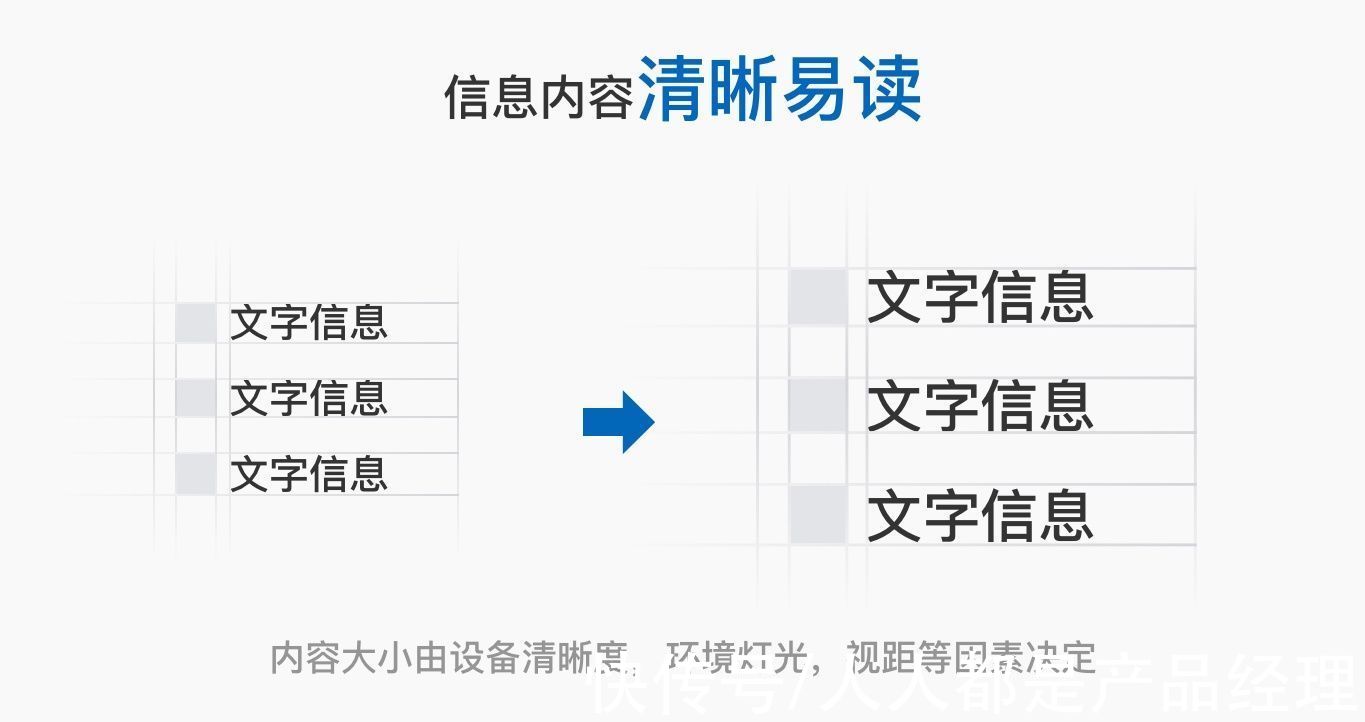
内容大小的确立由设备分辨率、环境灯光、字体、视距等因素决定,在复杂的现场环境中,信息内容要清晰易读。

文章插图
(2)色彩对比度符合WCAG标准
参照WCAG有AA和AAA的对比度标准,界面中的信息与其背景间的关系对比度至少在4.5:1之上,保证信息易读性。
WCAG全称是Web Content Accessibility Guidlines(网页内容无障碍指南)。
这是一套由无障碍功能专家编辑的指南,有若干国家在其网络无障碍功能法律要求中明令必须使用这些指南。[8]

文章插图
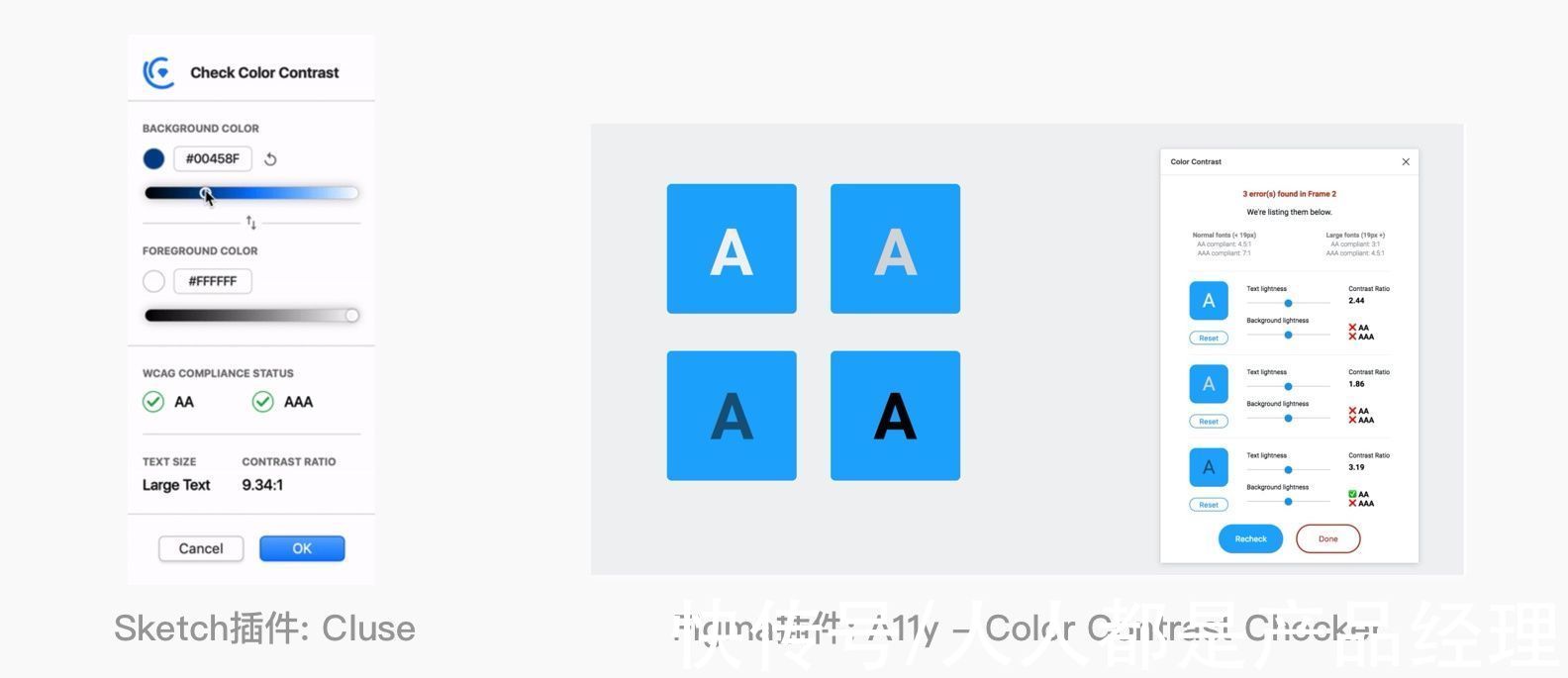
一些设计插件可以帮助我们检验色彩对比度是否符合WCAG标准,给大家推荐2款:
- Sketch插件:Cluse
- Figma插件:A11y-Color Contast Checker

文章插图
(3)设计有意义的动画
通过动效来表达静态视觉效果无法准确传达的信息,如反馈、引导下一步、状态表达等。
好的动效与视觉设计是互补而成系统的。
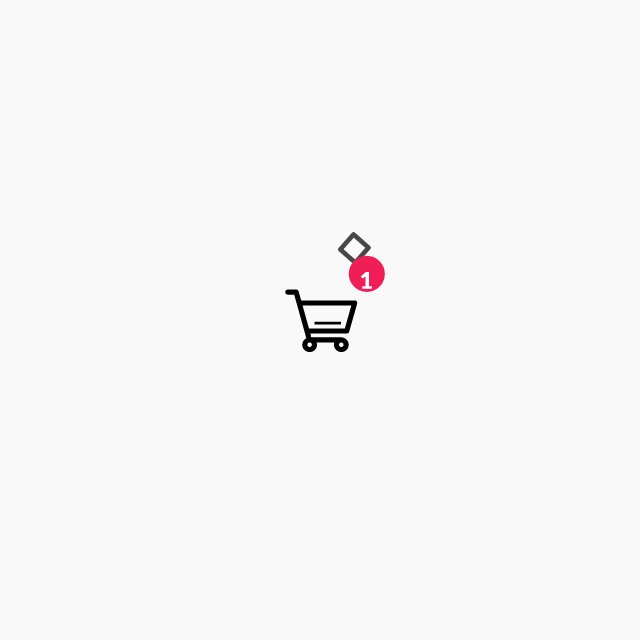
比如用动画来展示商品被加进购物车的状态,引导下一步操作。

文章插图
(4)加大点击热区
提高使用者点击操作的准确率和速度。

文章插图
(5)一屏策略
在这次的项目中存在一个场景,除了销售端服务员看到的屏幕,顾客也会有一个客显屏,即服务人员看到的界面,顾客也会看到。
对于页面信息框架以及布局尽量“一屏”展示,确保双方的视线和注意力一致,便于沟通交流。但这时会有挑战:字放大、按钮放大,信息和功能在一屏上怎么放得下?
解决思路:
- 进行功能筛选,满足场景中高优先级核心诉求,提取核心功能展示。
- 模块化展示每个信息,根据格式塔的视觉感知理论,做到聚焦用户视角。

文章插图

文章插图
可能存在的障碍:在顾客的“催促”下,使用者也会着急,对事物表现出茫然的情绪,定位当前位置困难。
设计目标:追求信息的有效表达和操作的直觉性与效率。
设计思路:
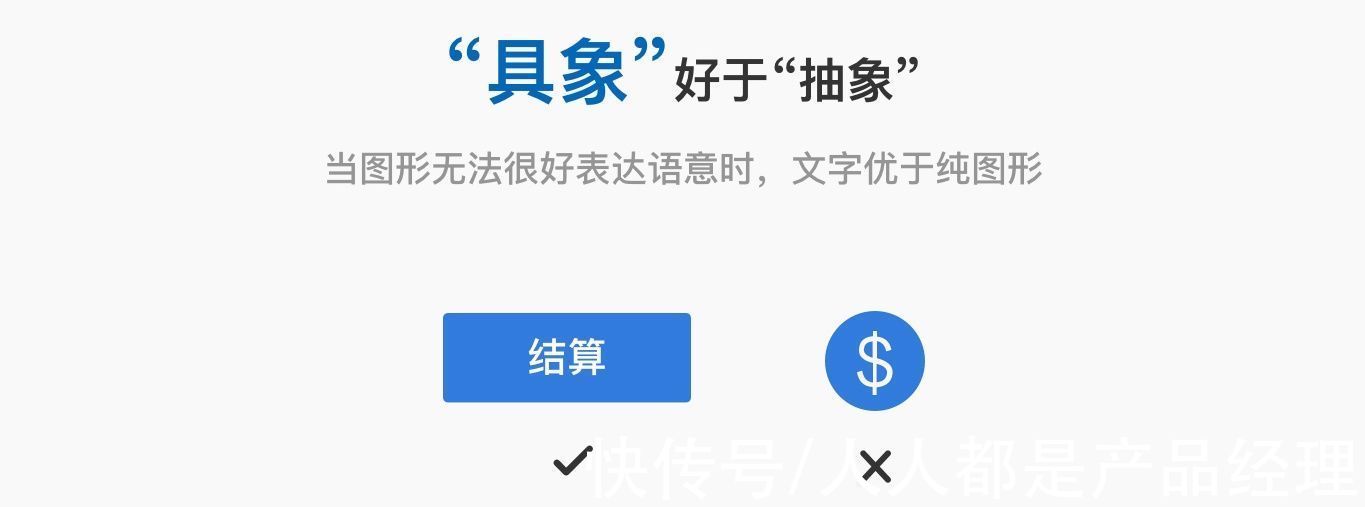
(1)避免使用不易识别的图标
B端系统中会有些功能很难用一个图标去表达其含义,此时文字+图标按钮优于纯图标按钮,能帮助POS使用者更好地理解语意并做出操作。

文章插图
(2)信息的呈现符合用户眼动规律,操作轨迹越短越好
可运用古腾堡图表法Diagonal Balance,它由14世纪西方活字印刷术的发明人约翰·古腾堡提出。他发现人们视觉阅读规律,左上角是视觉第一落点区,右下角是视觉最终落点区,右上角和左下角都是一个视觉落盲点,大多数情况容易被忽略。[9]
四、用超多案例,帮你掌握交互设计心理学的古腾堡原则在平时的设计过程当中,你是否有这样的疑惑?
在进行信息排布时,可根据用户习惯性的眼动规律,将最重要的信息放在左上角,右上角和左下角添加辅助元素,右下角作为整个视觉落点可以展示重要操作。

文章插图

文章插图
可能存在的障碍:百忙之中,应变能力下降,容易发生误操作的情况。
- ·卡帕|「摄影101」如何像战地摄影师一样去拍摄
- “适老”就是低端?智能家电轻松上手咋就这么难
- 高压|启方半导体适用于功率半导体应用的0.18微米高压BCD工艺开始量产
- JK少女:半腿袜我还是更适合白色
- 下滑的业绩,巨额的分红,华为的处境究竟如何?
- 本文转自:天目新闻2月27日|天目Tech+专访火箭设计专家:22星“拼车”一箭升空 长八遥二是如何做到的?
- 本文转自:中国新闻网陆地探测一号01组双星组网效果图中国航天科技集团八院 供图中新网上海...|陆地探测一号01组“双胞胎”卫星如何“心灵相通”?
- 一加科技|OPPOfindx5Pro与一加10Pro之间,该如何选?
- 小米科技|小米10s、iqooneo5和小米12x之间,该如何选?
- 笔记本|八千左右的笔记本该如何选择?网友:战神ZX9-DA5DP可行
