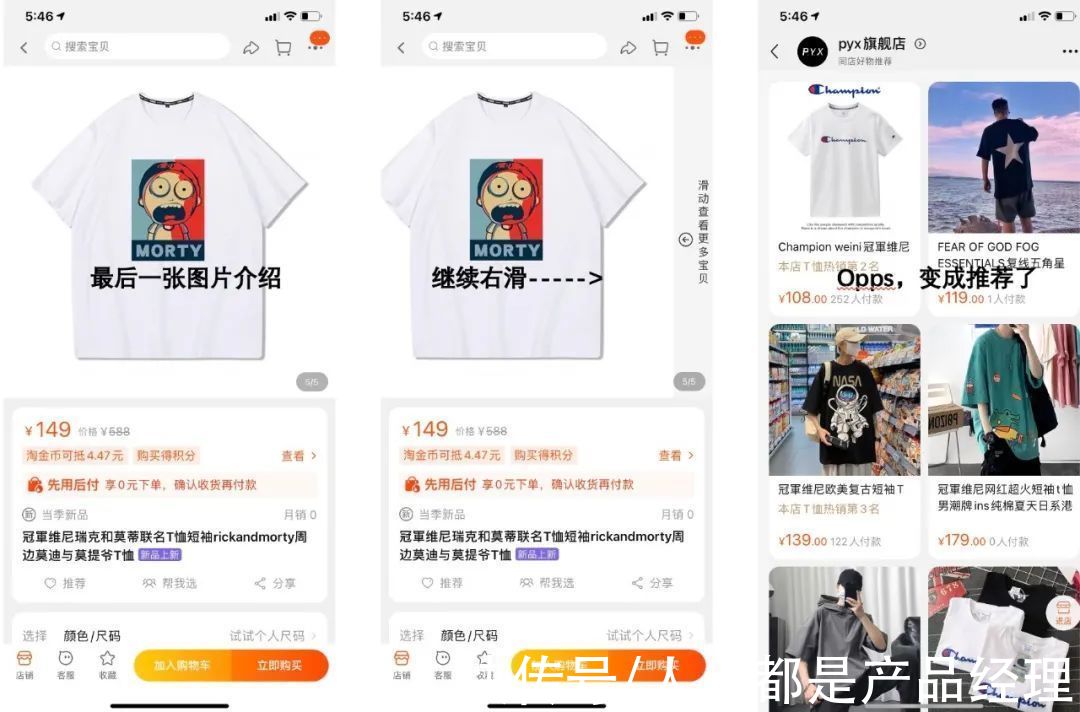
第三类不一致就比较有意思了,属于夹带私货。比如说淘宝,当你查看商品图片的时候,可以通过右滑查看更多图片,当你查看完最后一张图片继续右滑的时候,就会看到更多推荐。

文章插图
淘宝的商品推荐页—向右滑动
还原我作为用户使用这个功能的心路历程:
当我沉浸在查看这个T恤,想知道更多细节的时候,根本不会注意到底有几张图片,也不知道自己滑到了第几张,所以会一直向右滑动,尽管图二有一个小小的提示“滑动查看更多宝贝”,但我并没有注意到,所以,出来图三的商品推荐的时候,我是一脸懵逼的……
———当事人十二
至少我在这个细分场景下对此并没有预期。那么淘宝为什么要做这种设计呢?
在最后一页继续向右滑动的用户可能有两种,第一是像我一样对这个商品很感兴趣,非常认真的在查看详情所以没注意滑动到了最后,第二种是看完了详情觉得非常一般并没有看上这件商品的人。虽然理论上,向右滑动应该查看更多这个商品的图片,但这个商品它就五张图,能咋办?
如果继续向右滑动进入商品详情页面的话,那就和下滑的逻辑冲突了,右滑和下滑都是一个结果,这个交互也很诡异。
那老老实实告诉用户右滑没有更多了,不返回结果也是ok的。
但之所以做了这么一个设计,其实某种程度上算是夹带私货。传递的信息是“虽然我没有更多这个商品的信息了,但是我还有很多其他商品,客官都可以随便看看。”
还原到实际线下买东西也是有类似场景的。
就好像你站在一个卖围巾帽子的饰品店,问她你喜欢的这个帽子有没有粉红色,但这个帽子就俩颜色,白色和蓝色。所以卖家看帽子可能没戏了,会再跟你推荐一下他们家的围巾,说这个围巾卖的也很不错,也很多人喜欢的。
如果你只钟意帽子,那就摆摆手说不用了,如果你觉得那围巾看起来也还行,那也可以接着逛逛。
淘宝的更多推荐其实也是同理。
虽然我觉得这个设计,有一丢丢伤害用户,伤害我这类完全没有预期会跳到更多推荐页面的用户,但好处是能承载另一波用户的更多需求,也增加了产品的曝光率。
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 业务|传统企业里,产品经理失去了话语权
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- iPad|一样是苹果的电子产品,为什么iPhone比iPad贵几千元呢
- 产品经理|人工智能越来越发达,人类一身“毛病”,会被机器人取代吗?
- 程序员|互联网行业哪个职位比较有前途?做好职业选择,底层逻辑很重要
- 产品经理|下一个创业风口你认为是什么?
- 苹果|2022年苹果或将推出这 8 款新产品,可以期待一下
