饿了么|web前端之 Javascript 中的 typeof 和 instanceof

文章图片
一 typeof
1.1 基础介绍
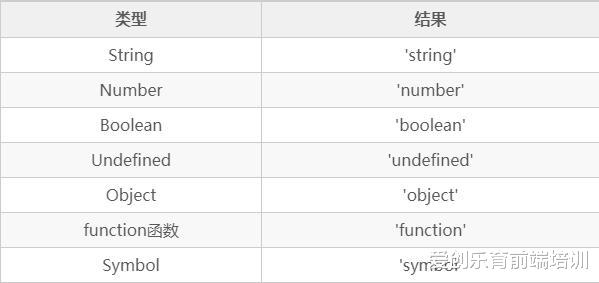
typeof是一个运算符 , 其有两种使用方式:(1)typeof(表达式);(2)typeof 变量名;返回值是一个字符串 , 用来说明变量的数据类型;所以可以用此来判断number string object boolean function undefined symbol 这七种类型 , 每种情况返回的内容如下表所示:
1.2 原理进阶
typeof方法虽然很好用 , 但该方法有一定的局限性:对于对象、数组、null 返回的值是 object 。 比如typeof(window) , typeof(document) , typeof(null)返回的值都是object , 这是为什么呢?这就要从底层说起 。 js在底层存储变量的时候 , 会在变量的机器码的低位1-3位存储其类型信息:
1. 000:对象;
2. 010:浮点数;
3. 100:字符串;
4. 110:布尔值;
5. 1:整数;
6. 特例:
(1)null所有机器码均为0
(2)undefined:用 2^30 整数来表示
typeof就是通过机器码判断类型 , 由于null的所有机器码均为0 , 该机器码和对象一样 , 因此直接被当作对象来看待 , 所以通过typeof就不能够判断区分对象还有null了 。
1.3 实验
说了这么多 , 还没有进行验证 , 下面就逐一验证一下:
// 字符串
console.log(typeof('lili')); // string
// 数字
console.log(typeof(1)); // number
// 布尔值
console.log(typeof(true)); // boolean
// undefined
【饿了么|web前端之 Javascript 中的 typeof 和 instanceof】console.log(typeof(undefined)); // undefined
// 对象
console.log(typeof({)); // object
// 数组
console.log(typeof([
)); // object
// null
console.log(typeof(null)); // object
// 函数
console.log(typeof(() => {)); // function
// Symbol值
console.log(typeof(Symbol())); // symbol
二 instanceof
2.1 基础介绍
instanceof运算符用于检测构造函数的 prototype属性是否出现在某个实例对象的原型链上返回值为布尔值 , 用于指示一个变量是否属于某个对象的实例 。 其语法如下所示:
object instanceof constructor
2.2 原理进阶
instanceof 主要的实现原理就是只要右边变量的 prototype 在左边变量的原型链上即可 。 因此 , instanceof 在查找的过程中会遍历左边变量的原型链 , 直到找到右边变量的 prototype , 如果查找失败 , 则会返回 false.步骤如下所示:
获取左边变量的隐式原型(即:__ proto __ 可通过Object.getPrototypeOf()获取);
获取右边变量的显示原型(即:prototype);
进行判断 , 比较leftVal. __ proto __ . __ proto __ …… === rightVal.prototype , 相等则返回true , 否则返回false 。
2.3 实验
上面讲述了instanceof的简单使用和其原理 , 下面简单使用一下并验证一下该原理:
const arr = [1 2
;
// 判断Object的prototype有没有在数组的原型链上
console.log(arr instanceof Object); // true
// 数组arr的原型
const proto1 = Object.getPrototypeOf(arr);
console.log(proto1); // [
// 数组arr的原型的原型
const proto2 = Object.getPrototypeOf(proto1);
console.log(proto2); // [
// Object的prototype
console.log(Object.prototype);
// 判断arr的原型是否与Object的prototype相等
console.log(proto1 === Object.prototype); // false
// 判断arr的原型的原型是否与Object的prototype相等
console.log(proto2 === Object.prototype); // true
今天爱创小编就分享到这里了 , 想学习前端 , 了解前端更多知识 , 欢迎大家关注、私信我!!!
- 微信|个人收款码与商业收款码有什么不一样
- 设计师|UI设计岗位薪资怎么样
- 加盟行业|原来加盟行业是这么玩的!
- 任正非|任正非与孟晚舟的姓氏为什么不一样?
- |互联网运营是什么?快来看看你是哪种类型的运营
- 传感器|称年轻,我们怎么做到经济自由?
- 迈克尔·杰克逊 45 度前倾是怎么做到的?
- 微信聊天最令人头疼的场景是什么?一定有人会说是对方发来一连串语音还都是超过30秒的长消息...|终于!微信上线万众期待的新功能!网友:总算等到了
- 空调|格力、美的、海尔、海信、志高、奥克斯空调,其优缺点是什么?
- 玉兔二号发现的“神秘小屋”前不久|玉兔二号拍到的月球背面的房子到底是什么,终于揭晓了
