clB端设计指南-字体
编辑导语:在B端设计中,字体是其中重要的组成部分。在设计字体需要考虑许多问题,比如字体的布局、样式等等。本篇文章中,作者详细介绍B端设计中如何正确设计字体,快来学习一下吧。
文章插图
一、前言在B端设计当中,字体往往是出现频率最高的一个“原子”。因其拥有不同的渲染方式(设计软件渲染与浏览器渲染)并且在Web设计当中,会出现两大桌面操作系统的情况(Windows 与 Mac OS)也就造成在B端设计当中的字体,往往存在着许多“变数”。
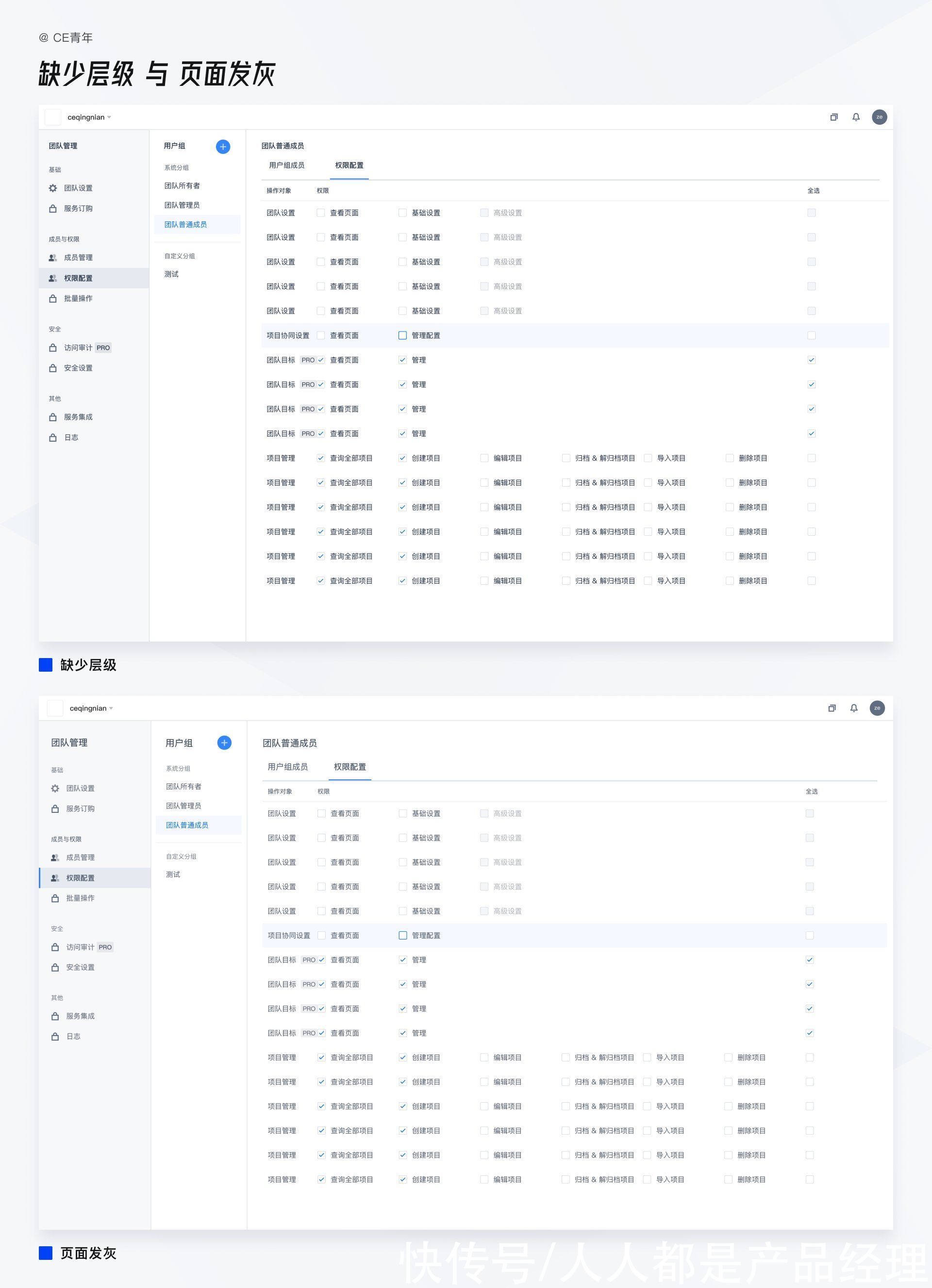
而在查看很多设计师的稿件过后,会发现他们往往存在许多页面问题:缺少层级、页面发灰。
文章插图
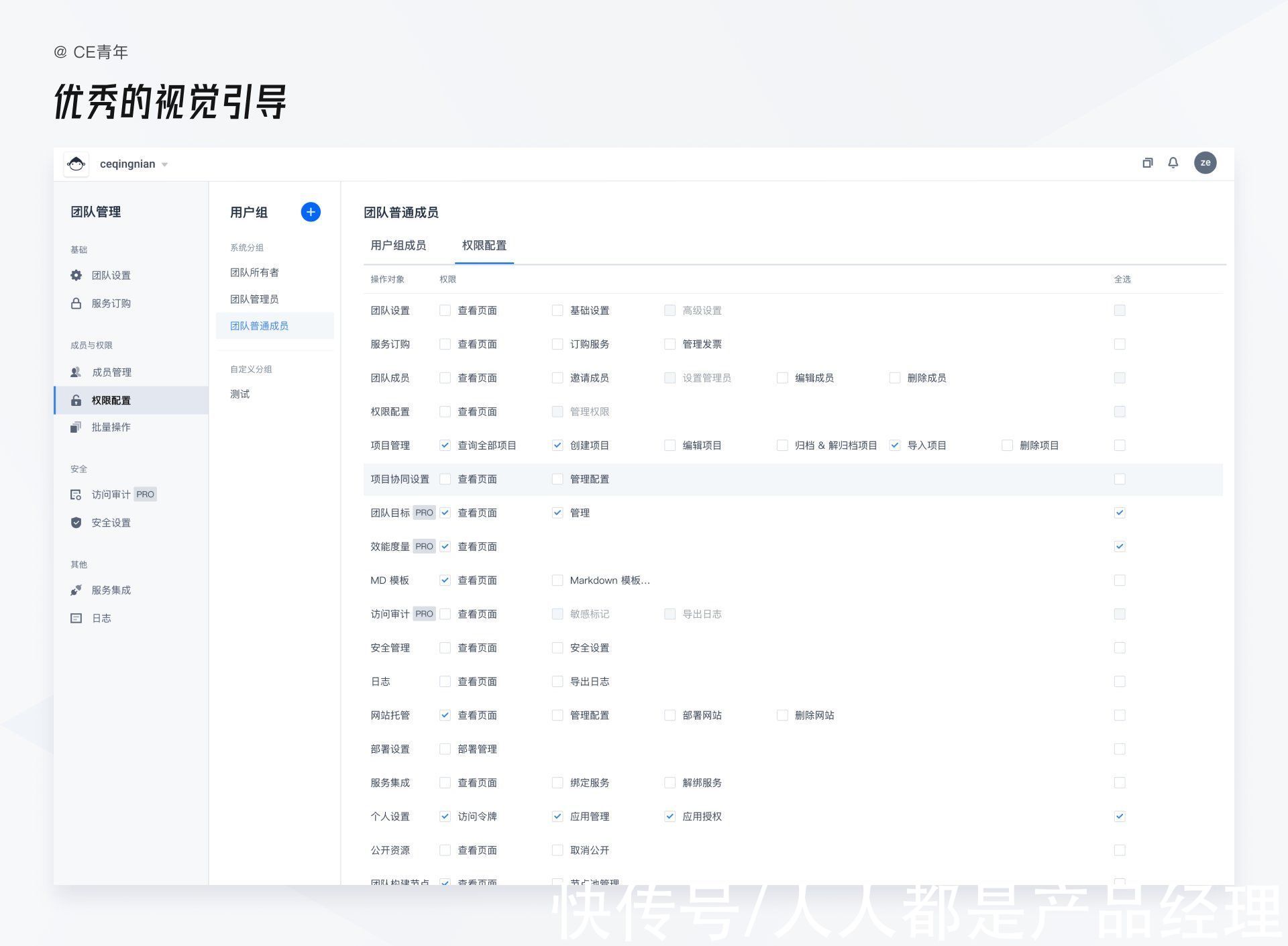
1. 缺少层级缺少视觉层级,这往往是作为一个设计师的主观感受。
在课上,我有和大家聊过:作为一名B端设计师,其实我们更像一个版式设计师。因为在移动端到桌面端,交互面积增大的同时,也会带来信息区域的划分,视觉动线的引导。
而缺少层级往往就像我们去寻找出口时,遇到了让人迷惑的“标识引导系统”,在一个版式上为你平铺密密麻麻展示所有信息。所以说设计本身,其实也是相通的。
文章插图
2. 页面发灰页面发灰一词其实源于“美术专业”,通常用于评价一副美术作品缺乏 重色或者重色比例过低,你也可以理解为页面当中往往找不到重点。因此页面发灰往往是字体重色缺失所导。
二、字体Family字体Family,也叫做字体回退。是浏览器常见的字体CSS属性。
其目的是保证字体在不同的平台及浏览器内,都有着良好的适应性和可读性。
现实情况是因为作为我们作为B端产品提供方,不知道真实用户究竟在电脑中安装了哪些字体,而通过字体回退,来保证页面显示的最佳效果。
字体Family是需要在项目之初就能有所明确,因为字体最为B端页面当中最基础/底层 的原子,如果随意变化,全局的设计方案都会受到波及,因此风险较大。
1. 常见的字体Family
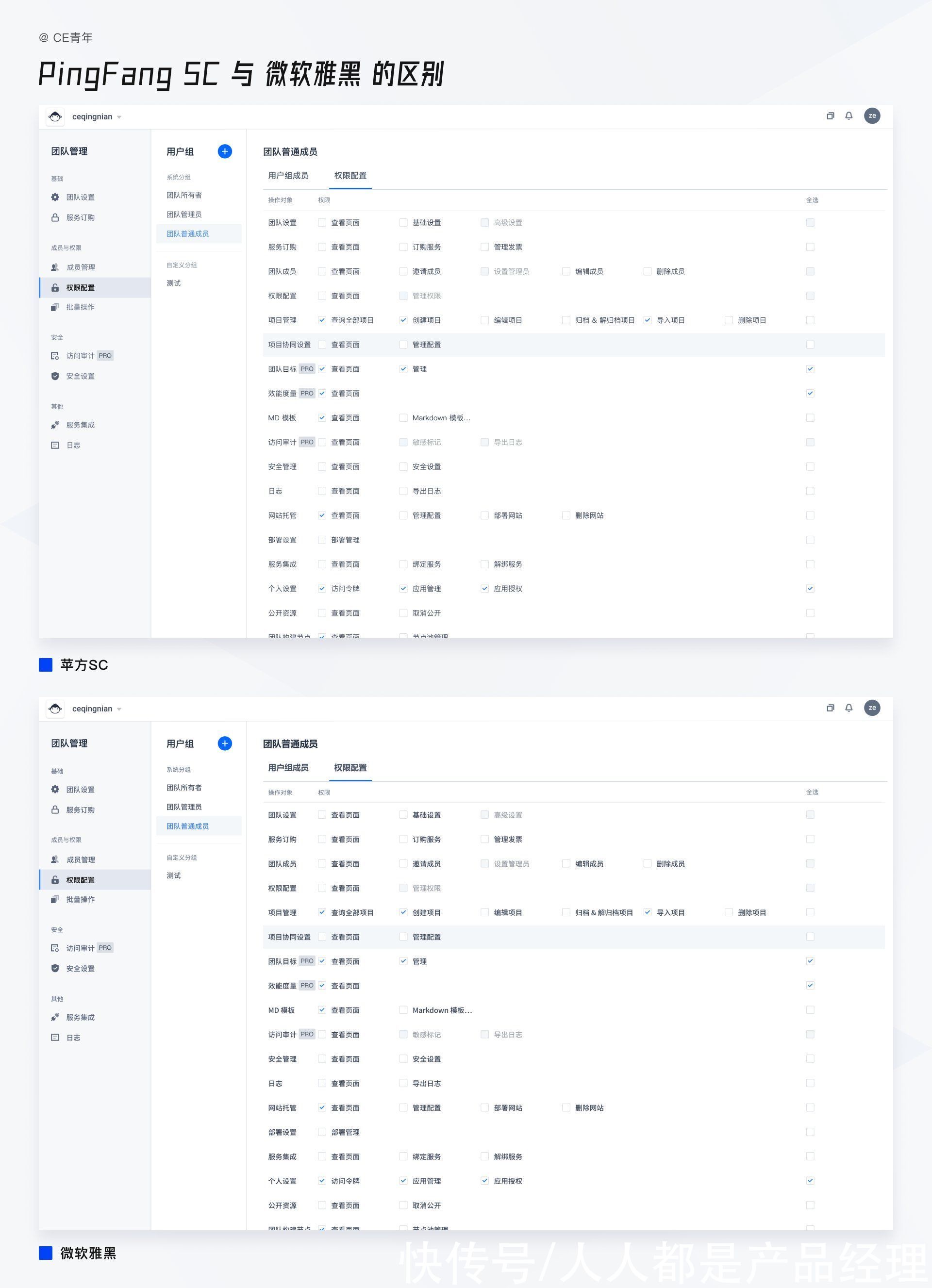
- Mac OS 下 英文使用:San Francisco、中文使用:Ping Fang SC。
- Windows系统下 英文使用:Segoe UI 、中文使用:Microsoft YaHei。

文章插图
2. 字体回退究竟如何确定?
- 检查截取竞品的 font-family 代码,通过研究竞品的退回机制,确立一个基本的产品回退方案。
- 将方案交付给前端进行调试,通过调试结果确定方案(设计软件与前端实现 的渲染方式不同,建议实机进行判断)。
对于字号,浏览器一直都有一个最小限制,为了保证用户的阅读,字体的最小字号为12px。
在实际项目中,我们会设定有:12px、14px、16px、18px……等高度,而行高会是字体的1.5-1.6倍,因此我将常见的字体与行高做了一份表格。

文章插图
最后我们再说说,行高在B端项目当中的重要性。这是一位同学问我的问题,大家可以想想究竟是蓝色还是黄色?

文章插图
正确答案是黄色。因为行高的出现,他代表着文字有着更为统一的高度,并且在实际间距的测量中,必须把行高算为字体内部的元素当中。
四、字重字体字重分别有ExtraLight、Light、 Normal、Regular、Medium、Bold和Heavy,当然它还有一个数字名称:100、200、300、400、500……
- 三星|试图挽回中国市场,国际大厂不断调价,从高端机皇跌到传统旗舰价
- 设计师|UI设计岗位薪资怎么样
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 供冷供热约占全球终端能源消耗的50%|吸附式制冷材料研究取得进展
- 赵明路|华为终端申请注册鸿蒙智联商标,国际分类涉服装鞋帽
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- javascript|Web前端培训:什么是 MEAN Stack?
- 技术|C端不买单,B端买单难,元宇宙真能帮助人工智能技术学会赚钱?
- iPhoneSE|SE系列变大了?iPhoneSE4降至,Xr同款高端LCD屏幕?
