访问|B端设计实战:基于角色&属性的权限设计( 八 )
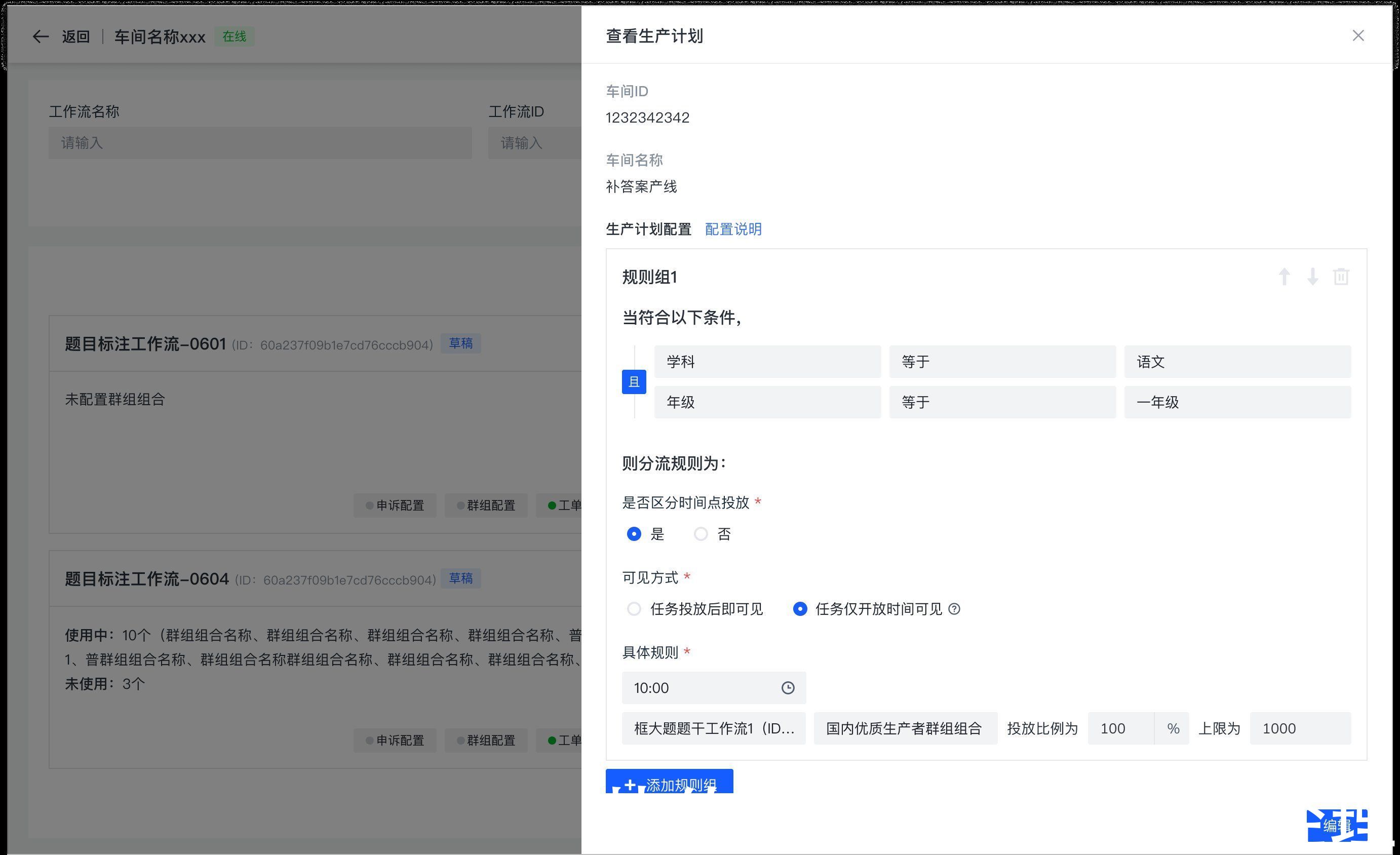
因此将同类用户并入群组,再基于不同的属性变量条件对群组进行数据权限的分流配置,更符合复杂场景下策略自动化的诉求。

文章插图
第五步:将用户加入群组
将用户加入群组的方式分为3种:管理员批量导入、活动邀请加入和自动分群标记加入。
1、管理员批量导入:该方式已在“第三步”中有所提及,这里不再赘述。
2、活动邀请加入:通过运营线下活动招募或熟人转介绍的渠道用户通常没有平台账号,因此我们倾向于通过活动邀请来将这类用户加入群组。 首先,我们需要新增一个活动管理页,通过该页面进行邀请活动数据的创建和管理,当业务接入平台时,业务可以通过该页面配置群组邀请码、链接或二维码。

文章插图
通过邀请活动完成注册或指定操作的用户将被自动加入该活动关联的群组,如下为活动示例Banner入口,通过该入口完成招募操作的用户将被自动加入框题任务用户群组,从而获得框题任务的生产操作权限。
3、自动分群标记加入:对于已注册的其他用户,我们会基于业务对生产策略的诉求,抽象出关键的属性变量条件,系统将按照特定条件自动将符合条件的用户加入群组,将不符合条件的用户移出群组。
注意事项:为了确保安全性,邀请活动可设置失效时间; 完成赋权/授权后,需要对用户进行及时的消息推送。
2.4 提取通用设计点通过以上流程设计,我们实现了B/C端的权限控制,但为了提升后续相关权限控制的拓展,我们需要抽象提取可以复用的通用设计点,形成设计规范:
页面权限设计
当前用户无页面权限且不可申请时,在导航内隐藏对应菜单项;
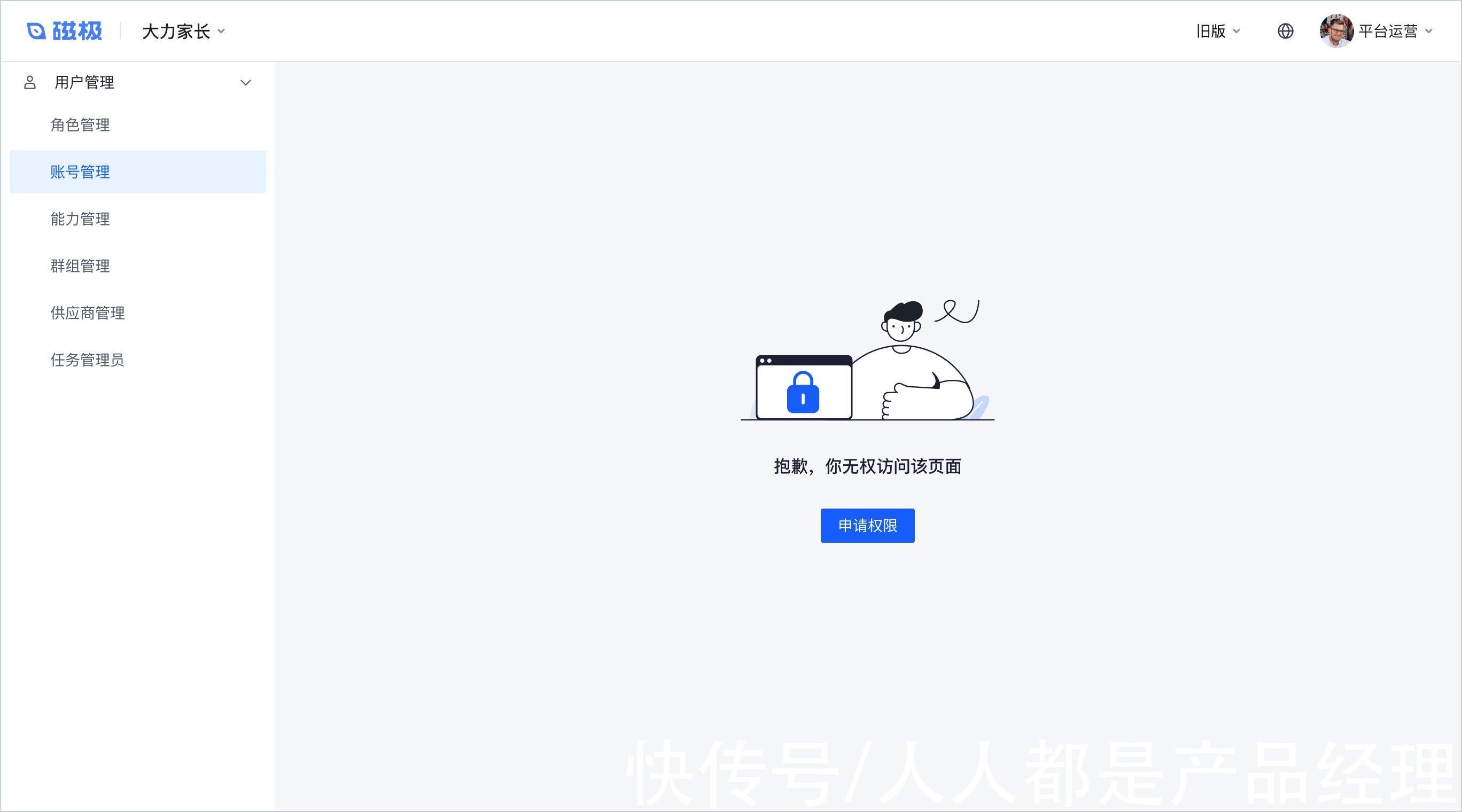
当前用户无页面权限但支持申请时,在导航内显示对应菜单项,点击选中该菜单项后在页面内显示“抱歉,你无权访问该页面”空态提示:
若支持用户线上申请,则显示“申请权限”按钮,点击后弹出申请理由表单;

文章插图
若仅支持线下申请,则仅显示“抱歉,你无权访问该页面,请联系XXXX开通权限”文案提示。
操作权限设计
当前用户无操作权限且不可申请时,隐藏对应操作;
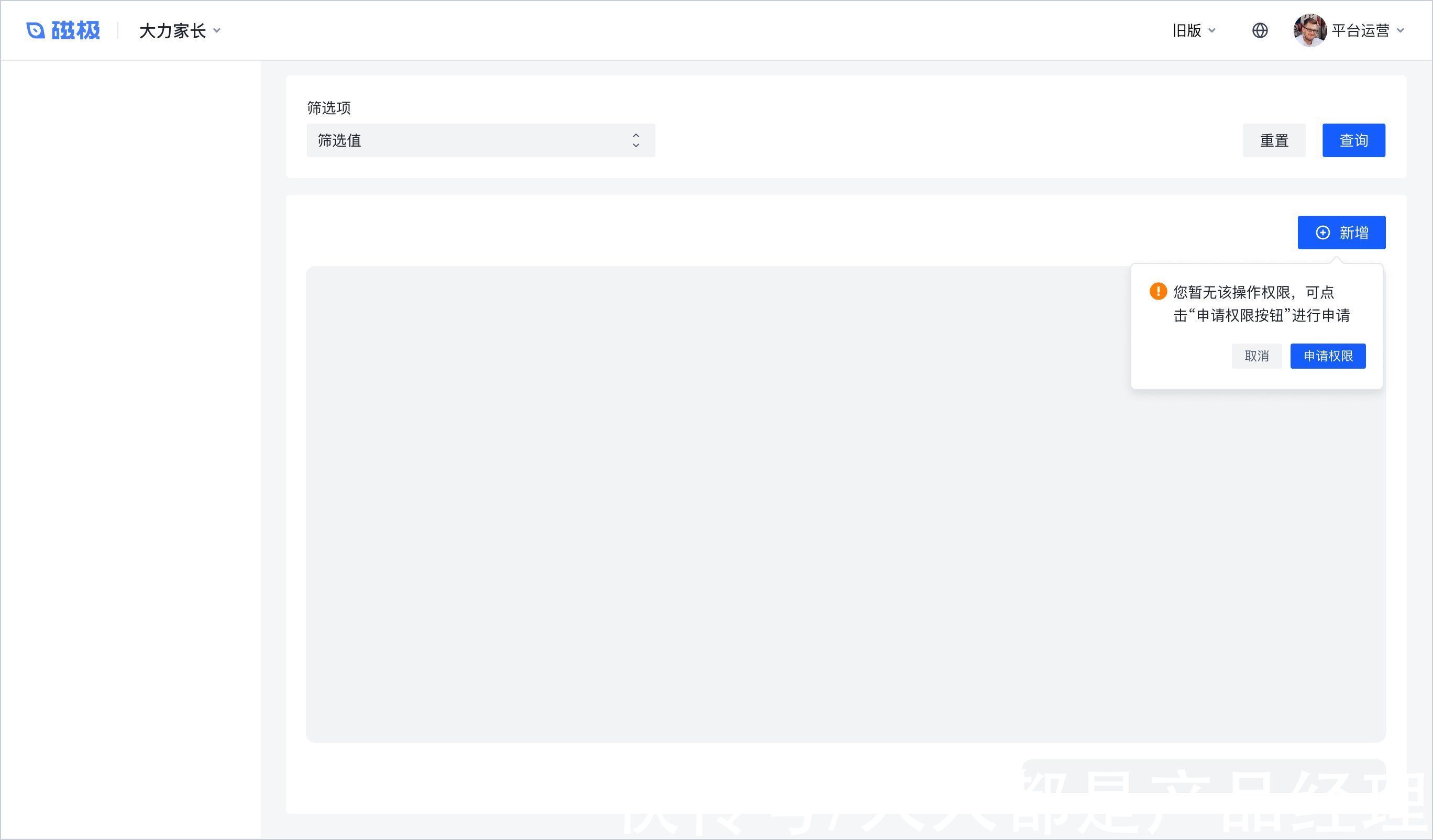
当前用户无操作权限但支持申请时,点击后弹出引导申请Popover提示;

文章插图
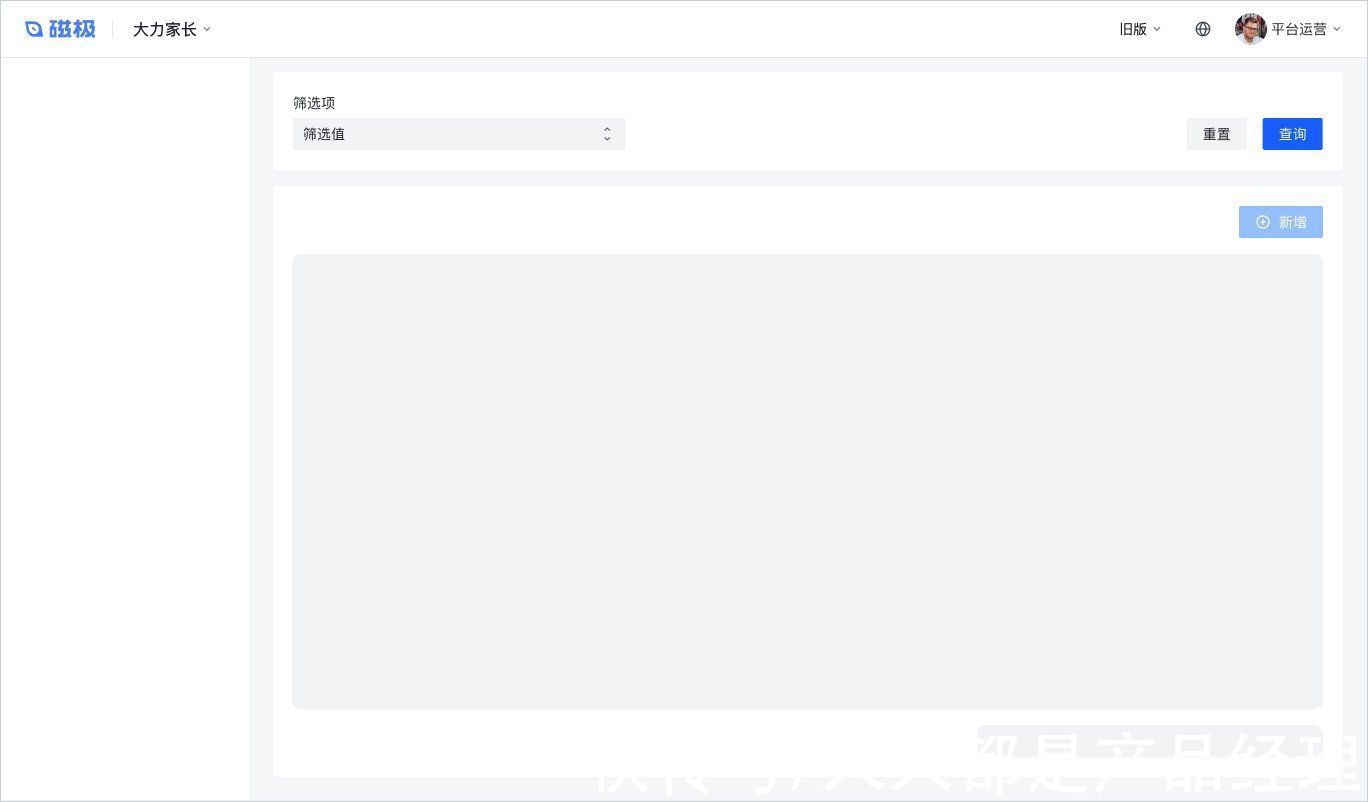
当前用户有操作权限但暂时不可操作时,按钮显示为禁用态,不支持点击。

文章插图
数据权限设计:
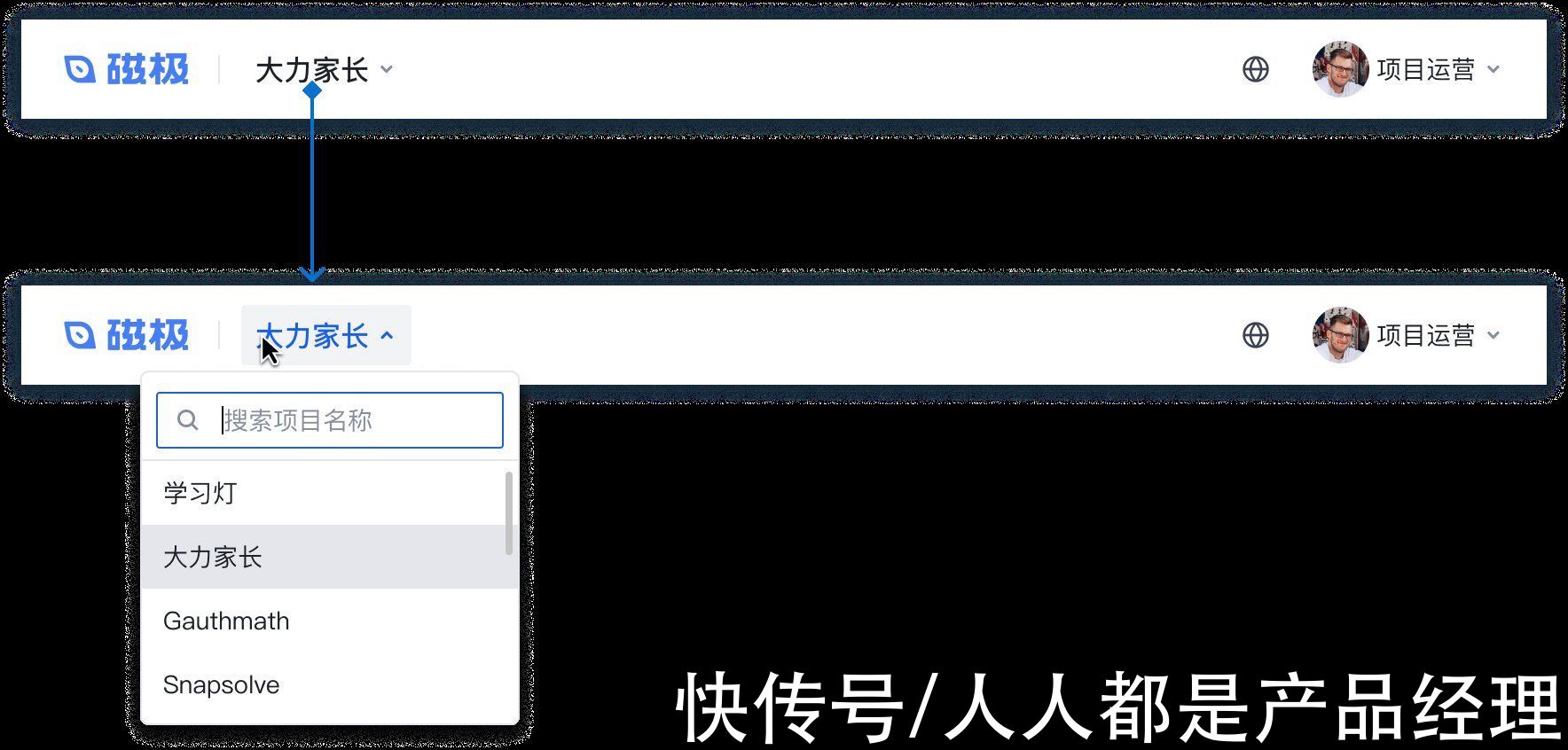
项目权限的切换与展示:当前账号具备的项目权限数=1时,仅显示项目名称,无交互效果,不支持切换。
当前账号具备的项目权限数>1时,显示项目名称和下拉按钮,支持点击切换。

文章插图
无项目权限的处理:当前用户无项目数据权限且不可申请时,在项目选项列表中隐藏无权限的项目;
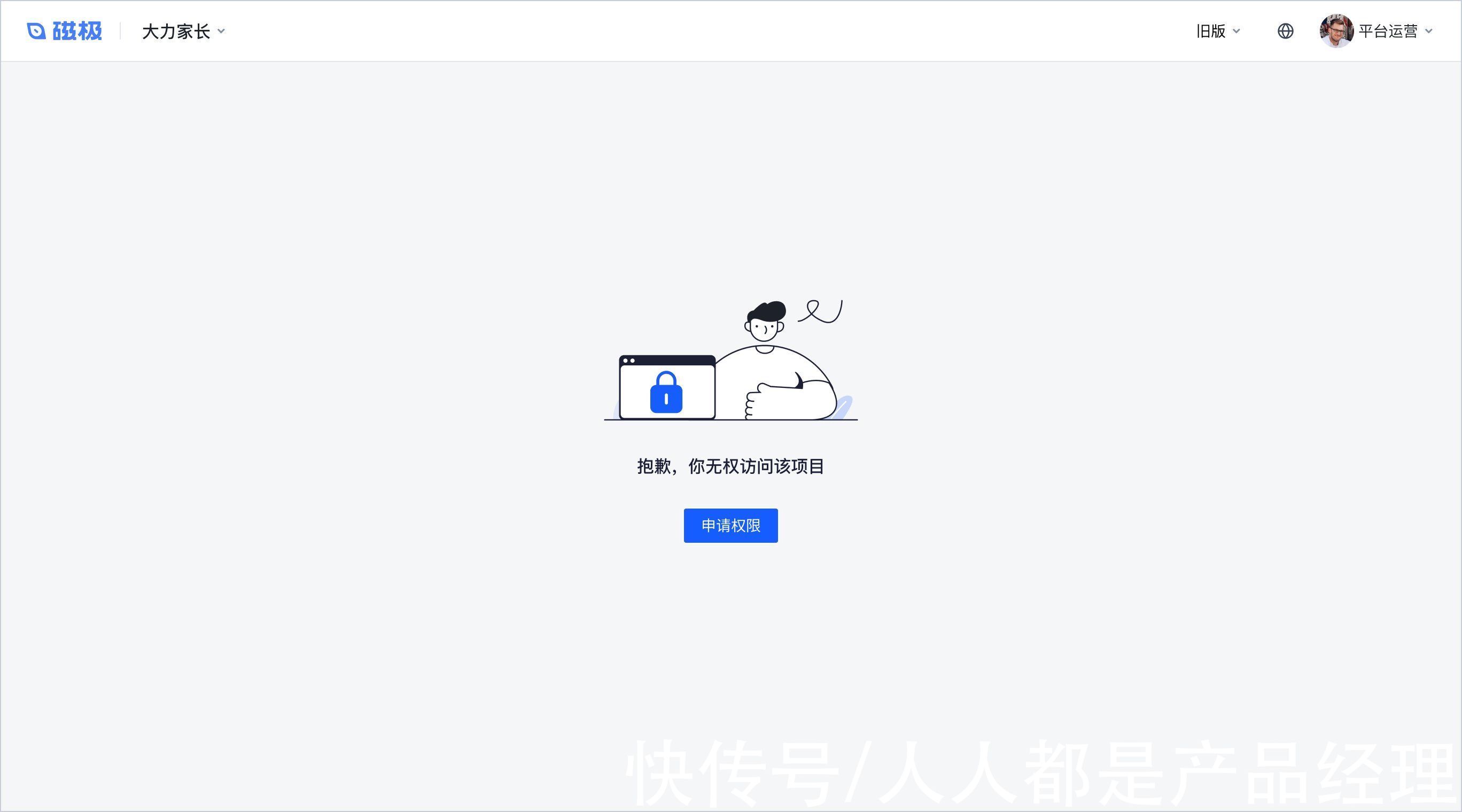
当前用户无项目数据权限但支持申请时,在选中对应项目后,在页面内展示“抱歉,你无权访问该项目”空态提示:
若支持用户线上申请,则显示“申请权限”按钮,点击后弹出申请理由表单;

文章插图
若仅支持线下申请,则仅显示“抱歉,你无权访问该项目,请联系XXXX开通权限”文案提示。
- 无级变速|iQOO 9 Pro赛道版图赏:好的设计会自己发光
- 小米科技|红米的任务不是高端,而是走量,是为小米的高端提供保障
- iqoo|iQOO有多注重产品设计?看完iQOO 9 Pro赛道版就知道了
- 陈修和|设计总院(603357.SH)聘任陈修和为总工程师
- 传达|你都用什么方法进行设计自检?这里有一份讲故事的用户体验方法,请查收
- 华为|山东联通个人宽带只允许15个终端接入 破解限制并不难
- 电子票|发票系统0-1闭环设计思路
- 刚刚|雷军发文:小米高端之路坚定不移执行高端化战略
- 标签|B端决策类产品|任务中断回溯设计
- 小米科技|小米的高端路,走到现在还缺什么?
