Axure高阶教程:调用自定义地图为背景的可视化项目
编辑导语:如何在可视化项目中调用自定义地图为背景?本篇文章里,作者就利用Axure为我们展示了相应的流程操作,一起来看一下吧。
文章插图
先放演示地址:https://y27wy8.axshare.com
文章插图
如何实现:本教程以高德地图为例。
第一步,注册高德或百度开发者帐号,申请key和创建自定义地图样式。
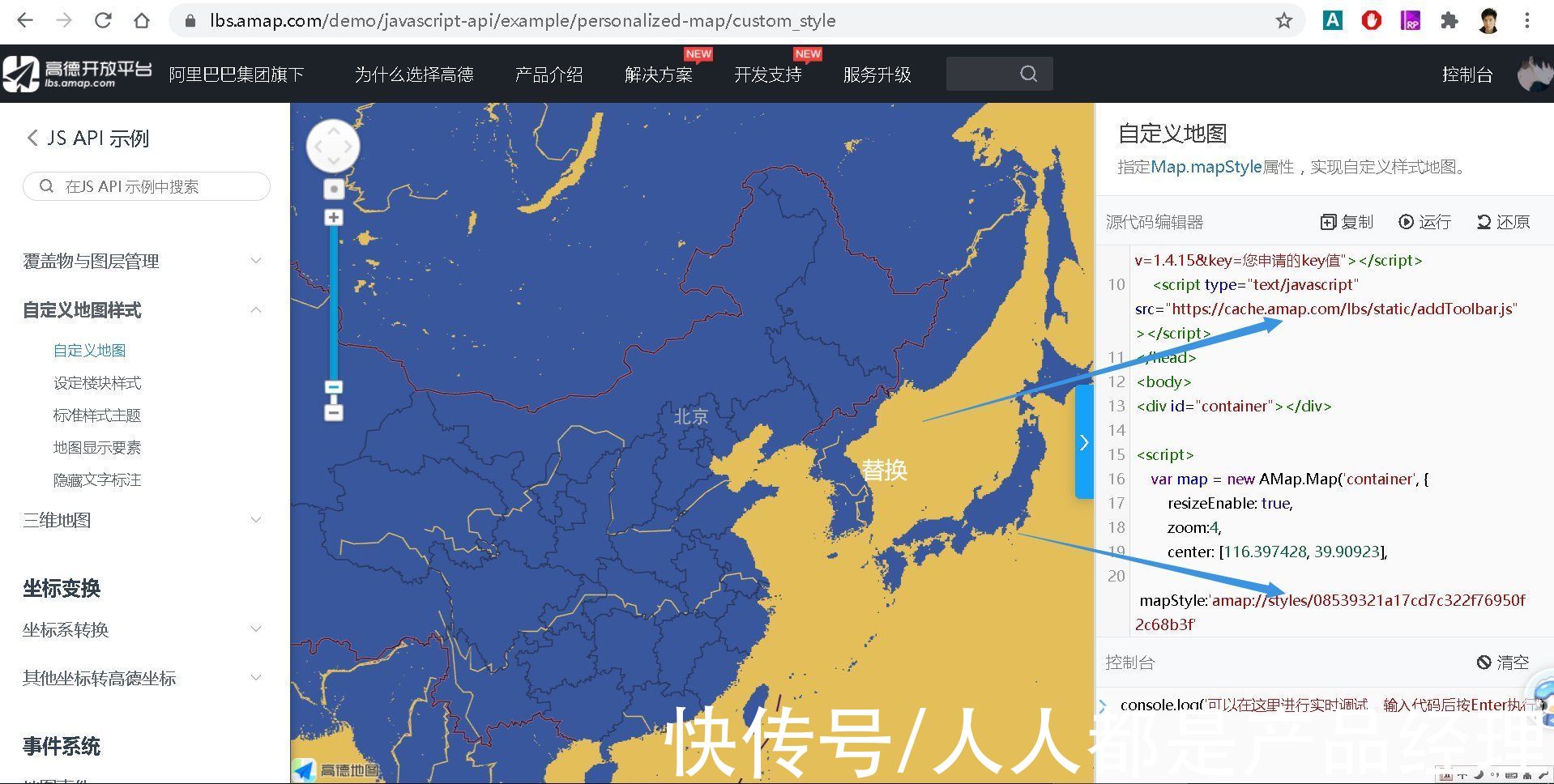
第二步,从高德或百度获取地图代码(记得修改key和创建自定义地图样式)。
https://lbs.amap.com/demo/javascript-api/example/personalized-map/custom_style
文章插图
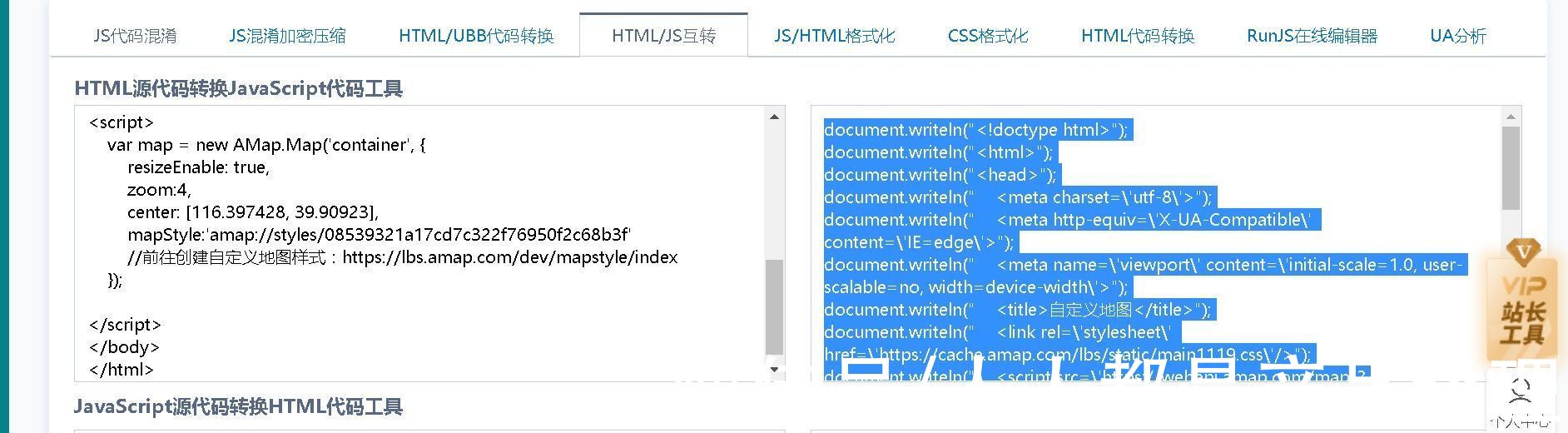
对Axure稍微用的比较熟练的同学应该知道,Axure是可以调用javascript的,这步是关键。上面copy的代码是HTML,需要将代码转换为JS格式。
转化工具:http://tool.chinaz.com/tools/html_js.aspx
文章插图
第三步,复制右边的代码。
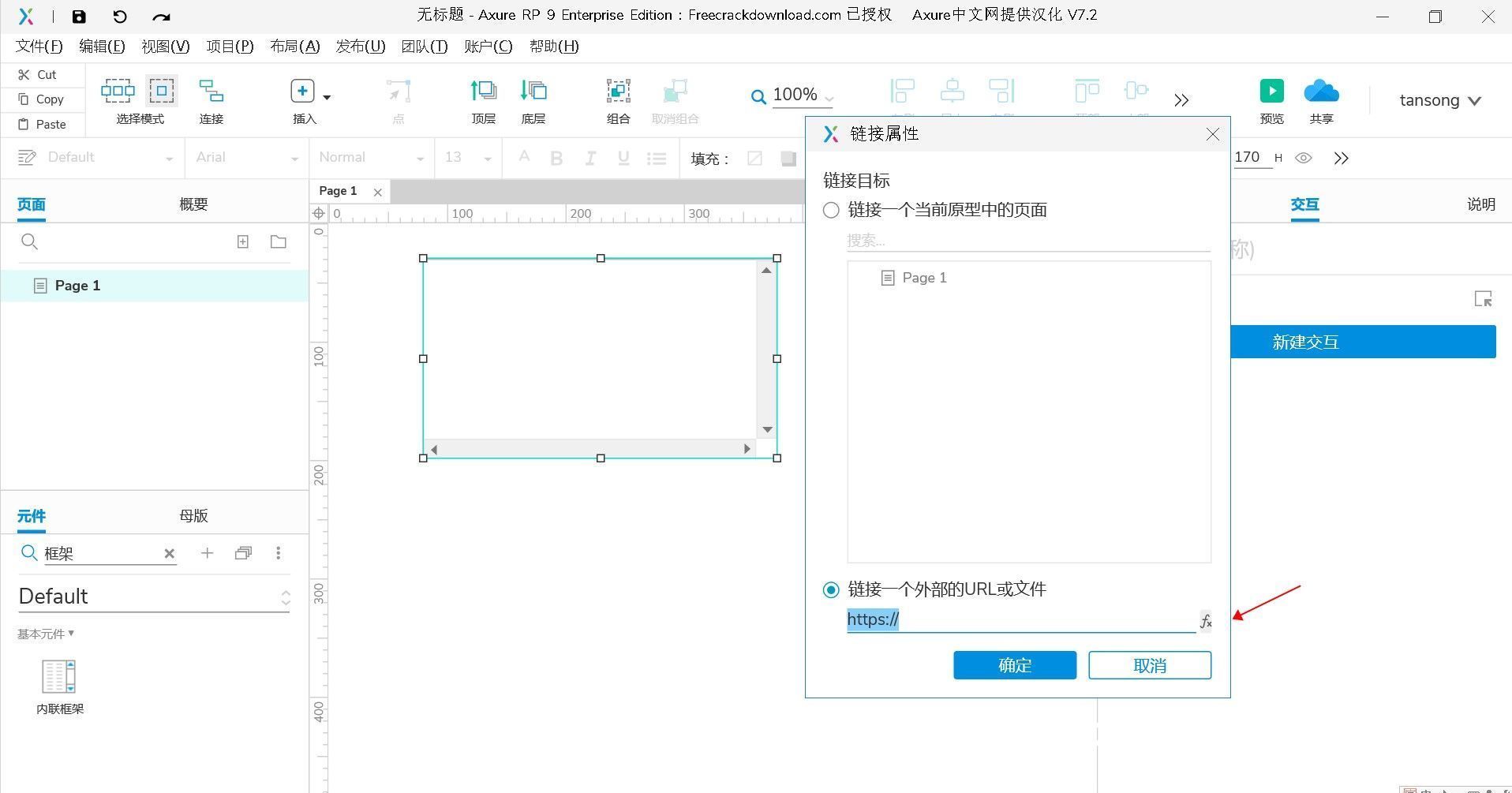
第四步,打开Axure,拖入一个框架(框架尺寸按项目实际而定。建议1920*1080,或者2:1屏,也可以在载入时/尺寸改变时使用Window.width、Window.height函数自适应宽度和高度),在框架中打开外部URL,如下:
文章插图
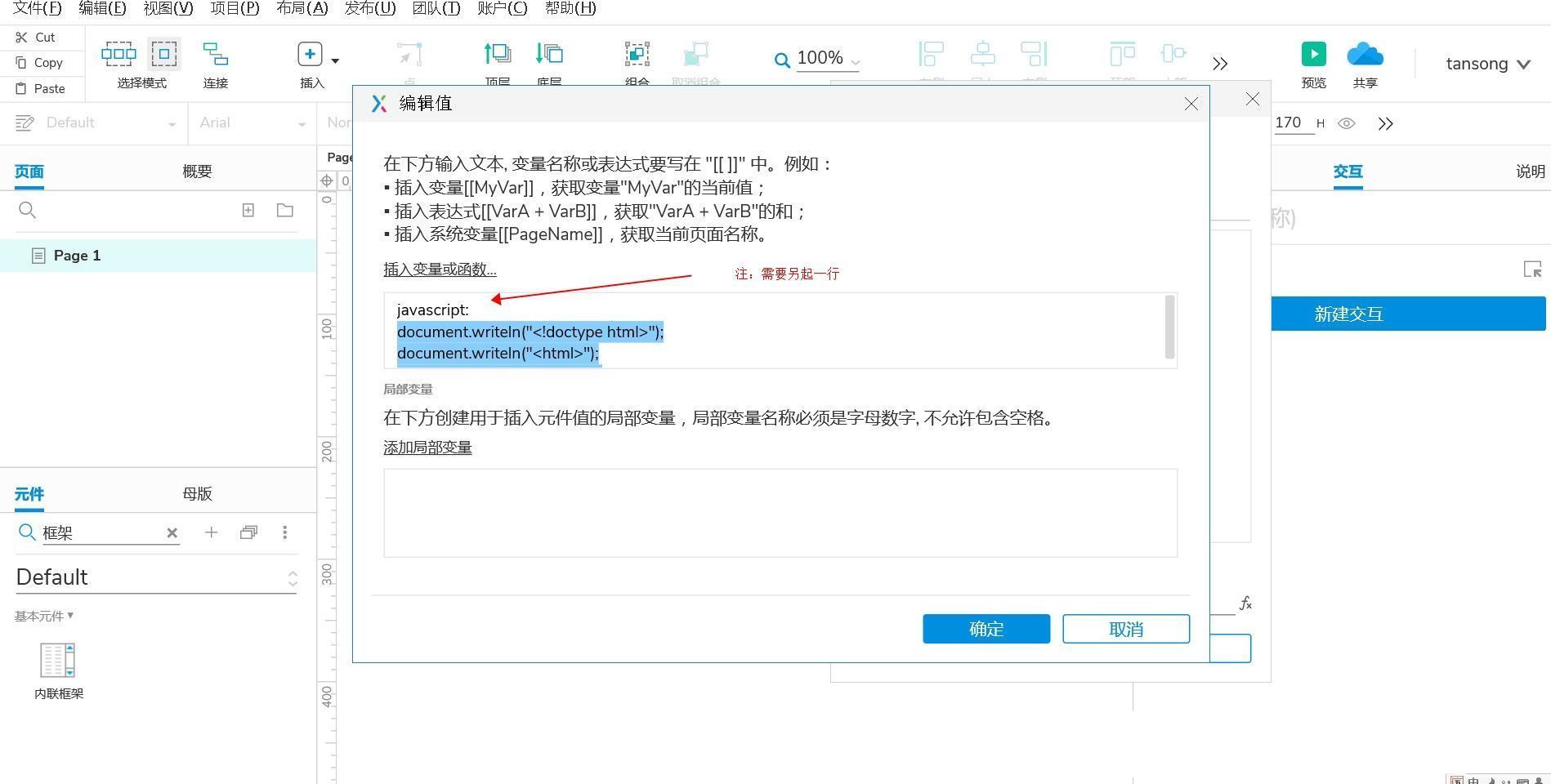
点击fx,复制第三步的代码(注意,第一行另加一段代码,javascript:),如下:
文章插图
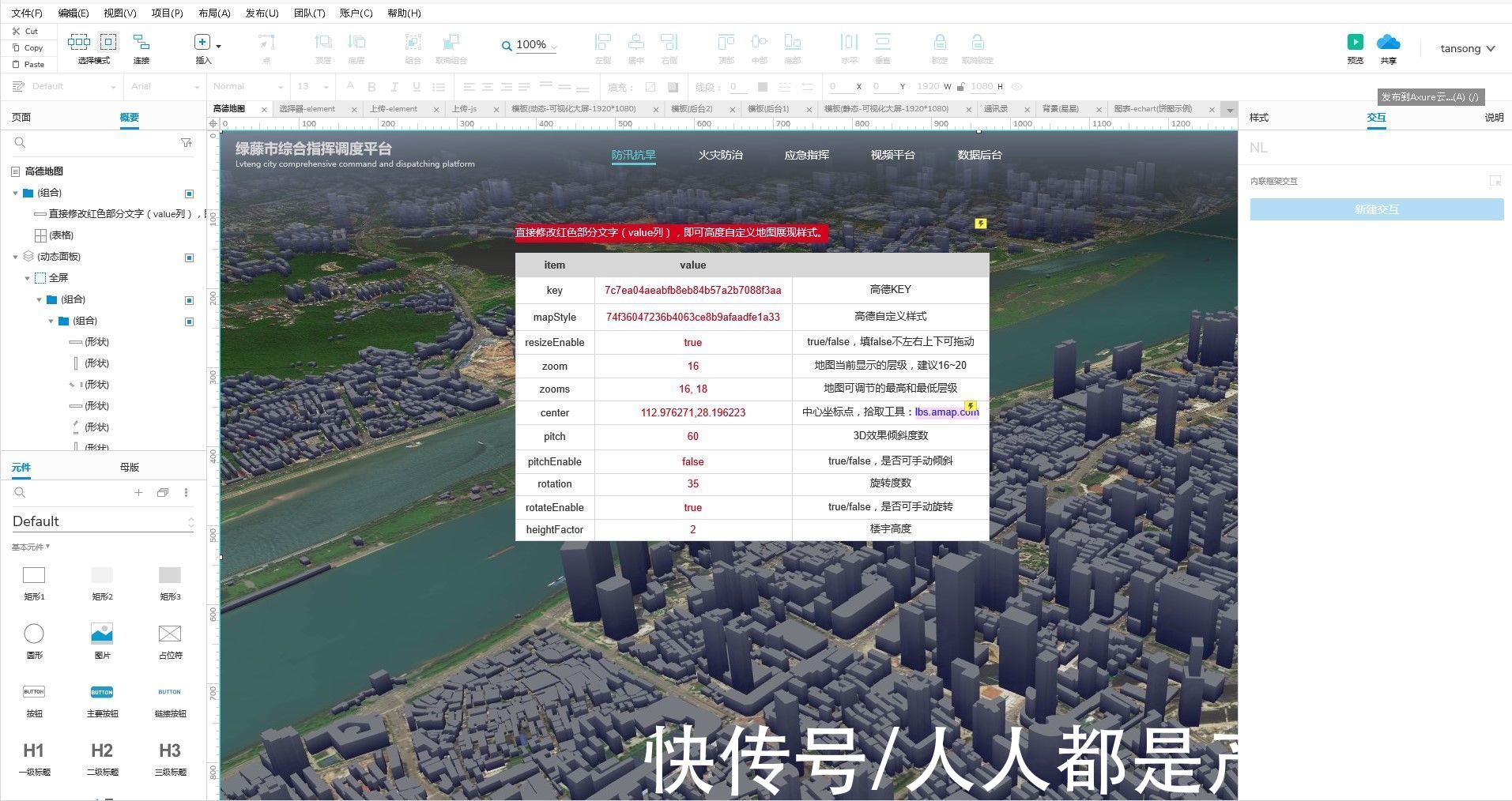
到这一步,直接可以预览自定义地图样式了。但是为了能更灵活方便复用,我们需要做一个中继器或表格来修改自定义地图展示方法。这里以表格为例。
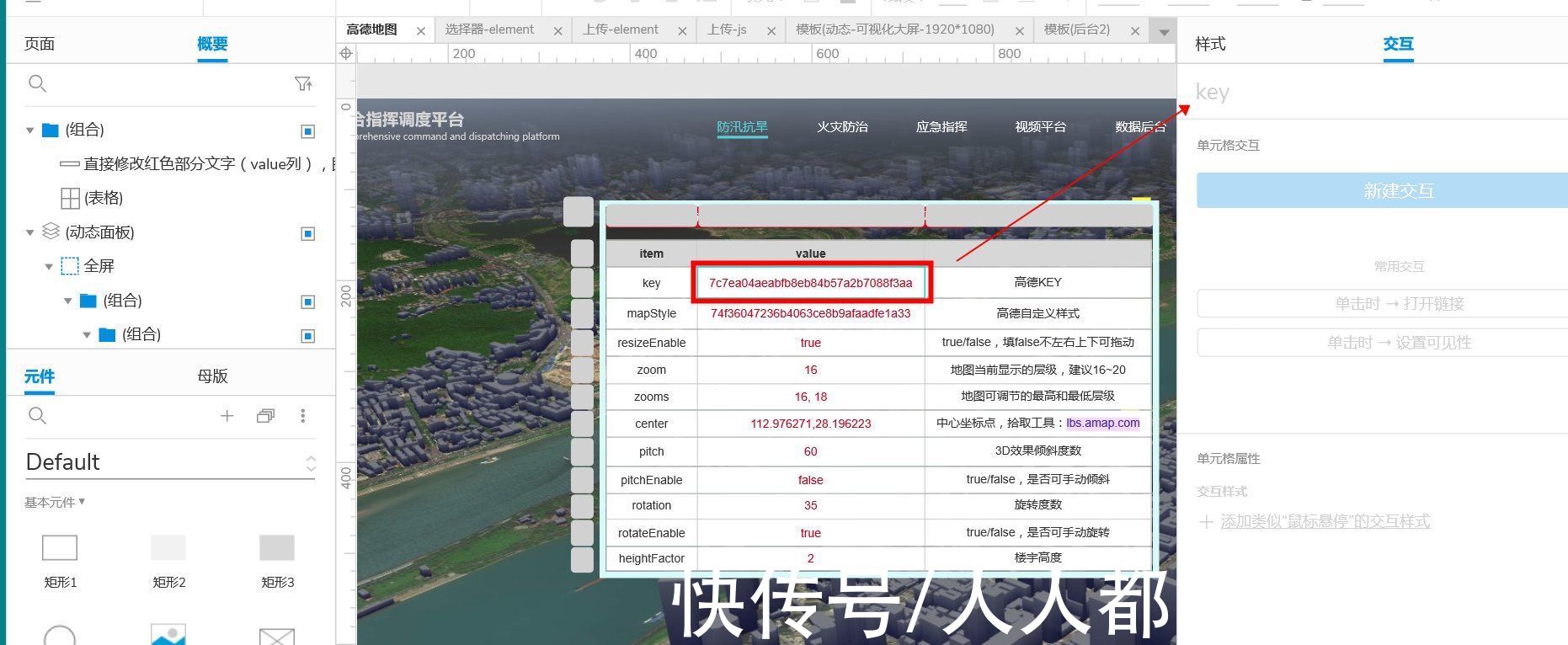
第四步,新建立一个表格(记得设置为载入时隐藏),如下:
文章插图
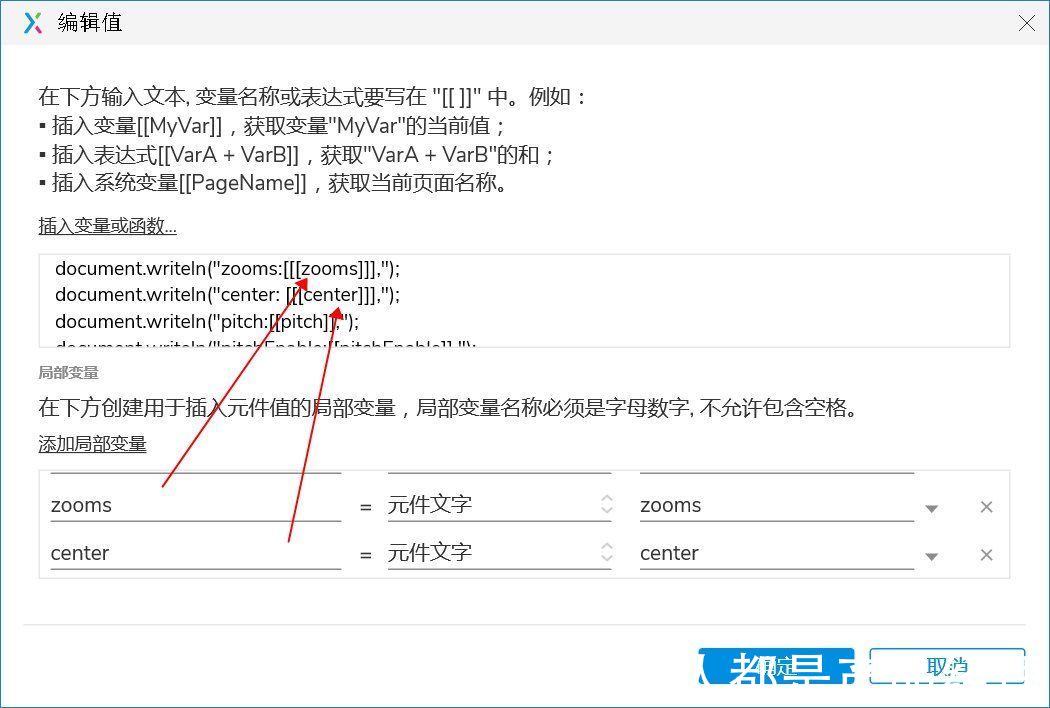
通过value参数(对应行记得命名)和框架中的代码关联上。修改框架中打开外部URL,fx代码,如下:
文章插图
至此,大功告成。
再放演示地址::https://y27wy8.axshare.com
本文由 @Tran 原创发布于人人都是产品经理,未经许可,禁止转载。
【 Axure高阶教程:调用自定义地图为背景的可视化项目】题图来自Unsplash,基于CC0协议。
- 资讯丨智能DHT+高阶智能驾驶辅助,魏牌开启“0焦虑智能电动”新赛道
- Flash弹窗广告卷土重来?3步定位,5步彻底关闭!手把手教程奉上
- 百度地图启用旅游玩乐模式教程分享:查找吃喝玩乐地点超便利
- 小米12禁止锁屏显示微信消息教程分享
- 钉钉开会怎么设置全员静音?钉钉线上开会详细教程说明
- 佳能|佳能原装墨盒不再含芯片:重要功能缺失 官方出教程补救
- 现在很多手机的像素和拍摄模式是一代代在进步|小米手机怎么拍月亮 小米手机拍摄月亮详细教程分享
- |荣耀手表GS 3测评,高阶品质+运动健康,这才是我期待的智能手表
- 原创|2022怎么在网上搞钱?此文比任何一个项目教程有用
- 支付宝|支付宝逾期之后如何协商(附教程)
