django|最全面的Django静态文件教程,教你轻松加载图片!

文章图片
文章图片
文章图片
文章图片
前几节课我们学习了Django加载网页数据的相关知识 , 今天我们讲一下怎么加载静态文件 , 我们以加载图片为例 , 学习怎么配置静态文件 。
1.思路讲解
首先我们需要新建文件(test2)作为我们今天练习Django的主文件 , 还需要新建一个模板文件(templates)和一个存储图片的文件(static) , 为方便视图的配置 , 我们需要在test2文件夹下的test2文件下新建一个视图文件(views.py)文件 。 所有需要的文件创建好以后 , 我们进行设置--urls路由设置--视图函数设置--模板设置等步骤 。
2.Django静态文件加载步骤讲解
第一步 。 准备图片我们在新建的static文件中 , 新建一个images文件并放置一张图片 , 作为图片加载的素材 。
第二步 , 设置打开setting文件 , 进行如下配置:TEMPLATES中dir参数的修改以及在STATIC_URL下增加如下代码:
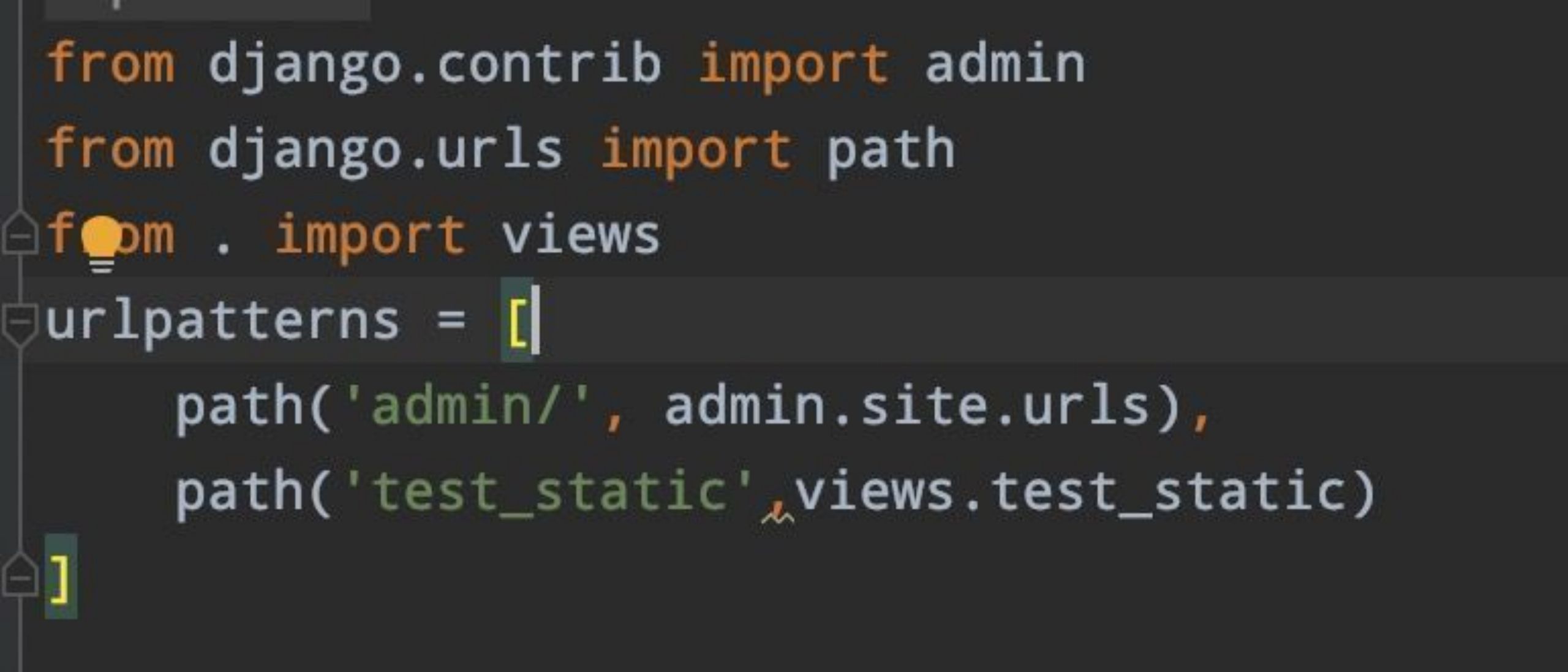
第三步 , 路由的配置
设置好路径以及对应的视图函数 , 需要注意要先导入视图函数 , 再通过点的方式将视图文件导入
第四步 。 视图函数配置
打开views文件 , 进行如下的配置render的第二个参数是 , 模板中需要设置的HTML文件 , 因此我们需要在模板文件夹(templates)中新建名为'tupian.html'的文件
第五步 。 模板的设置
我们可以设置title , 在主体内容显示中添加图片的位置 , 并设置图片的大小
注意:在模板中书写路径有两种方式 , 我们可以回忆下上节课的内容 , 上节课子链接地址可以用{% url \"别名\"%的方式写入 , 那么图片地址的填写的方式也是大同小异 , 如下 , 需要先加载static({% load static %)然后再使用静态资源({% static '静态资源的路径'%)
【django|最全面的Django静态文件教程,教你轻松加载图片!】第六步 , 最终显示结果
- 玉兔二号发现的“神秘小屋”前不久|玉兔二号拍到的月球背面的房子到底是什么,终于揭晓了
- 最新最全!31省份春节返乡防疫要求来了
- 生意|兼职月入10万:红包封面的暴利生意
- 登上时尚杂志开年刊封面的智能手表,荣耀手表GS 3已全面开售
- iPhone|iPhone14或采用药丸形打孔屏 最全外形渲染图都在这里了:感觉如何?
- 在月球背面的第36个月昼时|玉兔二号到达月球“神秘小屋”,揭开真面目!原来是一只“兔子”
- javascript|关于BITMAP位图结构体中的颜色平面的理解
- |宽带光猫后面的四个网口,原来区别很大,插错了还会导致网速变慢
- docker|教你快速用Django进行分页--Django分页实例!
- sow|特斯拉造Dojo超算,台积电出来认领:里面的这个东西是我做的
