
文章插图
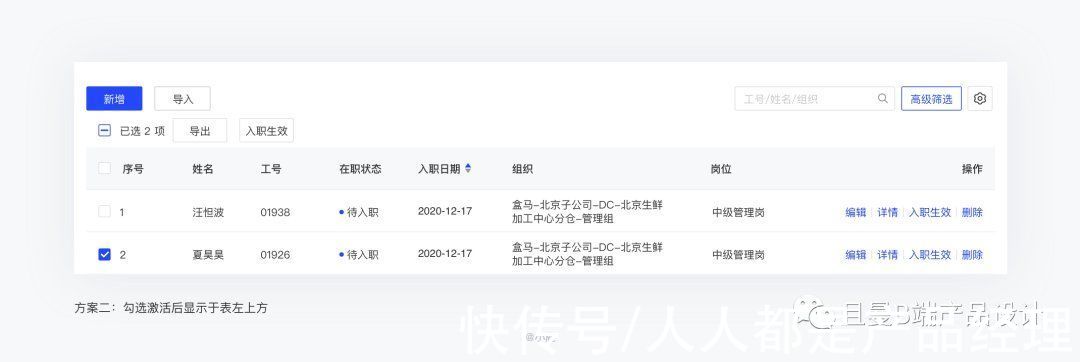
方案二:默认不显示,勾选激活后显示于表左上方
优点:减少了相应的视觉噪音,业务拓展性强
缺点:有一定的学习成本,没有勾选时不知道有该操作项

文章插图
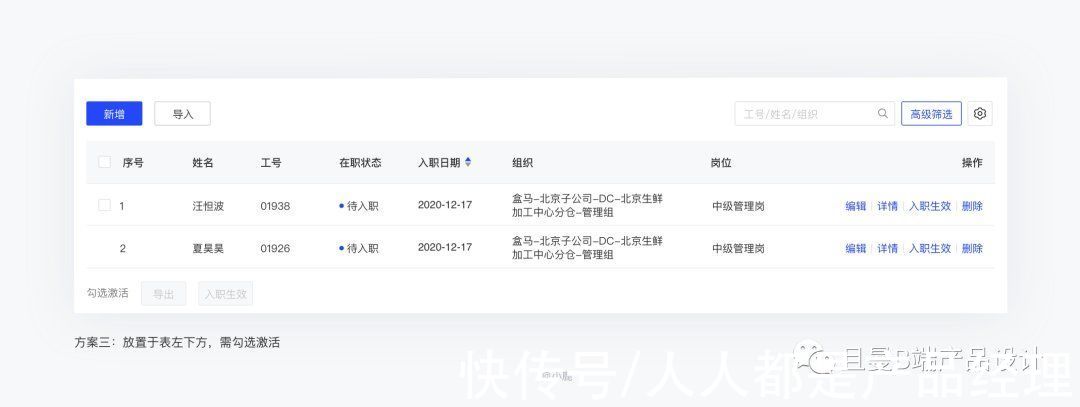
方案三:直接显示于表左下方,但需勾选激活后操作
优点:上内容下操作,符合操作动线
缺点:和分页放置一起不易于业务拓展

文章插图
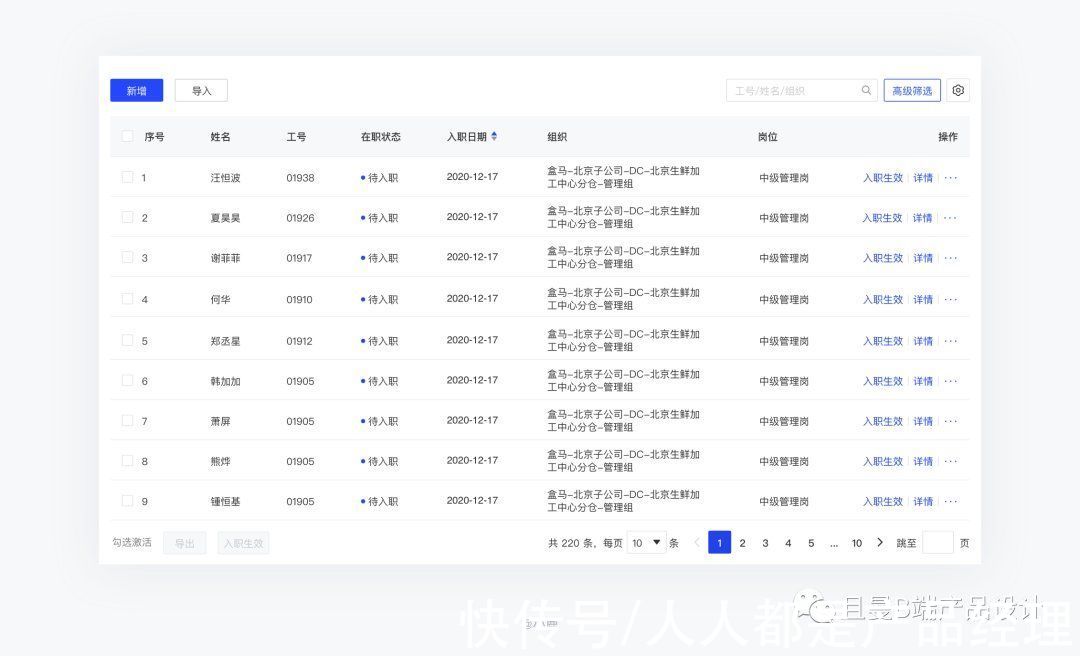
根据我司业务,最复杂的批量操作不超过3个,是可以满足业务场景的,即使后续再有新增的批量,也可以和下钻到「更多」,综合考虑后选择方案三,放置于表的左下方。
Step 3:优化信息层级
单行操作根据操作频率优先级为入职生效>详情>删除>编辑,其中编辑和删除属于低频操作,可折叠隐藏。批量操作-导出也是低频操作。最后定稿方案如下:

文章插图
三、结语全篇的表格文章到这就结束啦~
本文提供了一个表格设计基本指南,在具体项目中,你可能需要根据产品特性和用户需求进行调整,但是表格设计的原则是通用的:
- 从用户阅读表格的目标出发设计表格的内容和布局
- 从提高用户阅读速度的功能角度出发进行表格的视觉设计,避免过度设计
- 当表格指标、数据过多时,提供一些自定义的工具帮助用户自助选择出最需要的数据条目
题图来自 Unsplash,基于CC0协议。
- 如何高效首次办税?这份操作手册请收下
- find x|2K曲面屏+5000万像素四摄,高端旗舰加速退场,跌价1900元
- ios15|iOS 15.4.4Beta版更新,一项改动引热议,苹果再次加强隐私保护
- 小米科技|note3只是定位不清晰,价格贴近米6所以销量差,note2后就砍掉高端定位
- 收购|大众拟收购华为自动驾驶项目团队 3月底或公布进一步信息
- 生态|腾讯参与北京市生态环境监测技术项目 数字孪生技术助力环境治理
- OPPO|5000万四摄+65W快充,高端旗舰开启加速退场,跌至3199元
- 新媒体|产品经理简历如何写项目经验?
- 真我|全球首款150W快充手机曝光:realme首发 速度完胜一众高端旗舰
- |现在又流行服务端渲染html了
