框架层|从消息中心出发聊聊框架层设计( 二 )
例如飞机复杂的操作面板让大多数人望而却步,而手机凭借为数不多的按键让用户迅速上手。
如果你的消息列表自上而下排列,则将全部已读功能放在右下角是个不错的注意。用户浏览时视线会自上而下移动,看完最后条消息后视线依照惯性再往下一格即可点击全部已读。这样设计的是基于在处理完所有重要消息后可以立刻清空面板的考虑。如果不希望用户经常点全部已读或经常因此遗漏信息,可将其置与阅读轨迹相反方向,如右上方。
二、导航设计导航设计既是向用户提供去某处的能力,如返回上一页,切换标签页,跳转详情页等均为常见导航方式。
超市会将同类型商品堆放在一起,方便用户寻找。
消息中心可能含系统公告、社交私信、业务通知,当然也可能要区分收藏、历史消息,当有众多类别消息混合在一起时,可使用标签页等形式进行聚合,帮助用户快速查找定位。善加利用标签归类可以让界面更规整。
而使用上下文导航可以避免内容过载。可以将正文摘要缩短为一行标题甚至仅用一个“详情”按钮作为页面入口即可,不必将所有消息全文展示。
文章插图
三、 信息设计信息设计依托于界面设计和导航设计帮助我们更清晰地向用户传达内容。比如界面上将标题、摘要等元素归并以告知用户这是一条完整的消息。
设计中有四个简单实用的基本准则,运用得当便可完成大部分信息传递,分别为:
3.1 对比对比用于突出不同组元素区别。例如交通指示牌上标识和底色差异明显,正常行人一眼便看出交通规定。
产品上可将消息标题加大加黑加粗以突出与摘要的区别,用户一眼即可看到重点内容。
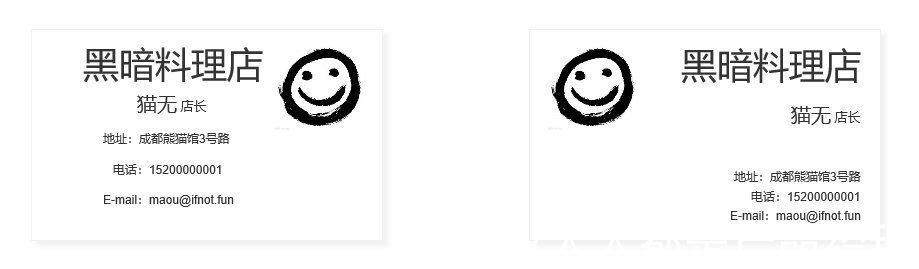
文章插图
3.2 重复重复是将相同设计语言复制到类似元素上,即使在不同位置,不同页面,但有着相同大小、颜色、粗细的元素很容易被归类为一体。宛若穿着整齐校服的学生,一眼便知是校友。
文章插图
3.3 对齐将内容在界面上依照某条线对齐而列,可向用户传达出内容属于同组元素的观念。这条线可以是实线、虚线甚至透明的,只要能在视觉上明显区分即可。线既能归类相同内容,又能区分不同,有助于界面整洁有序。
比如路旁两排树木虽未相互连接,但视线会自动将其按顺序相连,并规划出一条弯曲道路。
文章插图
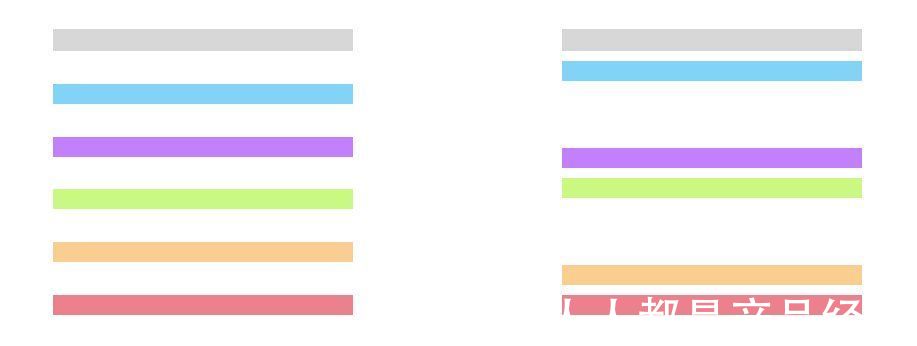
3.4 亲密性亲密性强调元素间距离,同组元素间距离更近。例如可适当缩小主题与摘要间距,增大不同条消息间距,或用横线分割每条消息,将同组元素凝结一起。
当小朋友与大人手牵手时大多数情况下可以判断他们是亲属关系,如果与每个人都距离较远便难以判断和谁具有亲属关系了。
文章插图
四、总结消息中心为用户聚集大量消息,整洁易读十分重要。通过界面设计筛选元素,使消息中心保持简洁;使用导航设计提供内容查阅的通道,方便用户查找;利用信息设计将前两者结合,向用户传达每处设计用意,成为为用户提供能做什么、能去哪儿的说明书。
本文由 @猫无 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 三星|试图挽回中国市场,国际大厂不断调价,从高端机皇跌到传统旗舰价
- 苹果|从5499元跌至3399元,苹果A14+IP68防水,旧款iPhone加速清仓
- 小米科技|从4999跌至2889元,2K曲面屏+IP68防水,小米老款旗舰售价大跳水
- 骁龙855|从3499元跌至1190元,5000mAh+骁龙855,适合玩游戏
- CPU|阿里反贪第一人蒋芳,入职23年将7名高层送入狱,连马云都可以查
- 京东|国资入场!从80亿增加到300亿,蚂蚁金融的“改变”已经开始
- 60秒长语音不用再从头听了!微信迎来“史诗级更新”
- 阿里巴巴|被苹果无辜“踢出局”,引发央视点名,国产制造该何去何从?
- 马化腾|从不大放厥词,马化腾:腾讯随时被替换
- 飞天茅台|从3499元跌至2799元,100W快充+鸿蒙OS,还有5000万像素四摄
