树形|树形结构-那些被忽略的设计细节( 三 )
五、键盘操作基于Web端的B类产品,更多的场景是鼠标操作,树形结构也多为鼠标操作,但也应该充分考虑键盘操作,以满足特殊场景下的功能实现及体验。
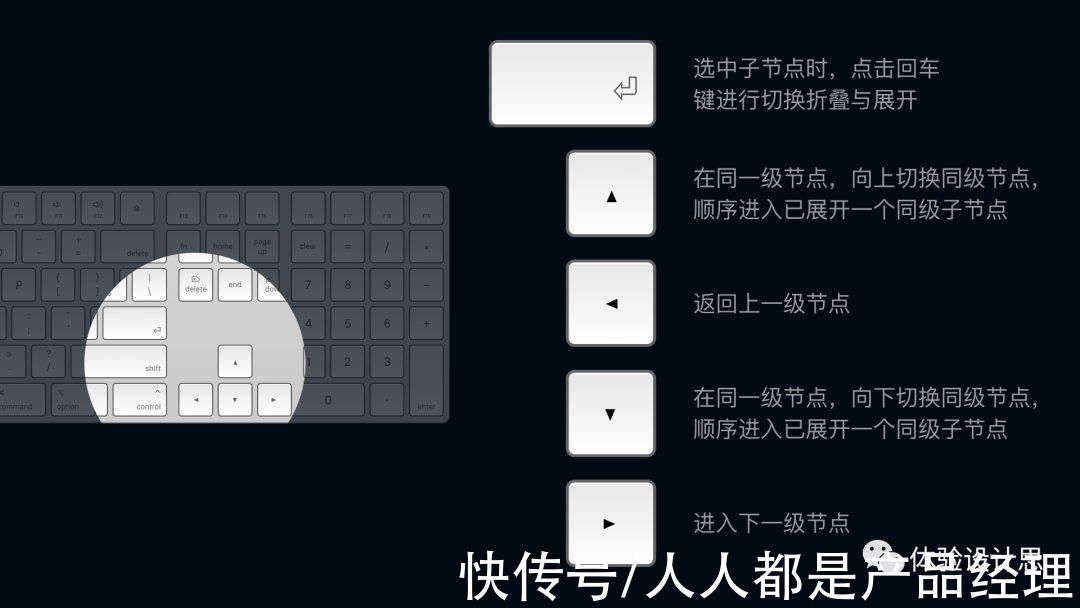
文章插图
基本操作应该包括:
→(右向箭头)进入下一级节点
↑(上向箭头)在同一级节点,向上切换同级节点,顺序进入已展开一个同级子节点
↓(下向箭头)在同一级节点,向下切换同级节点,顺序进入已展开一个同级子节点
←(左向箭头)返回上一级节点
??(回车键)选中子节点时,点击回车键进行切换折叠与展开
上文给出的是基本操作,但设计师可以定义自己产品的键盘操作,但不要与用户的认知有太大差异,否则会造成不必要的误解
六、设计应用经验经过多年的B端产品设计沉淀,在树形结构方面有一些共性的应用经验分享。
6.1 树形结构的横向扩展与纵向扩展由于树形结构为多层嵌套形式,因此会存在横向与纵向的扩展,横向扩展决定了树形结构的高度,深度则决定了树形结构的宽度。
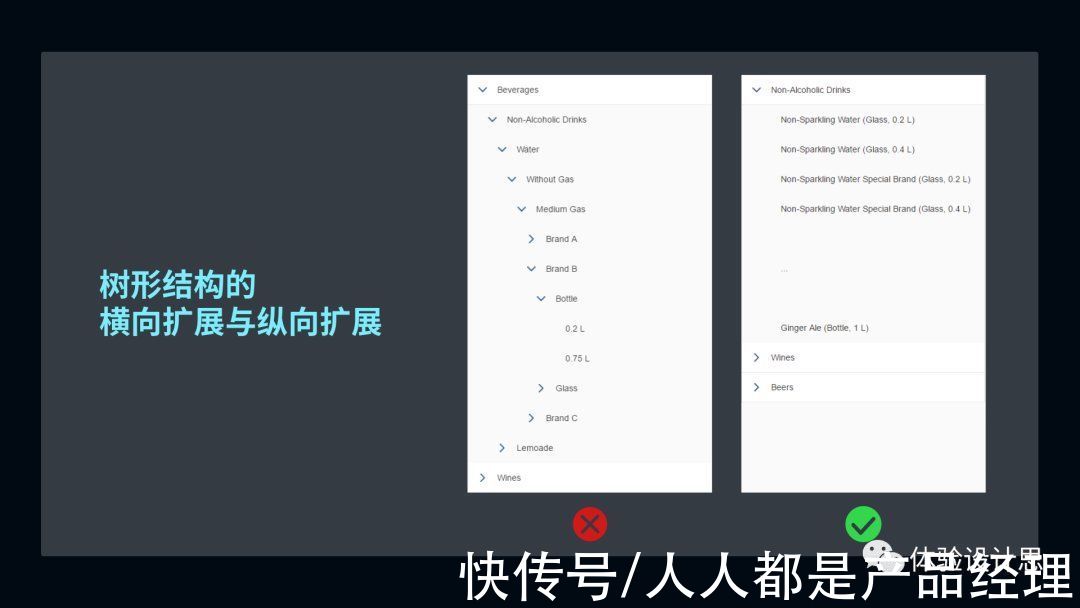
文章插图
原则上,树形结构的横向扩展不受限制,而纵向扩展不应该超过四级。因为在页面中,树形结构区域的宽度是一定的,通常状态下,由于层级缩进,随着深度的增加,节点字段的显示空间会受到挤压,更有甚者会出现横向滚动。过深的层级结构,一方面会增加用户的操作成本,另一方面也会造成字段显示不全,对用户的识别增加负担。
6.2 数据加载数据加载可分为两种加载方式:同步加载与异步加载,即同步树与异步树。数据加载要考虑树形结构的整体加载与部分加载,要明确用户当前的加载节点,加载完成后应该立即删除加载状态指示。
文章插图
当存在大量数据或数据存在服务器时,通常采用采用异步加载,根据用户点击展示点击节点的数据,可有效的减少因加载非用户所需而产生的时间消耗,提高用的操作体验。与此相反,可采用同步加载。
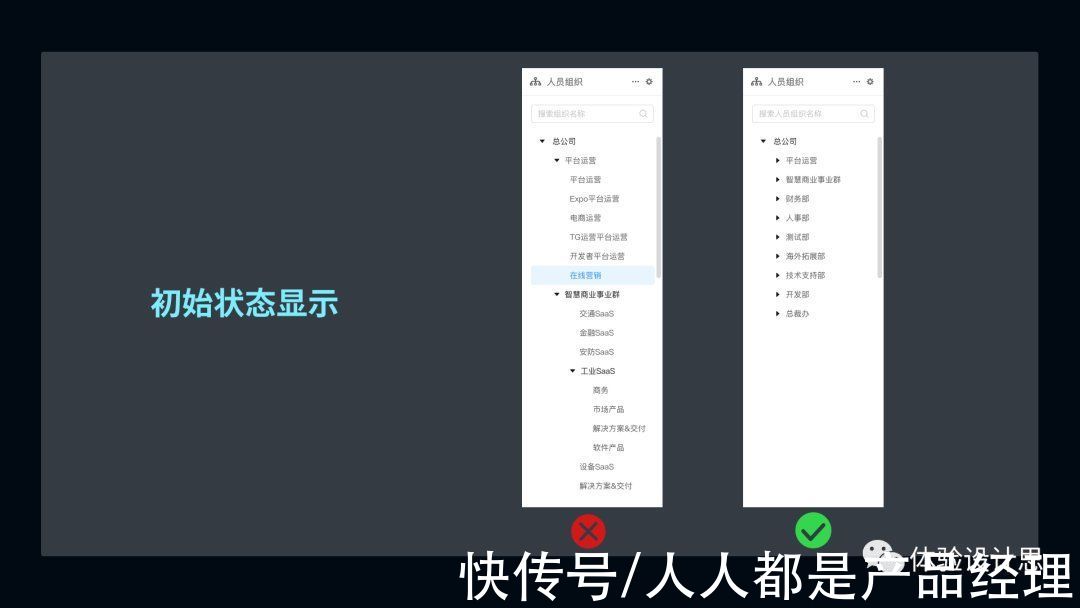
6.3 初始状态显示树状结构的初始状态是指加载完成后,树形结构的折叠与展开状态。如果树形结构的根节点下有大量的子节点,那么折叠的初始状态可能更加符合用户的认知。
相反,应该让树形结构处于展开状态。
文章插图
6.4 错误警告状态任何操作都需要系统给与用户反馈,无论是显性的亦或是隐形的。同样的,树形结构也包含了相应的操作反馈和状态反馈。其中,树形结构中的子节点操作反馈状态分为两类。
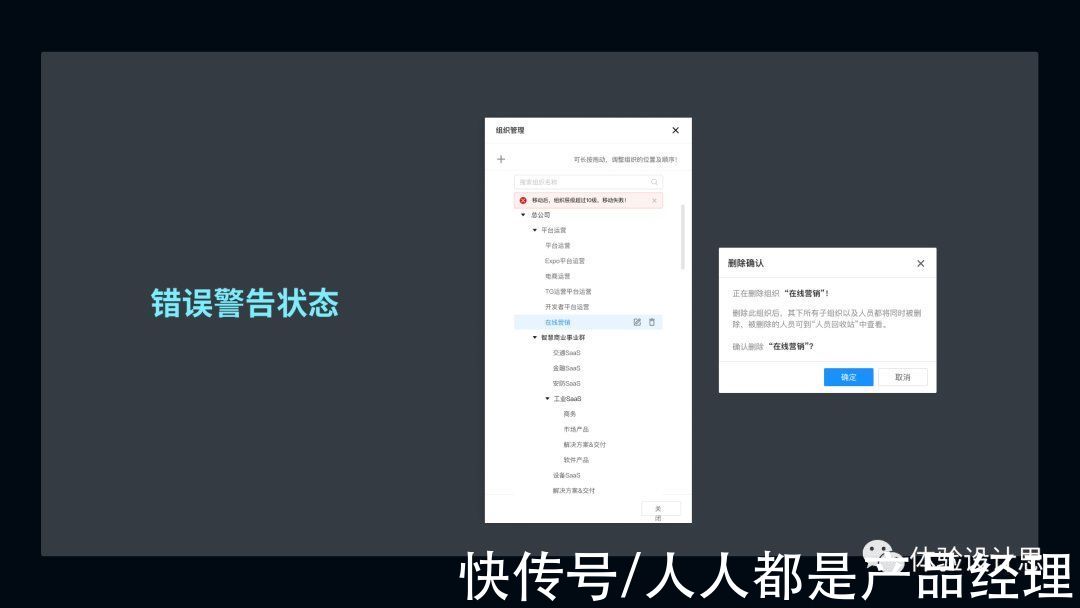
文章插图
其一,轻量型的提示应该就近的显示在树形结构内部,让操作与反馈存在页面上的关联。部分模块的异常状态,并不影响其他功能的操作,因此也不必打断用户的操作。
其二,重量型提示如导入二次确认等,需要非模态弹窗提示,其目的在于,可以打断用户的操作路径,让用户停下来关注提示内容,从而避免误操作。
6.5 树形结构的节点数量限制为了产品的使用体验,一般项目一次显示最好不超过200个节点,对于较大数据结构可尝试横向扩展树形结构,并采用分布加载的方式,减少用户的等待焦虑。同时,应该确保用户可以过滤和检索数据。
6.6 自动排序作为数据展示的框架时,树形结构可以保留一定的自动排序功能,将数据以某种规则进行展示,便于用户查看与寻找,如树作为选择功能时。作为某种页面或者内容结构时,最好屏蔽自动排序功能。如作为导航使用时。
- 计算|雄安城市计算(超算云)中心主体结构封顶
- 封顶|雄安新区:城市计算(超算云)中心提前完成主体结构封顶
- 封顶|雄安新区:城市计算(超算云)中心提前完成主体结构封顶
- 传感器|差分运放和仪表放大器结构探秘
- 算法|数据结构学习笔记之线性表(02)
- 肯德基有个“疯狂星期四”|有人5天连接48单代吃!揭秘“盲盒套餐”背后的那些事儿
- 抖音不要再说谎话再爱也会长大可那些口是心非侥幸的梦停不下是什么歌 歌曲分享
- 渤海湾阵风锋垂直结构特征及维持机制分析 读书小笔记作者:许长义12单位:1.|渤海湾阵风锋垂直结构特征及维持机制分析
- (图片来源:pixabay)来自德累斯顿工业大学和维尔茨堡大学量子物质复杂性和拓扑结构研...|“疯狂的”光源发射器:物理学家观察到了一种不寻常的量子
- 看看朋友圈那些有钱人|我靠抖音1年全款买房:那个你看不起的行业,未来五年最赚钱
