给程序员的低代码平台为什么必须“死”?
编辑导读:低代码平台分为两种,一种是面向业务人员的,一种是面向程序员的。这两个流派面向不同的群体,产品形态也不同。本文作者认为,低代码平台并不能解决程序员的效率问题。一起来文中看看吧。
文章插图
一、低代码的流派之争从低代码诞生之日起,就有了渭泾分明的两种流派。一派追求颠覆式创新,希望通过类0代码的产品,直接触达业务人员,打造出一种无须IT即可将业务数字化的全新体验;另一派希望为程序员提供一站式的编程辅助,提高项目交付效率。
具体的各流派产品形态分析,可以参考我之前的文章《一文看懂低代码的现状、打法和挑战》。
二、两派低代码提供的产品价值今天,我们再来引入一个产品分析的经典公式。
产品价值=现有产品体验+优化体验-用户迁移成本-用户触达成本。
由于这两个流派的产品本就针对不同的用户群体,而“用户触达成本”这个变量很大程度取决于企业DNA和渠道优势领域,因此很难进行平行对比,我们再对这个公式进行一下简化:
那么,这个公式里最重要的两个变量就是“产品优化体验”和“用户迁移成本”,让我们以这两个变量为锚点来拆解一下这两个流派的产品,分别为用户提供了怎样的价值。
首先,来看0代码产品。主要对象是业务人员或B端产品运营,瞄准的是原本标准化的SaaS场景和一些SaaS尚未覆盖,但由于投产原因也被IT忽略的长尾需求。
在我们实际产品推广实践过程中,由于瞄准的是用户之前尚未被满足的需求,提供了一种全新的产品体验来如此高效的完成业务数字化,业务用户普遍对此比较兴奋,因此,“优化产品体验”这一项可以加上1分。
由于提供的是一种全新的产品体验,不存在客观意义上的用户迁移问题,但考虑到低代码市场还处在较为早期阶段,仍然需要投入较大用户教育成本,因此,“用户迁移成本”这一项可以减去0.5分。
现有产品体验我们统一定义为1分,那么对于0代码产品的“产品价值”得分就是:1.5分
文章插图
接下来看针对程序员的低代码产品,我们先来拆解一下这类产品的用户使用路径,就以通过阿里宜搭搭建一个相对复杂的业务系统为例。
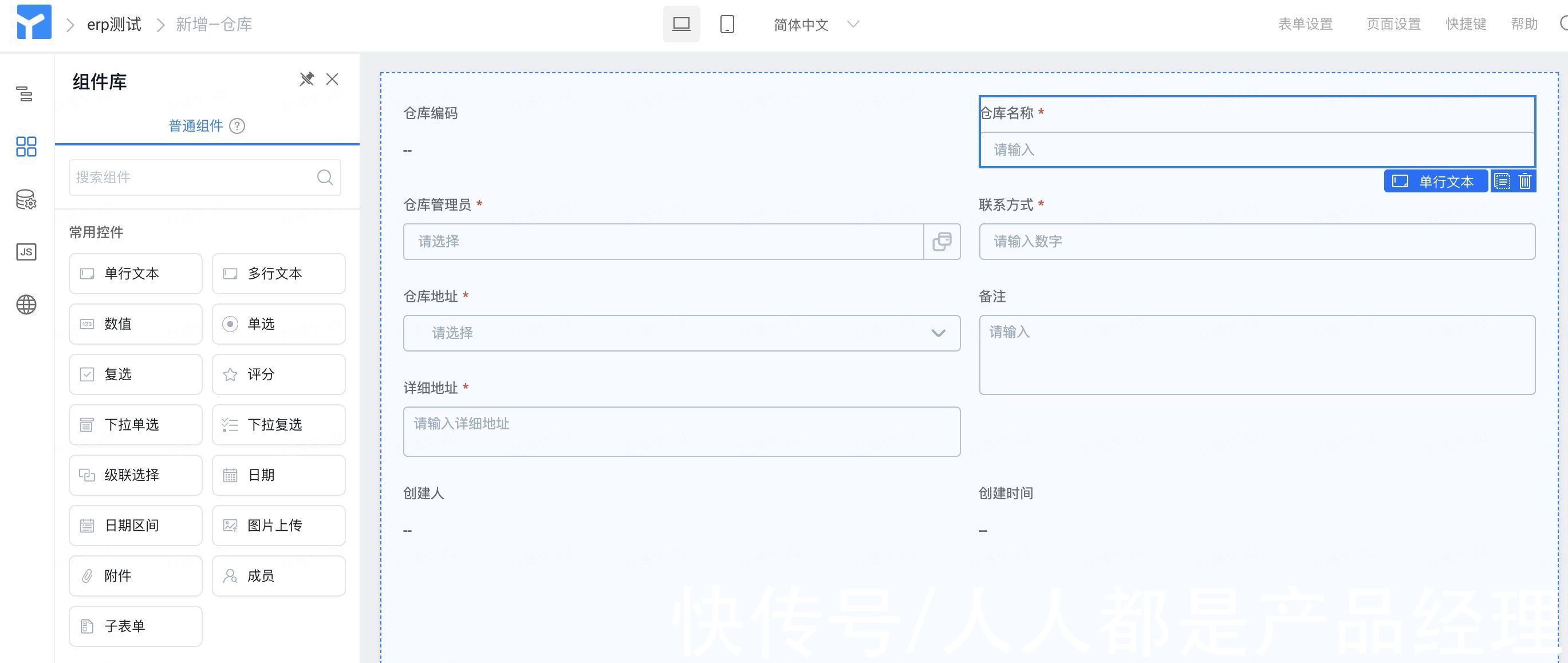
第一步,定义页面:拖拉拽组件,完成页面构建(同时也定义了表及表字段)
文章插图
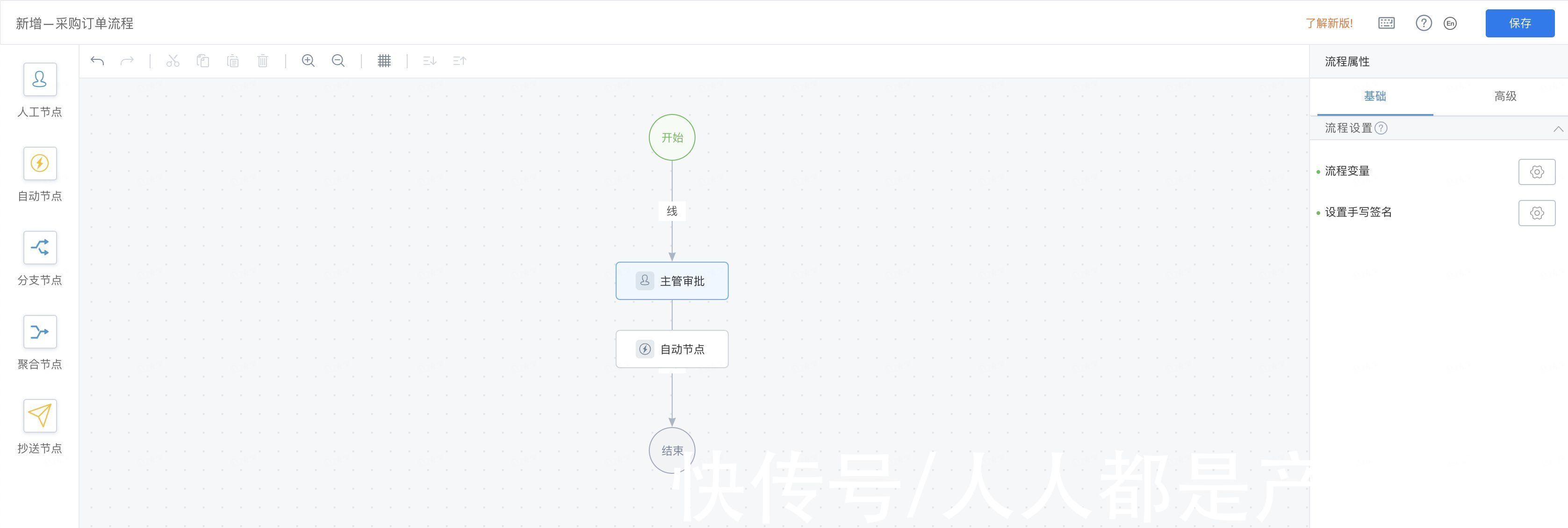
第二步,定义流程:通过流程表单页,拖拉拽事件组件,定义业务所需流转流程
文章插图
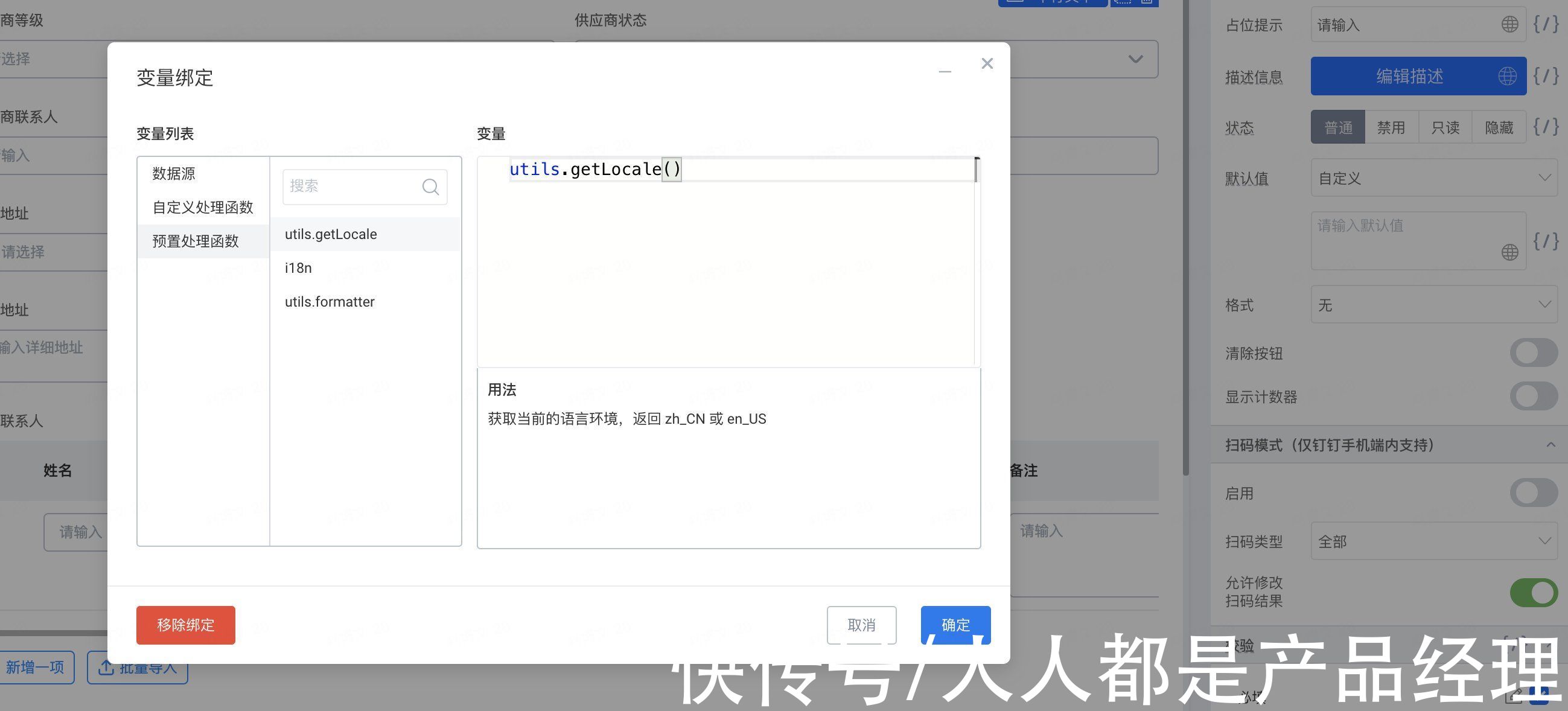
第三步,定义逻辑对象,及触发动作:选择组件属性,绑定为变量
文章插图
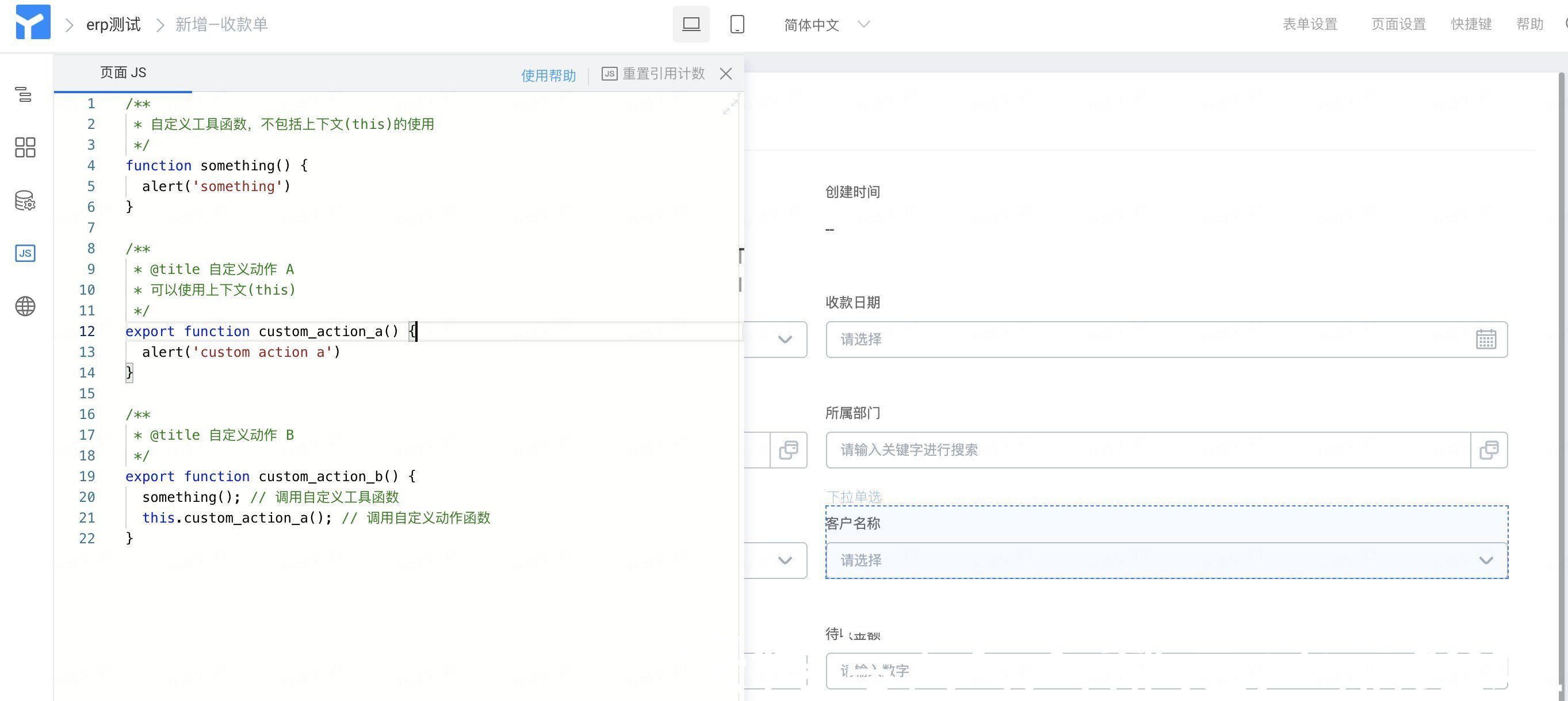
第四步,串联逻辑:在JS面板,以函数方法的形式完成整个应用页面间逻辑串联
文章插图
第五步,上线:点击上线按钮,完成应用的一键上线
带着这个使用路径的实战体验,让我们再次回到那个公式。
“优化产品体验”这一项带来的提升主要体现在前端页面搭建的提效,根据我们的实际对比试验,就以标准表单页+列表页搭建为例,可视化拖拉拽相比代码层级的复制粘贴,提效比较明显大约4-5倍,我们来先记5小分。
但同时,这个新的路径中也带来了一些“负优化”体验,主要体现在定义逻辑对象和逻辑串联两个环节。我们试图搭建一个案件工单处理系统的过程中,写了约500行JS代码,定义了超过50个变量,每一次的定义变量都要经历“选中组件”-“选中属性”-“定义变量”-“绑定变量”的循环,操作效率低下的同时,由于变量较多,将变量与组件唯一标识对应也是非常让人痛苦的,用我们直接上手前端开发同事的话来说就是“把节省的时间又吞回去了”,加上JS代码编写过程中的交互体验以及无法实时调试等问题,这里需要再减去4小分
- 副董事长|京东方A董秘回复:公司与全球数千家供应商保持着良好的合作关系
- 电池|vivoY55s,能有效解决你的续航焦虑!
- 加盟行业|原来加盟行业是这么玩的!
- 京东|适合过年送长辈的数码好物,好用不贵+大牌保障,最后一个太实用
- 儿童教育|首个播放量破 100 亿的 YouTube 视频诞生,竟然是儿歌
- 苹果|国内首款支持苹果HomeKit的智能门锁发布:iPhone一碰即开门
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 普莉希拉|祖籍徐州的普莉希拉,嫁全球第5富豪扎克伯格,坐拥6530亿被说丑
- 攻克|打破日本垄断!售价7亿元的设备被中企攻克,已开始量产
