想寻找带有精美建筑插图的Behance项目吗?只需键入建筑物或地方或Behance。绘图黑客的视频是什么?只需输入绘图或艺术。有一个有着惊人设计工作室的网站,我保存了,但忘记了它的名字。设计或工作室或网站。
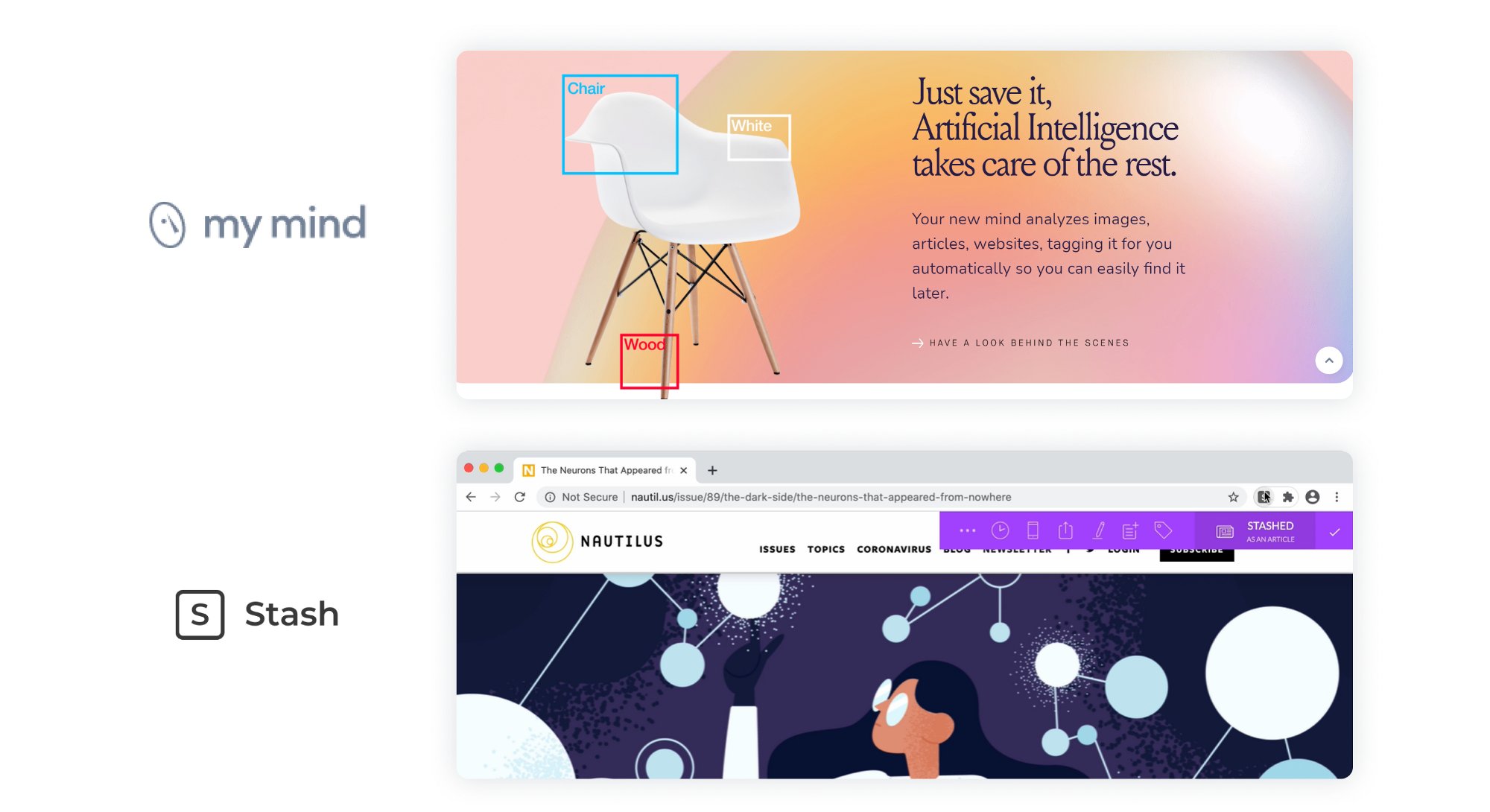
我推荐这两款真正推动使用AI/ML进行书签的产品:mymind和 Stash.ai

文章插图
- AI/ML模型最令人兴奋的事情是它们可以适应您的输入和选择。因此,如果UX关节对你来说是一个灵感,那么AI模型可以学习它,并在你下次搜索”灵感”时显示UX文章。这使得它真正个性化,并且随着您使用产品的次数越多而更加强大。
- 有时,当项目足够重要时,用户确实希望输入一些详细信息,这些详细信息可能有助于他们以后记住和回忆它,因此将存在添加存在于所有书签应用程序中的标签的系统。
- 你来过这里。保存了一些东西并忘记了所有关于它的事情,这是有道理的,因为它对你来说不是很重要,但你有时确实希望你至少有一天可以瞥一眼它,因为它将来可能会被证明是有帮助的。
- 我引入了一个每日部分,该部分将显示最近保存的,查看次数最多的内容以及从未查看过的内容。它将为用户提供多样性,并且还实现了不让保存的项目浪费的目的。
- 推送通知可用于将用户带到应用程序,增加用户参与度,以便进一步提示他们浏览内容并直接或间接地被提醒。
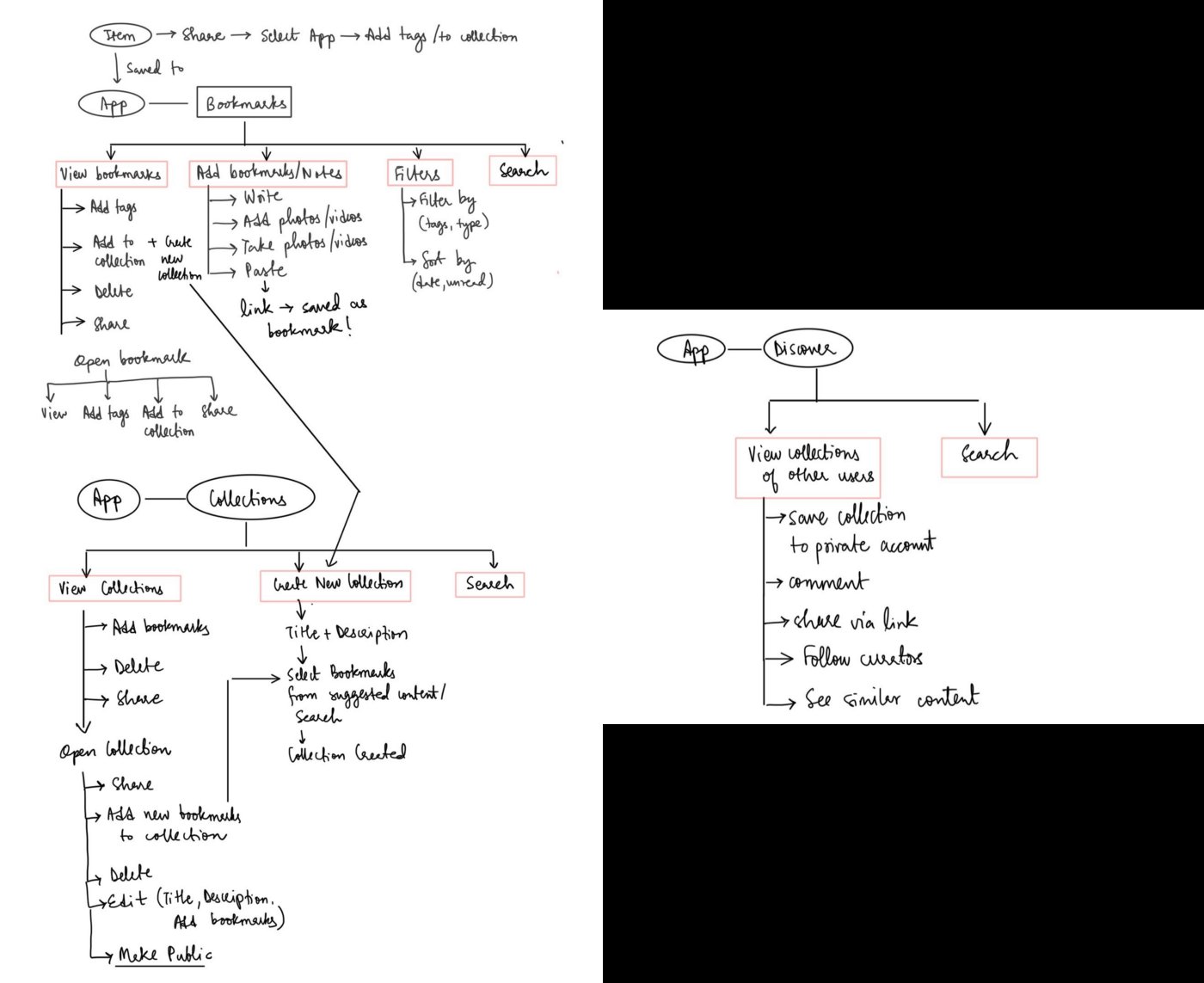
用户流和信息架构:

文章插图
用户界面和体验:

文章插图
介绍:Laters!
【 选项|案例研究:实用的书签】一个充满活力的现代移动应用程序,可以存储您的所有书签,以便您随时重新访问它们。利用人工智能的强大功能,它可以帮助您找到您正在寻找的书签,并引导您一路前进。创建收藏集并与您的朋友或世界分享,并通过发现部分查看其他收藏。
储蓄:
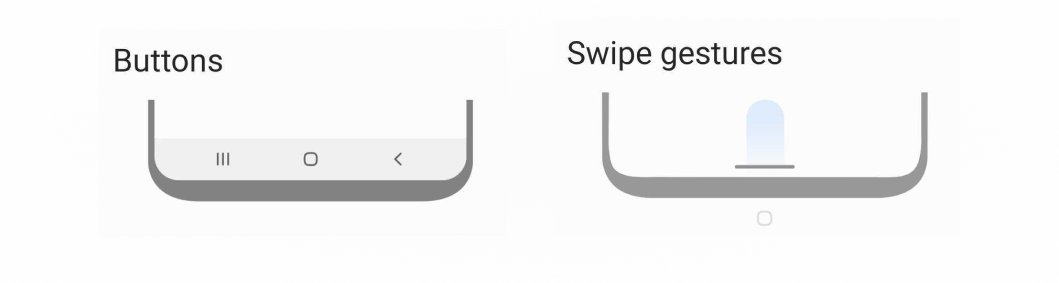
探索1:还记得我是如何想到使用手势来保存书签会如此简单吗?只需一个操作,它就被保存了!但是,在与用户交谈时,我了解到,尽管理论上它可能非常容易,但并没有多少用户对手势导航感到满意。他们中的许多人都是习惯性的生物,不习惯上下左右滑动。我便进行了用户研究,以了解其移动导航的一般行为——他们是使用按钮式导航还是滑动手势类型。

文章插图
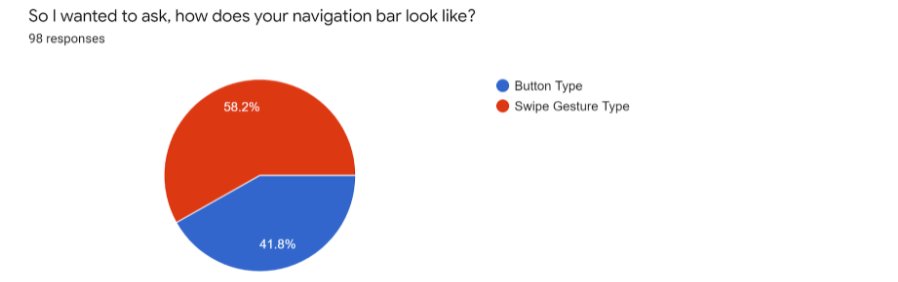
结果如何?赞成滑动手势,但却不尽人意。

文章插图
对98人的调查

文章插图
为了代替结果,我决定添加一个手势保存功能作为辅助选项,如果他们想使用它,请征得用户的同意。一种方法是摇晃手机,但即使它很简单,用户端也需要付出很多努力才能节省。
我通过从右下角滑动来保存书签。同样,这不是一个非常理想的解决方案,也不适合按钮类型的人,所以正常的收藏流程对他们来说是这样的。

文章插图
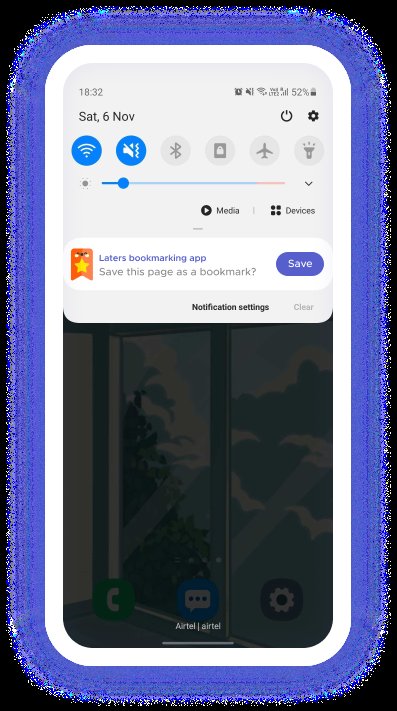
探索2:如果不是手势。另一种解决方案是在推送通知部分有一个永久性的应用栏,只需单击该栏,即可保存书签。这些通知称为持久通知,一旦在载入期间获得用户的许可,它们就会保留在那里。这是一个两步骤的过程,可以适用于任何打开的应用程序,而不仅仅是Google Chrome,所以它是一个可行的解决方案,但我还没有机会测试它,看看它对用户来说有多容易,所以它现在不是一个充实的解决方案。
- 搜狐|谁在管理京东?
- 阿里巴巴|如何分析创业成功的优秀案例(四种维度解析)
- realme|realme 9 5G 配置和颜色选项在发布前泄露
- 鼠标|HTML 2d缩放案例代码讲解
- 2022年中国滑雪培训行业洞察报告|36氪研究院 | 36氪
- 创投|修改百度百科词条怎么做?百科修改案例分享
- VR多感官功能|支持VR多感官功能,研究团队展示创新性人机界面系统
- 近几年|约翰·霍普金斯大学研究团队设计腹腔镜手术
- 肉食|研究显示:古人驯化野羊初衷或是“存储活羊过冬”
- 价值驱动模式|产品规划系列:产品价值链的研究与设计
