设计|三个小技巧,轻松提高设计转化率( 二 )

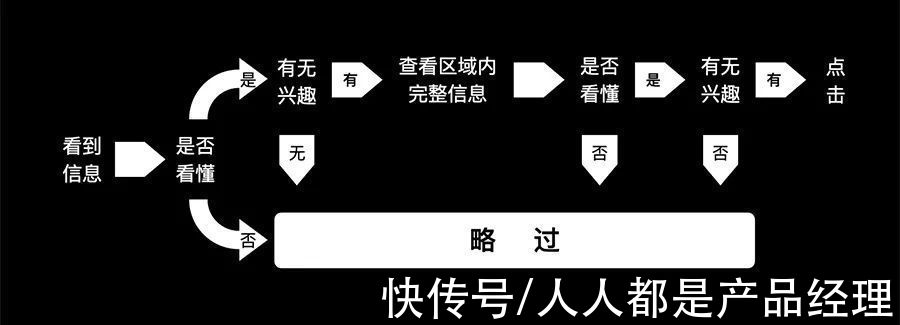
文章插图
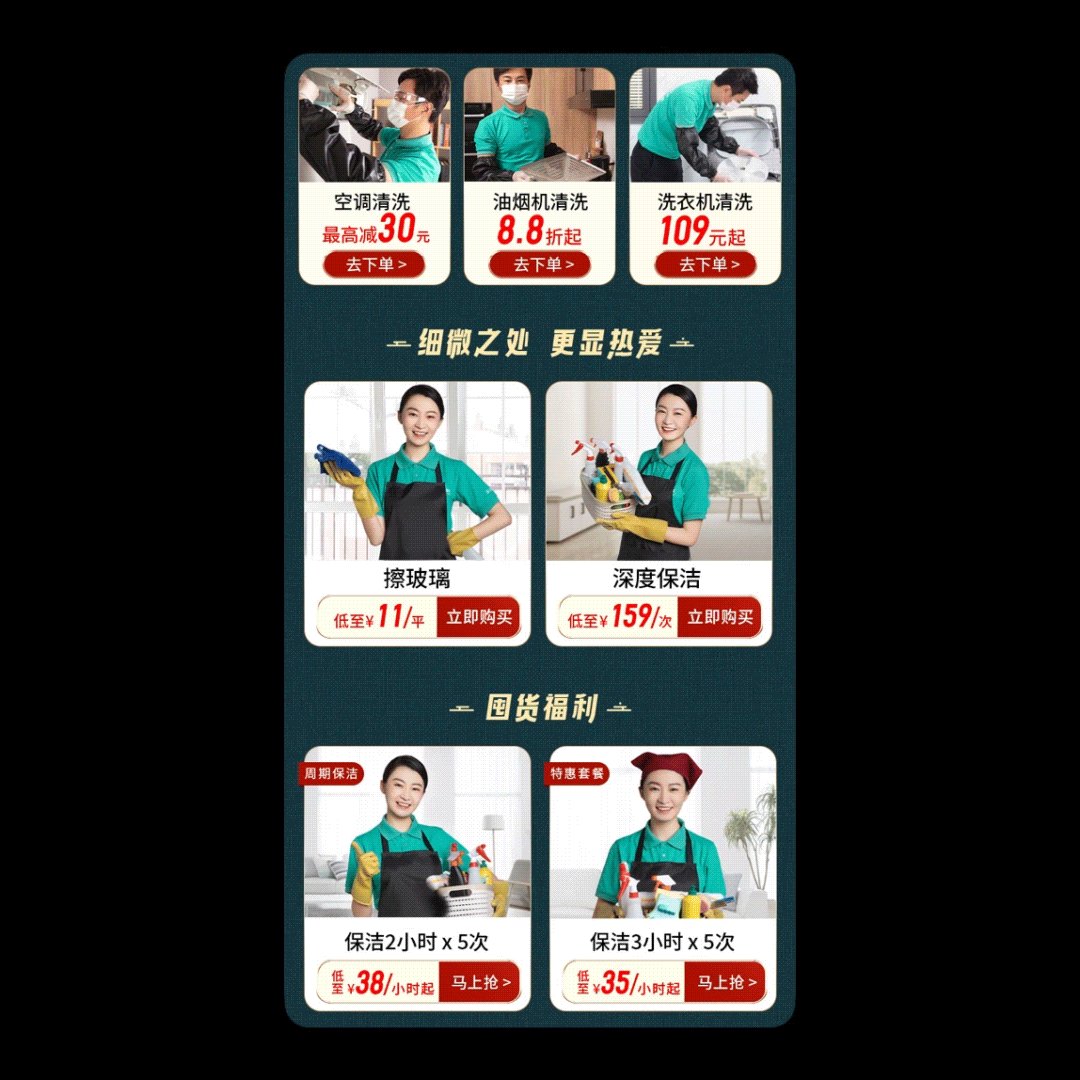
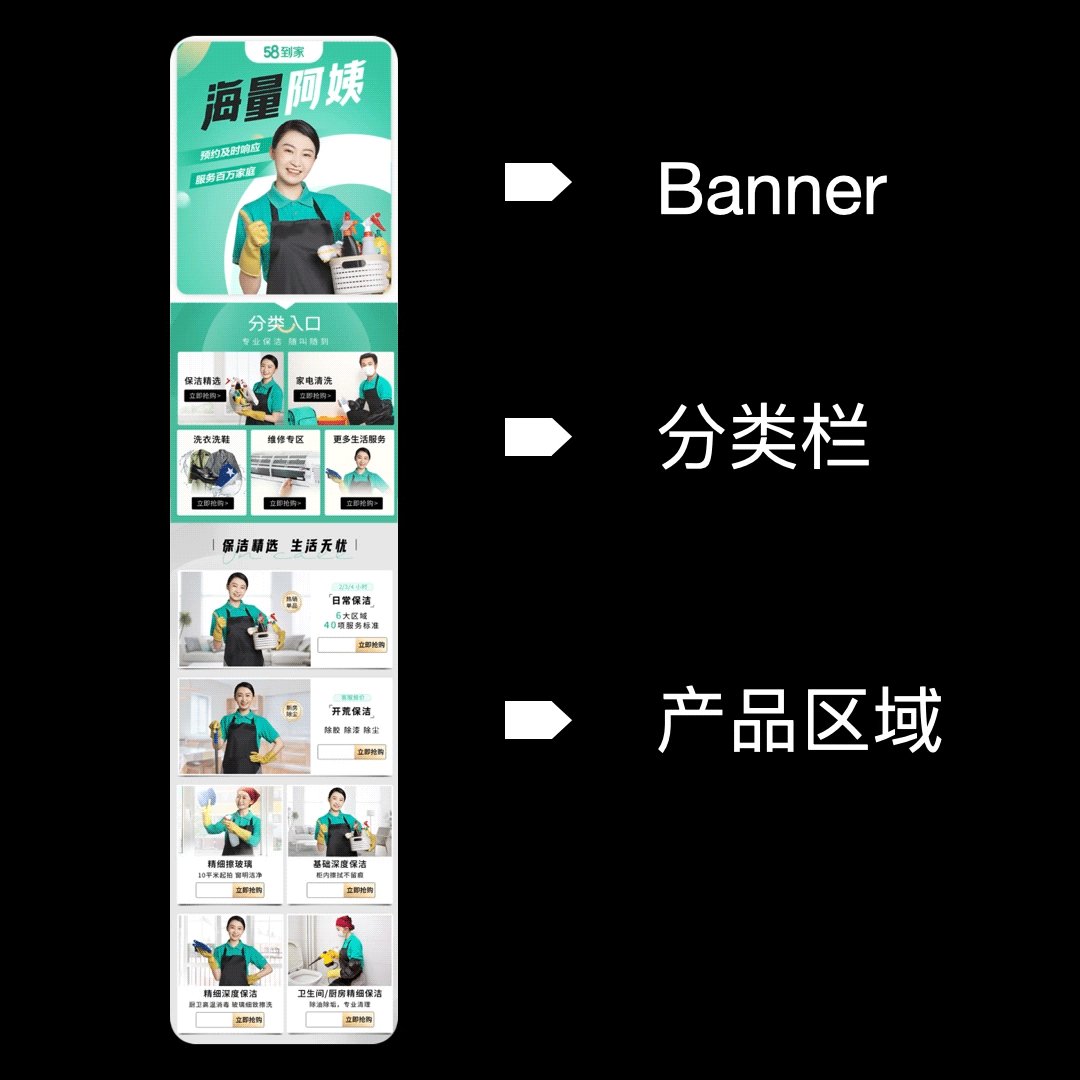
58到家活动
小结:通过构建画面层级之后,运用字号大小和颜色对比等手段做出差异化设计,可以快速将用户注意力吸引至焦点区域,并被引导着跳过次要区域,视线按从上到下,从左到右的顺序,在各个焦点位中跳跃,从而达成我们优先传递重要信息的目的。
2. 前置思考过程我们平时在想要达成某种目的时,需要先获取大量信息,在脑内罗列整理,然后归纳出有用信息后,再进行处理。
文章插图
用户在使用APP时也是这样,比如想点餐时,要挑餐厅,挑口味,挑菜品,而这一系列的信息整理过程是十分繁琐又消耗耐性的,正因此,我们才经常面临:不知道吃啥啊 这样的难题。
而这个思考过程是可以通过设计语言来简化,甚至提前完成的。通过将页面中的信息分类后,将同类信息放置在不同组块中的相同位置,使用相同的颜色和格式,会帮助用户形成阅读惯性。
文章插图
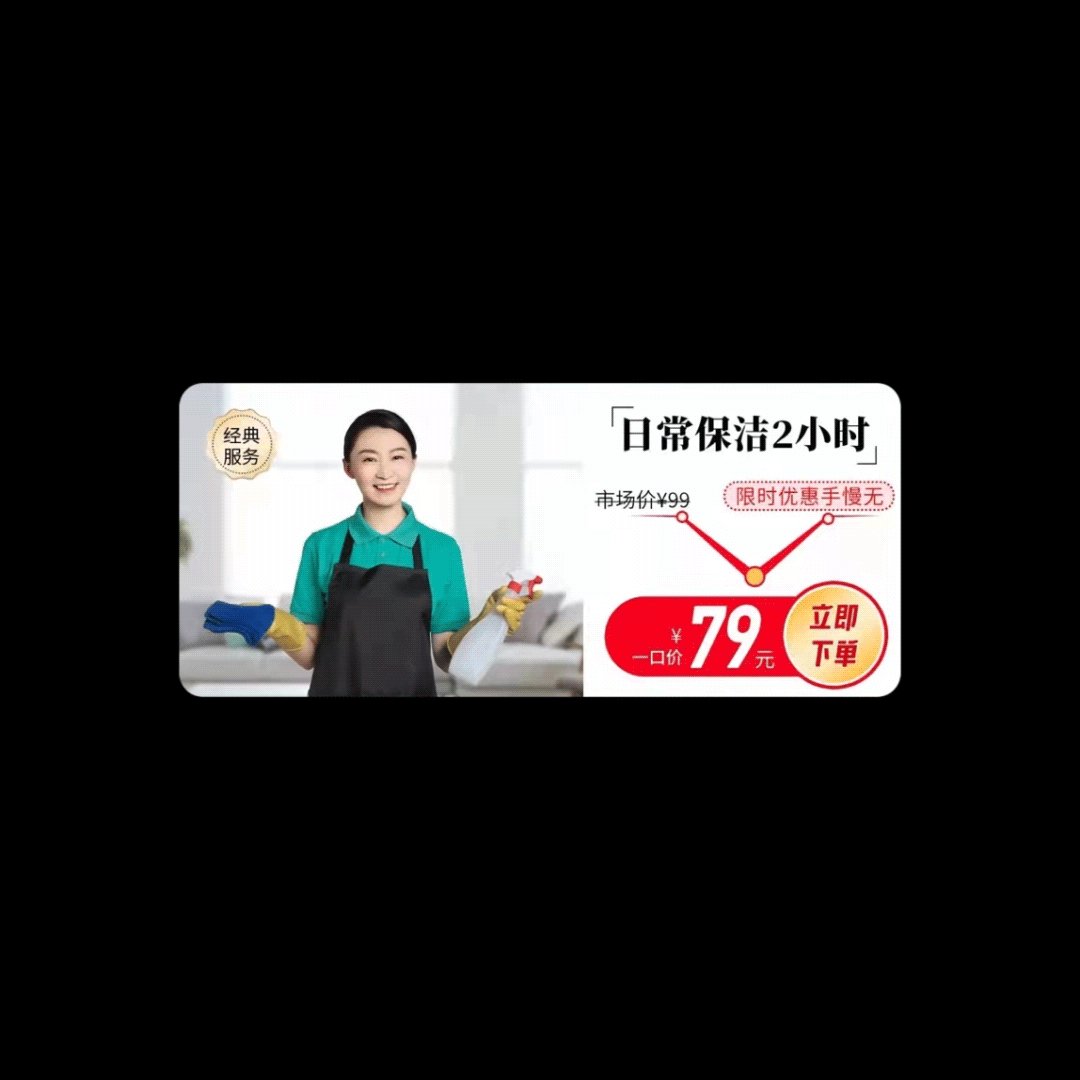
结合十一活动案例来看,每个组件中都会包含有几类基本信息:产品名,利益点,和下单跳转按钮,每个组件中的信息都在固定的区域展示。
文章插图
同时用高饱和度的红色来强调,在这样的固定排列中,用户想要取得什么样的信息时,可以第一时间去固定的位置寻找,大大提高了信息获取的效率。
前置思考在具体案例中的应用展示:
文章插图
小结:通过将画面中的信息整理并归类,我们可以缩短用户的信息获取与脑内整理归纳的时间,让用户将有限的时间更多的放在优惠对比与决策中去,这不但有助于提高下单率,易读的版式也更容易让用户产生“好用”的感觉。
3. 米勒定律[2]我们先来看以下两段数字
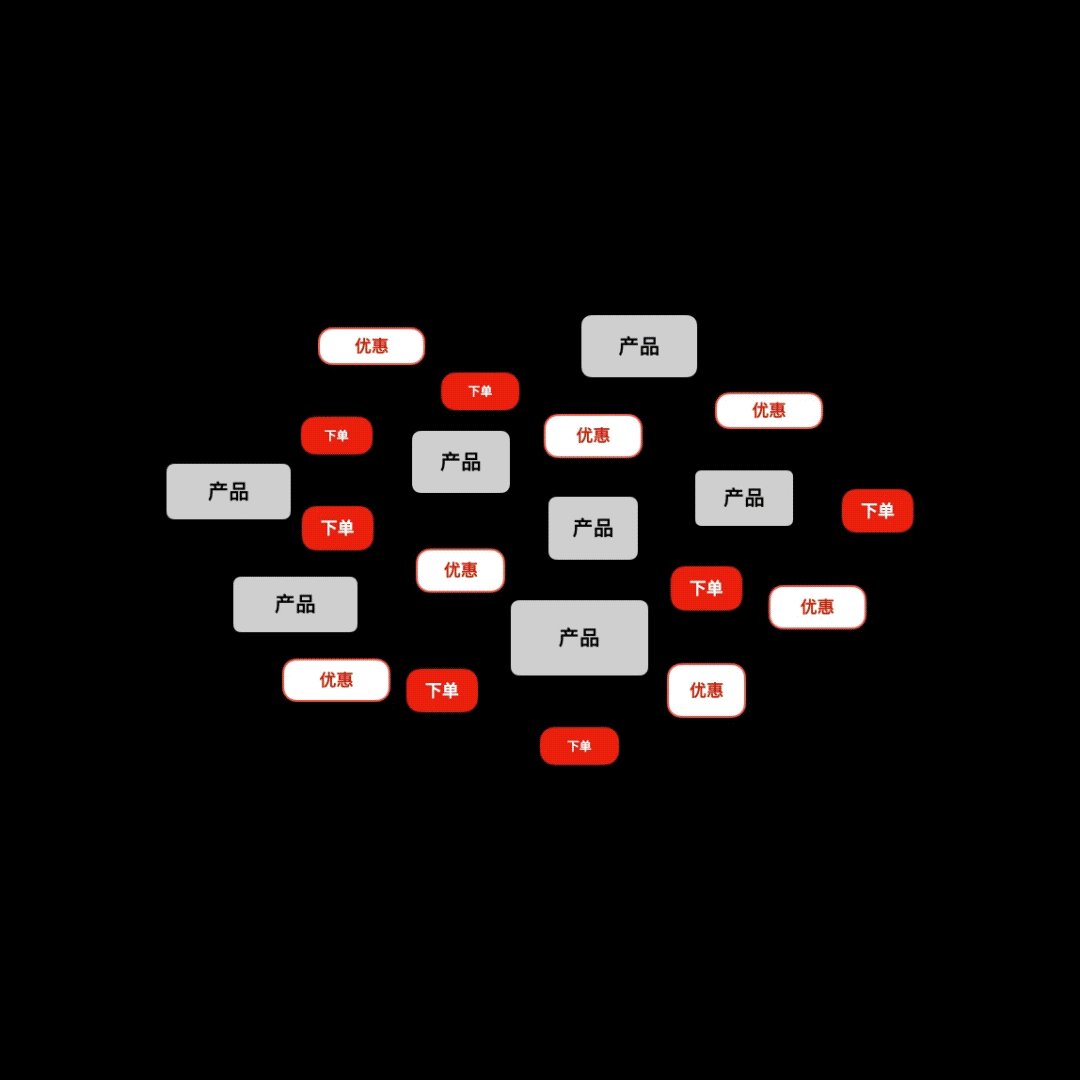
文章插图
【 设计|三个小技巧,轻松提高设计转化率】是不是后一段更容易记忆,这涉及到一个叫“组块”的概念,人脑记忆一组信息的时候,这组信息内的元素数量小于7±2时最容易记忆,具体数量因人而异,老年人的记忆数量会显著降低。
因此一长串数字看起来毫无规律难以记忆,而3个数字一组分成多个组块后,则容易记忆很多,同一组块内的信息越少,越容易让用户记忆深刻。
这个定律对设计画面同样有着重要的影响,一个板块中如果包含了过多的组块,不仅会让用户对这个板块的内容难以记忆,也会因为信息过多且没有主次而大大增加筛选成本,用户将时间过多的花费在筛选上会延长下单之前的流程,也会提高下单之前的跳出率。
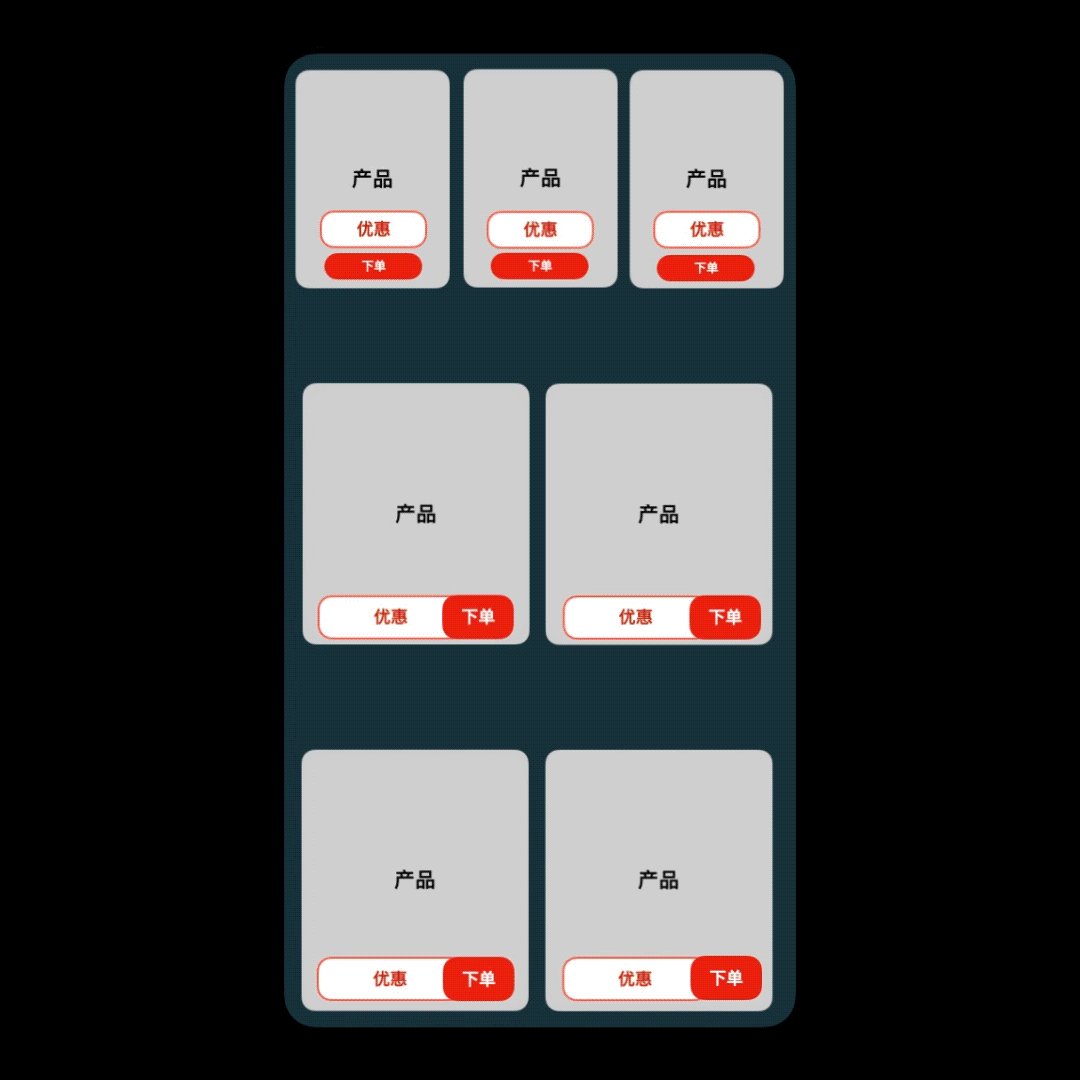
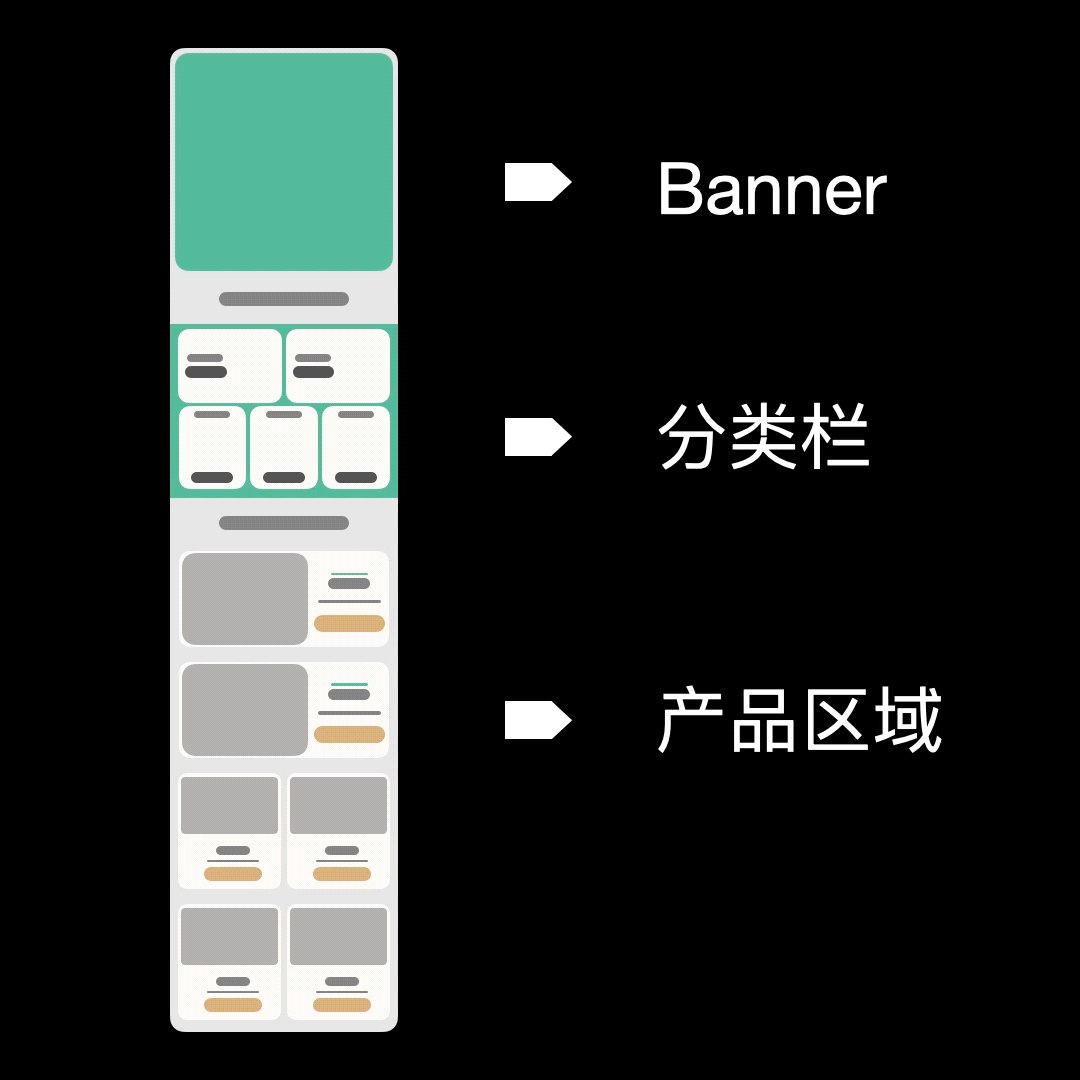
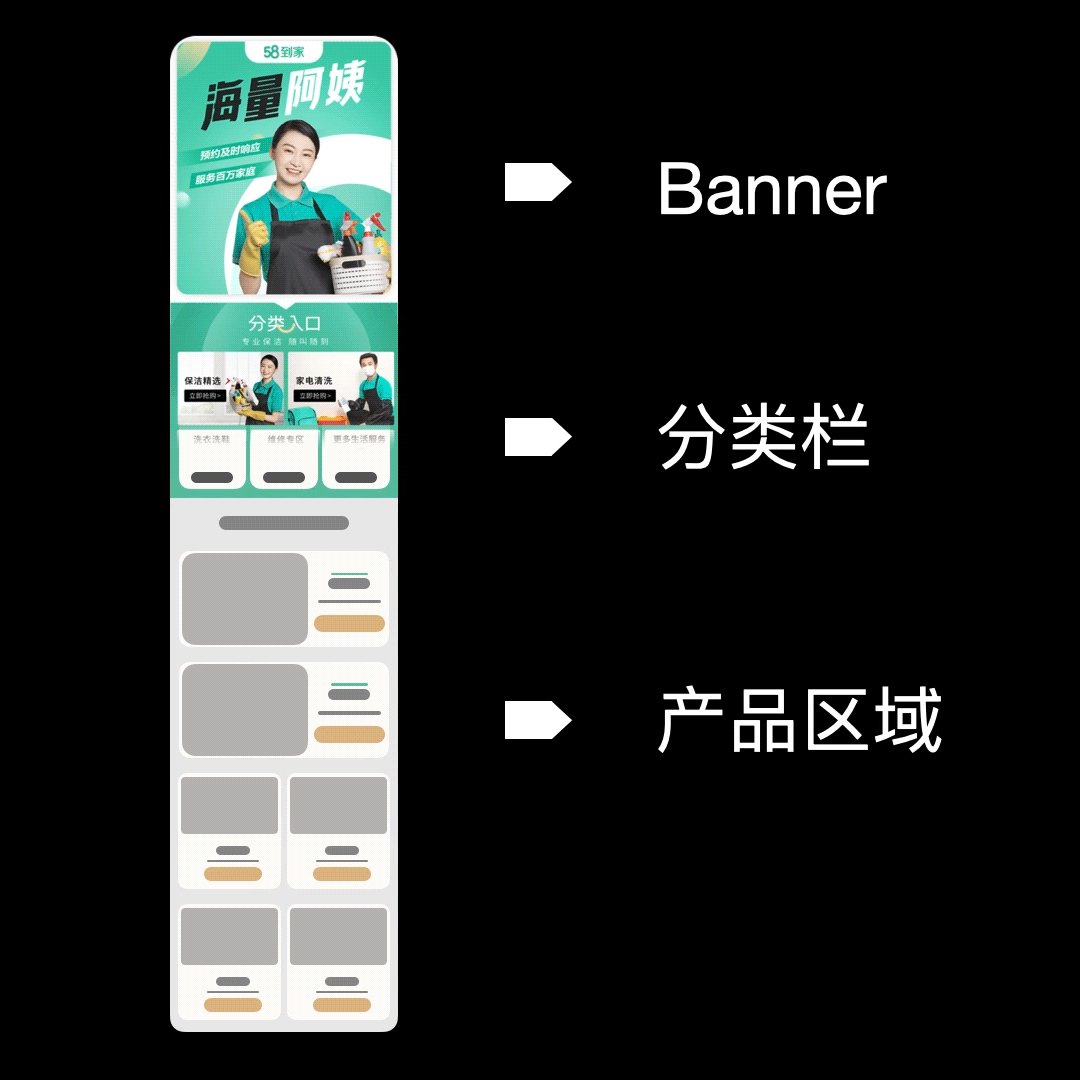
文章插图
结合我们的页面设计来看,每一区域内的组块分布都不超过5个,同时组块内的信息类别也只有图片、产品名、简要介绍与下游链接4部分组成,通过做减法,让重要信息可以迅速被提取,更容易被记忆。无论对于新老用户来说,都可以有效的降低筛选成本,新用户能更容易理解板块功能,老用户则更容易记住自己想找的功能在什么区域。
米勒定律在具体案例中的应用展示:
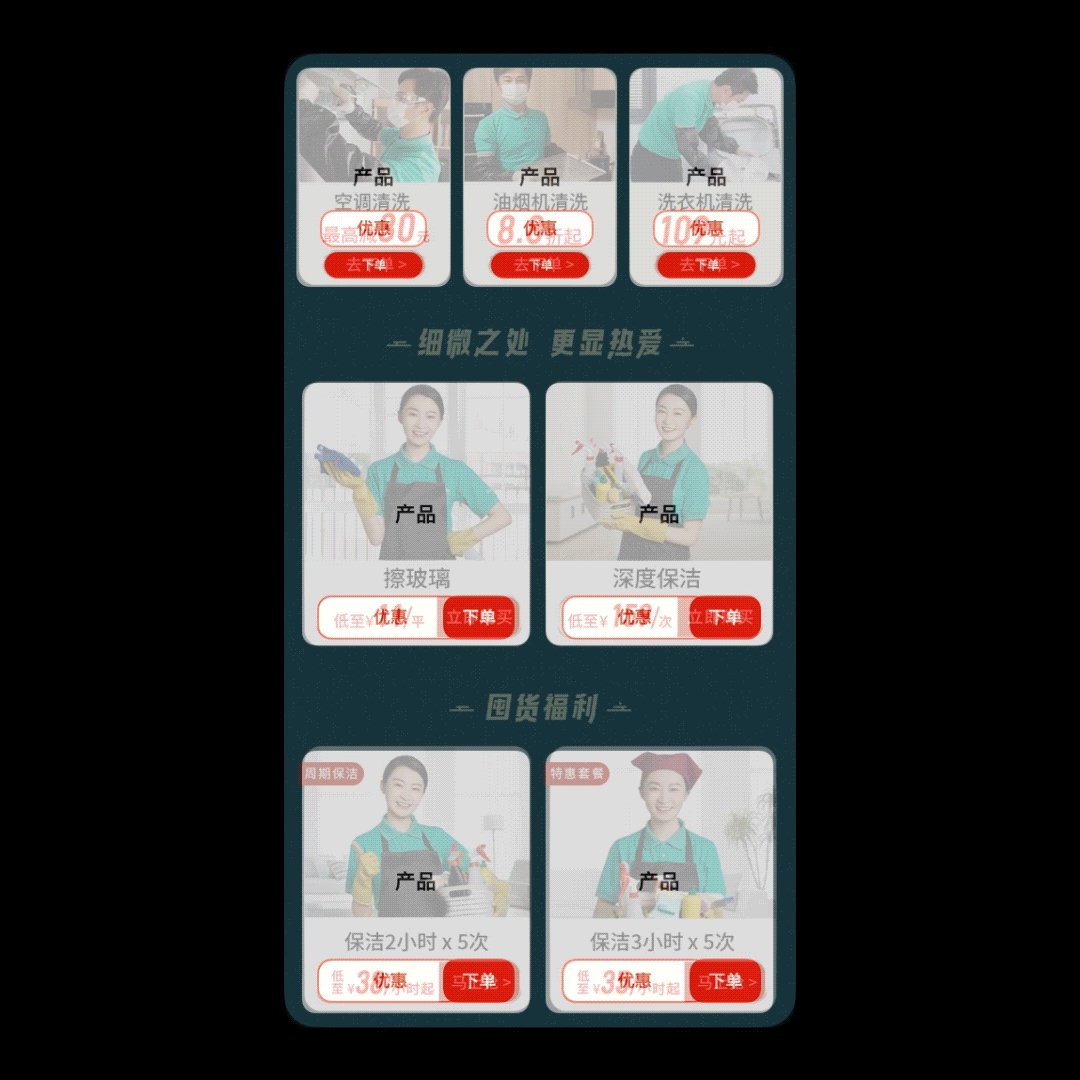
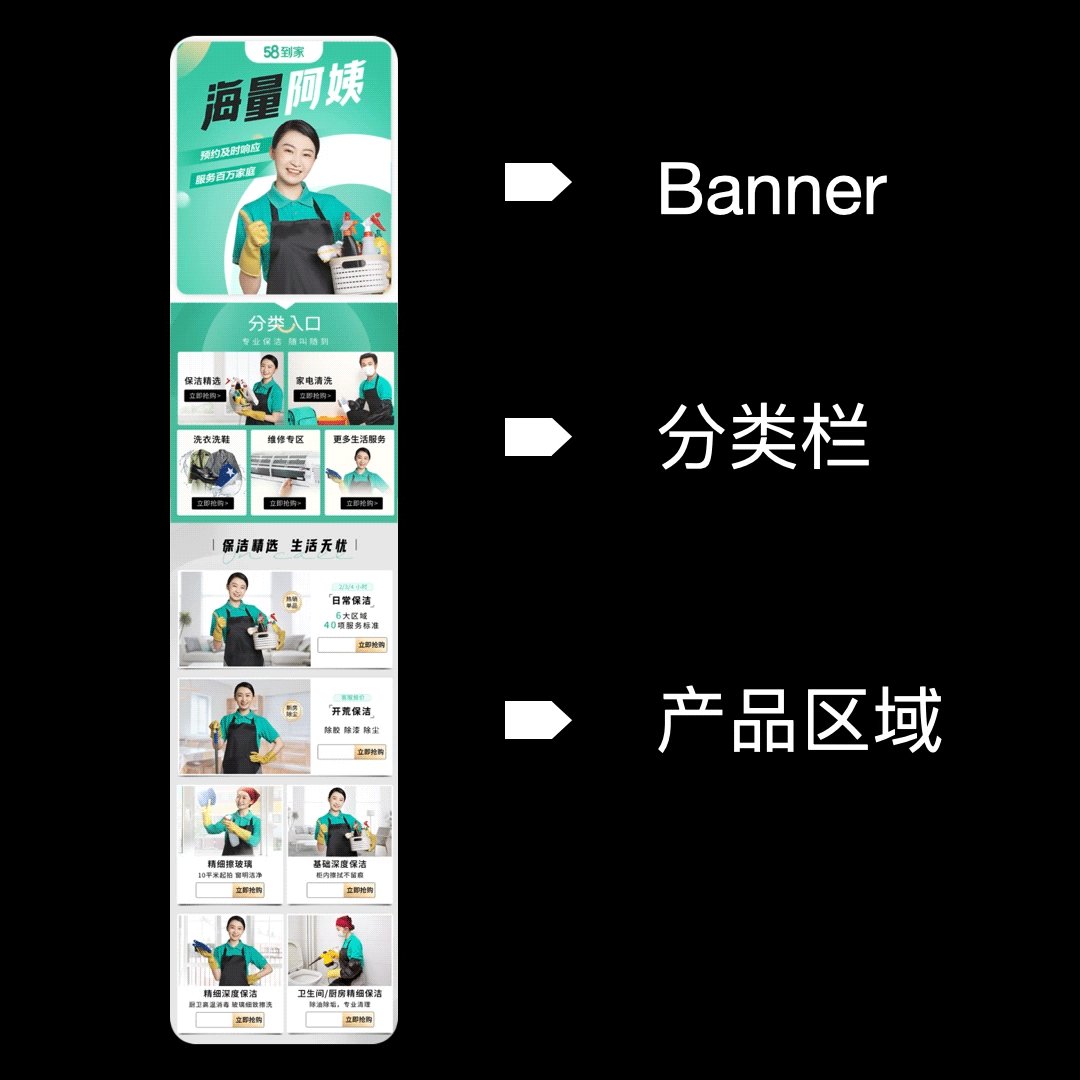
文章插图
文章插图
58到家电商首页展示
小结:通过简化板块中的信息类别,能有效缩短新老用户寻找服务的时间,同时老用户也更容易记住想要的板块在什么位置,下次再使用的时候,迅速触达。
- 小米科技|不聊性能只谈拍照!新旗舰反向升级成潮流,拍照手机如何选?
- 设计师|UI设计岗位薪资怎么样
- 华为|别不信!魅族如今处境,雷军早有预料,小米也早已体验
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- 红米手机|卢伟冰换上新手机,Redmi K50官宣:三个惊喜
- 小米科技|RTX3060的性能到底如何?相比RTX2060提升有多大?
- 小米 11 Ultra 内测 NFC“读写勿扰”与“解锁后使用”功能
- 百度|马化腾的一句话,腾讯市值一小时暴涨1400亿港币,马云格局还是小了
- 拼多多|砍价永远差一刀?拼多多回应:小数点后有6位
- 飞利浦·斯塔克|最便宜的小米 12 来了,2000 块左右
