ios|APP底部弹出控件( 二 )
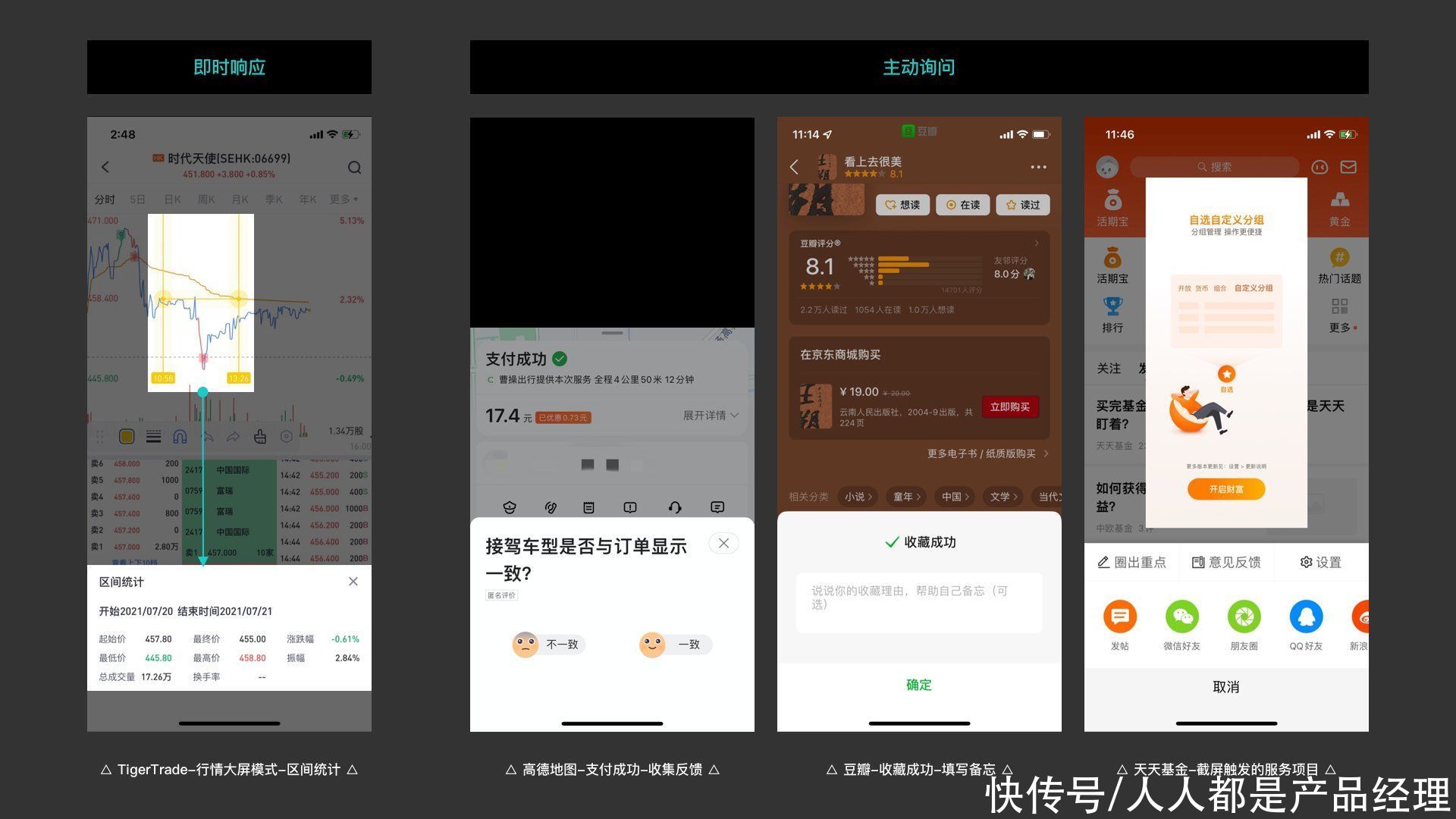
(2)主动询问
现在我们都知道,在一个任务完成的节点提供反馈是必要的。不过还可以再进一步,如果该反馈节点存在一些关联性很强的功能,我们可以通过“底部弹出控件”进行自然的衔接和有效的聚合。
衔接:
例①:在“高德地图”完成一个订单的支付后,APP会立即弹出面板,以主动询问的方式,收集某个问题的用户反馈。由于该设计有助于提升乘客的打车体验,通常参与度比较高(下图左二)。
例②:在“豆瓣”收藏内容成功后,底部面板除了提供反馈,以主动询问的方式,提醒用户填写本次收藏的理由、以免遗忘。该设计对于帮助用户管理杂乱的收藏,是很有效的(下图左三)。
聚合:
例如在“天天基金”进行截屏操作时,会触发APP立即弹出面板,询问用户当前是想对截屏内容进行分享、还是意见反馈、或带着截图发帖至社区。这几项功能的关联与聚合,都达到了快捷、有效的目的(下图左四)。
文章插图
3. 连续使用“底部弹出控件”来承载一系列连续的动作、或者一个流程简单的小任务,已逐渐形成趋势。其最大的好处就是保证了步骤间的连续性。
试想在一个流程中,一会儿弹Alert、一会儿打开新页面、一会儿左/右呼出抽屉,和全部使用“底部弹出控件”的顺滑体验相比,在“连续性”上相差还是比较大的。
连续,意味着开始出现多个层级。我在这里试着给出2个使用判断上的建议,供大家讨论、参考。
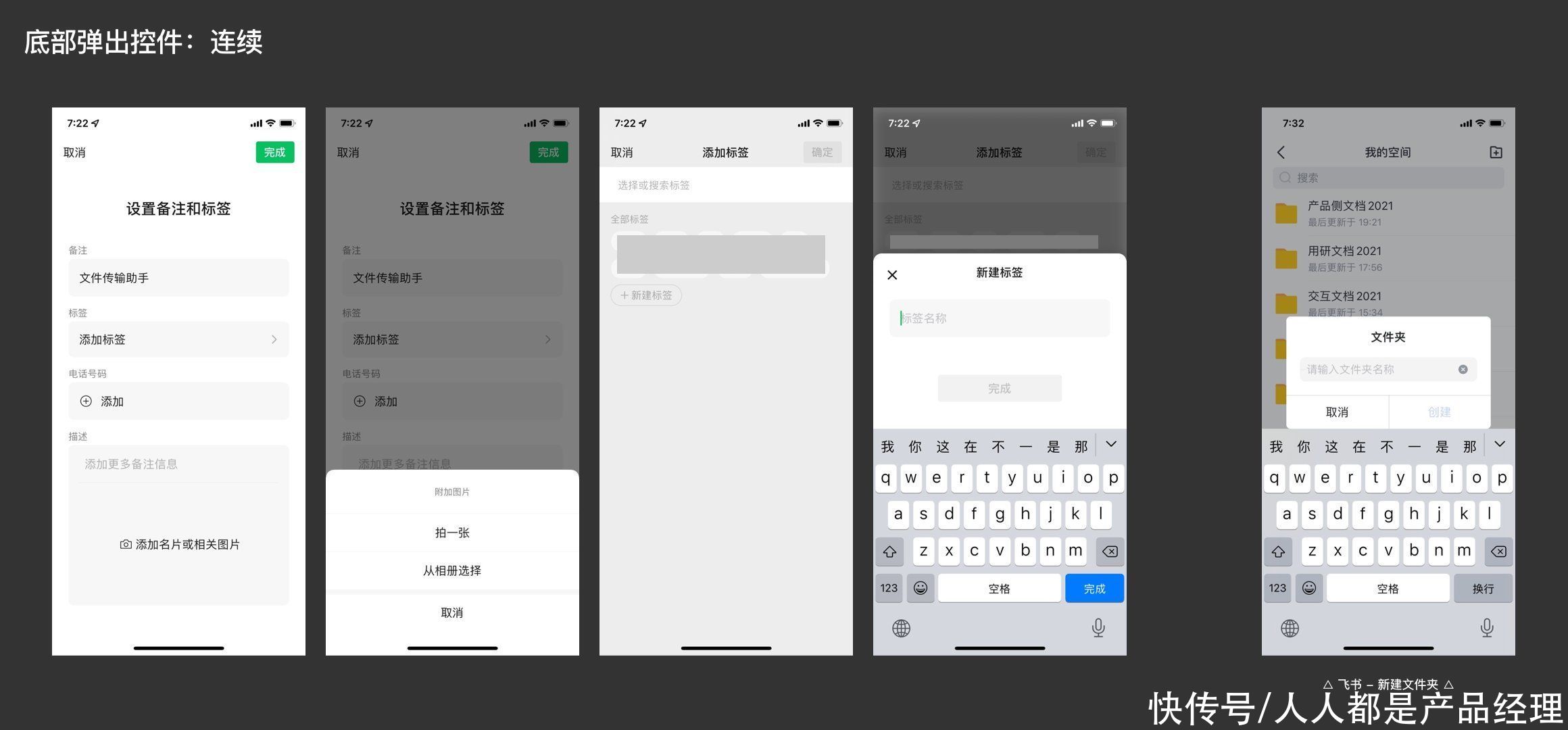
判断1:在层级较深的页面,承载多项任务
像微信这样同时兼顾“工具”与“内容”的超级App,用户经常会被带到层级较深的页面、临时跳出当前场景完成一些任务。比如在支付场景去“添加新银行卡”、在阅读场景去“朋友圈”、在发布场景“选择可见范围”等。
微信中大量使用“底部弹出控件”,通过一致、连续的交互,来降低用户“离开当下”的感受,让用户感觉他仍在此处、掌控着一切。信息结构的复杂并没有消失,它只是被设计者巧妙的“分解”了。
文章插图
如上图中的“设置备注和标签”功能,微信在“新建标签”的控件上做了独到的改造,帮助用户专注眼前任务,提高效率。相比较常见的Alert/Dialog(上图右一),使用“底部弹出控件”的连续性会好一些。
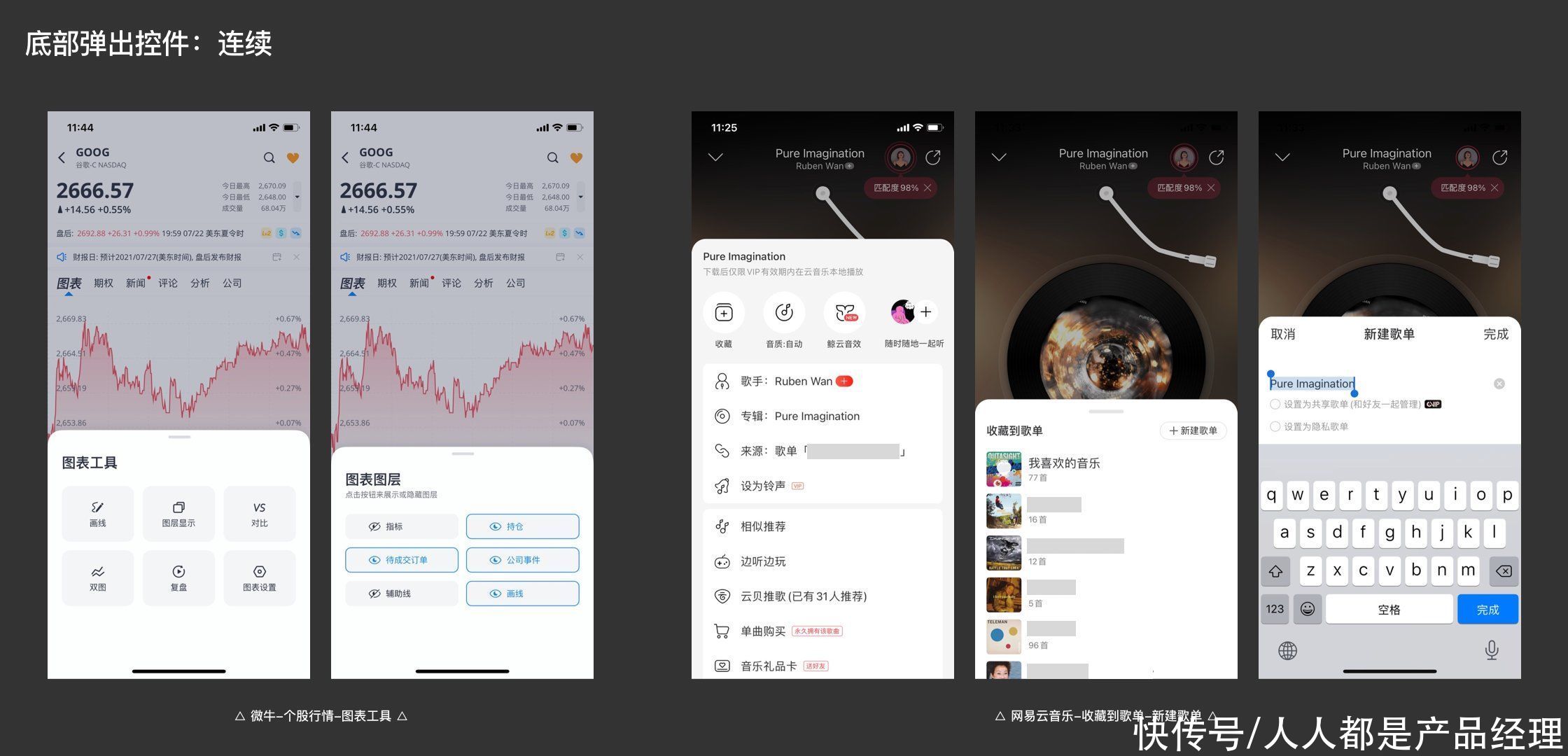
判断2:在沉浸型场景,承载多个功能
每类产品的沉浸场景不同,但是他们对功能呼出方式的诉求是一致的,即尽量不离开当下、尽量连续。无论是股票产品的行情场景(下图左侧)还是音乐产品的播放场景(下图右侧),除了必要的跳转,都会见到大量“底部弹出控件”的使用。
文章插图
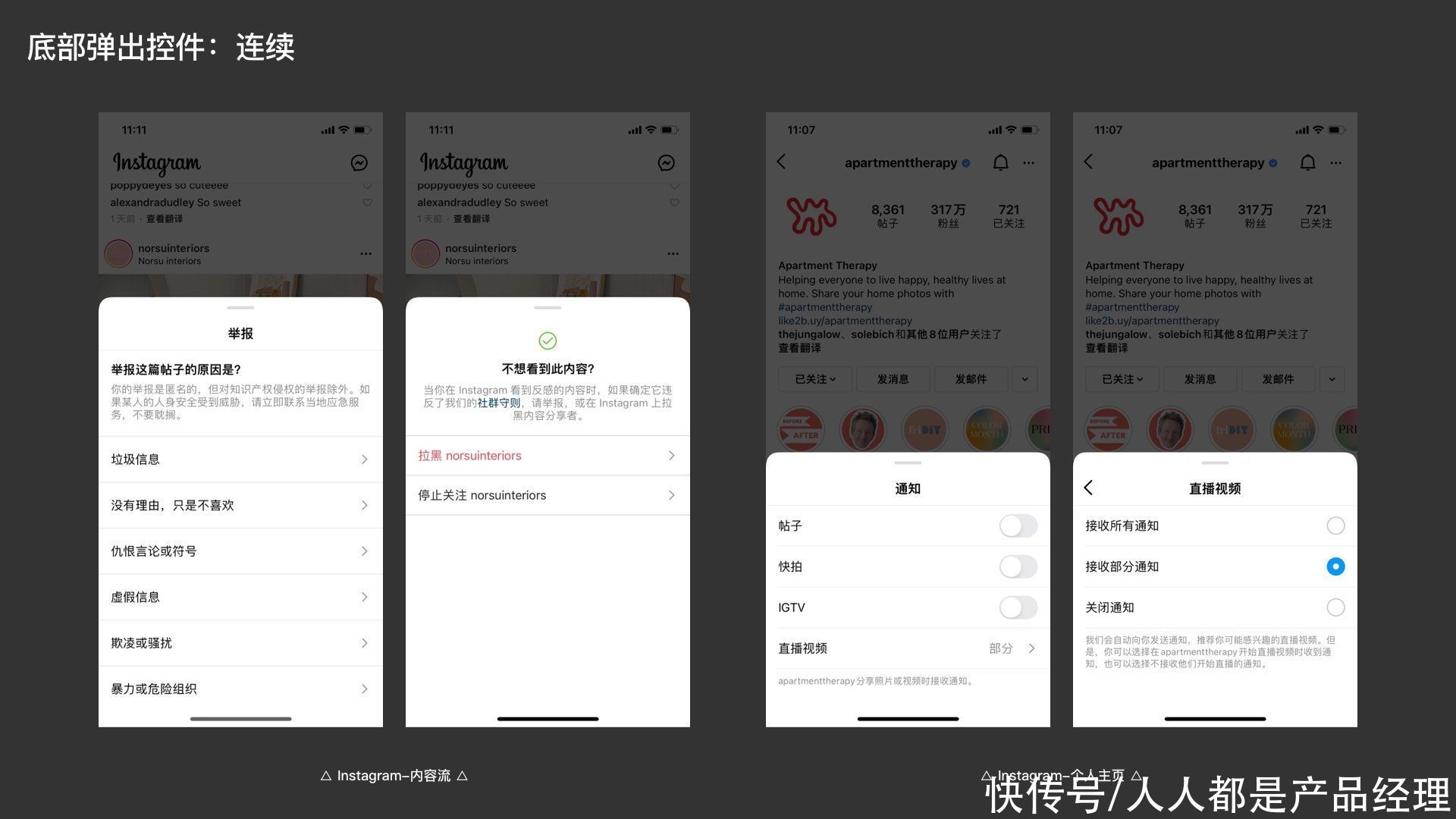
内容社交型产品Instagram也是如此,内容流和个人主页是它的主要分发阵地,使用“底部弹出控件”来安置这些常规功能,满足了“不离开当下、继续浏览”的需求。
文章插图
4. 并行如果我们把移动设备的屏幕比作一个有限的容器、把屏幕上流动的内容比作一张纸的话,那么就会出现:
这张纸的长度有时会很长,而同时浏览纸上内容的人又想边浏览、边参与讨论或者看点其他内容。如果空间允许,采用左右结构当然最为理想。
但是移动设备,我们只能在Y轴上做文章。如果将这张纸的尾部内容裁剪下来,制作出“第二张纸”,并把它固定在容器底部、给它加上可以滑动的轨道,是不是问题就迎刃而解了?
- ios|华为迎来新里程碑,在新领域旗开得胜!
- 华为|iOS15.2.1 正式版发布:新增 6 项改进
- 一个时代的结束!中国移动:10086 App将于1月30日起
- 智能手机|全球第17位!App Annie报告:2021年中国人均每天用手机3.3小时
- App Annie:2021 年人们平均每天玩手机近 5 小时
- poizon|得物 App 线下店开通数字人民币支付
- iPhone|iOS15.2.1能升级吗?9部iPhone续航对比,这4部一定要更新
- iOS|苹果推送iOS15.2.1正式版修复漏洞为主 用户是否要更新看体验再说
- 小雷|该改了!App适老化改造被批走形不走心:操作难度反增
- 微软 Win11 你的手机 App 更新:圆角外观,界面更简洁
