文章插图
3. 保持设计一致性设计的统一性是保证体验的基础,因为可以尽可能降低用户的认知负担。
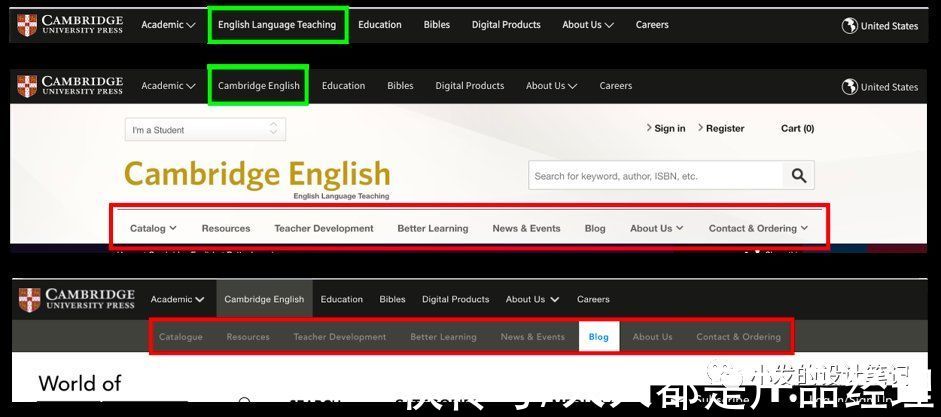
所以设计师在设计时应该使用用户熟悉产品的视觉、交互的设计,这也就是为什么这么大厂都有自己的组件库,为的就是保证产品在多次的迭代过程中都能保证设计的一致性,避免产品各个模块在团队协作过程中出现另类的页面,导致用户突然很不习惯。

文章插图
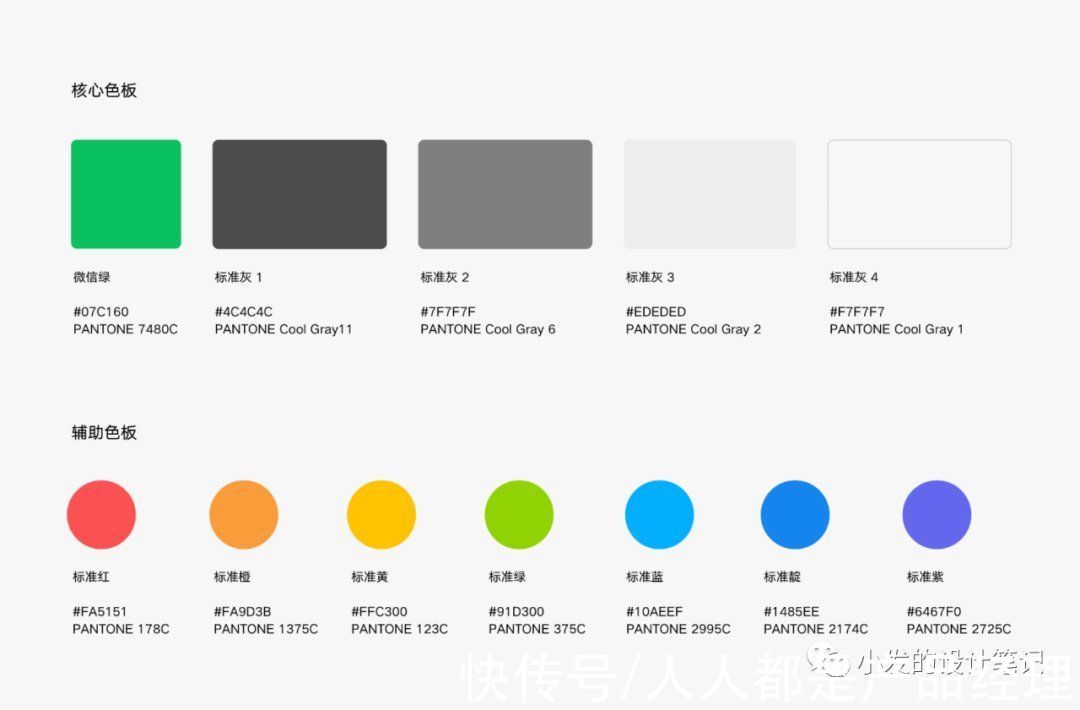
在视觉上需使用一致的配色方案,因为我们的眼睛对颜色敏感,在界面中使用相同的颜色,人们会更容易找到重点的部分,如微信规范中的色板:

文章插图
在icon中需使用熟悉的与现实生活中有映射的icon,不要产生歧义。

文章插图
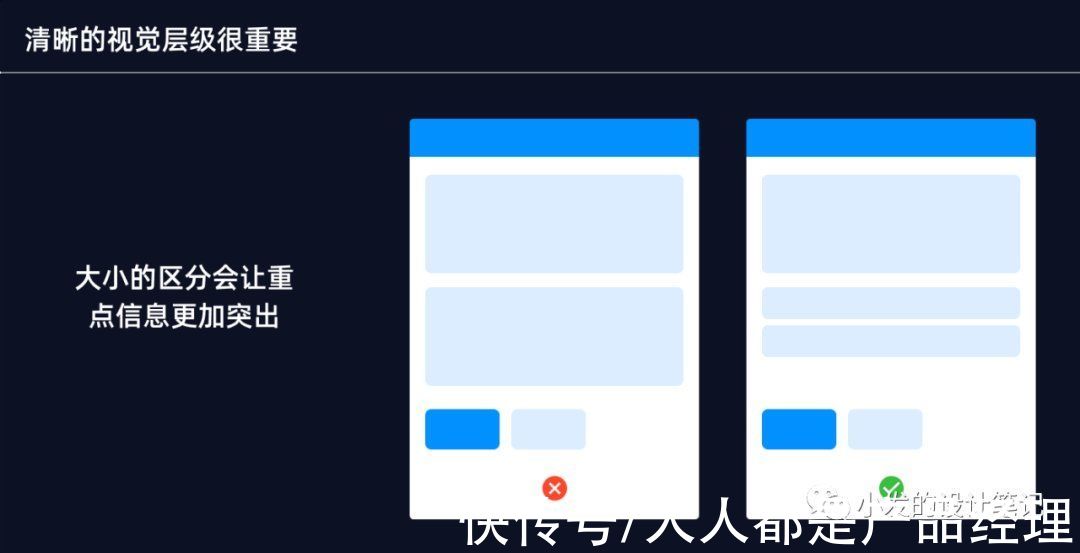
4. 视觉层次分明,帮助用户获取信息清晰的视觉层级能够帮助用户更好地获取信息重点,从而帮助用户减少认知负荷,视觉上诸如文字大小,按钮大小等分布都需要根据重要程度进行层次的划分。

文章插图
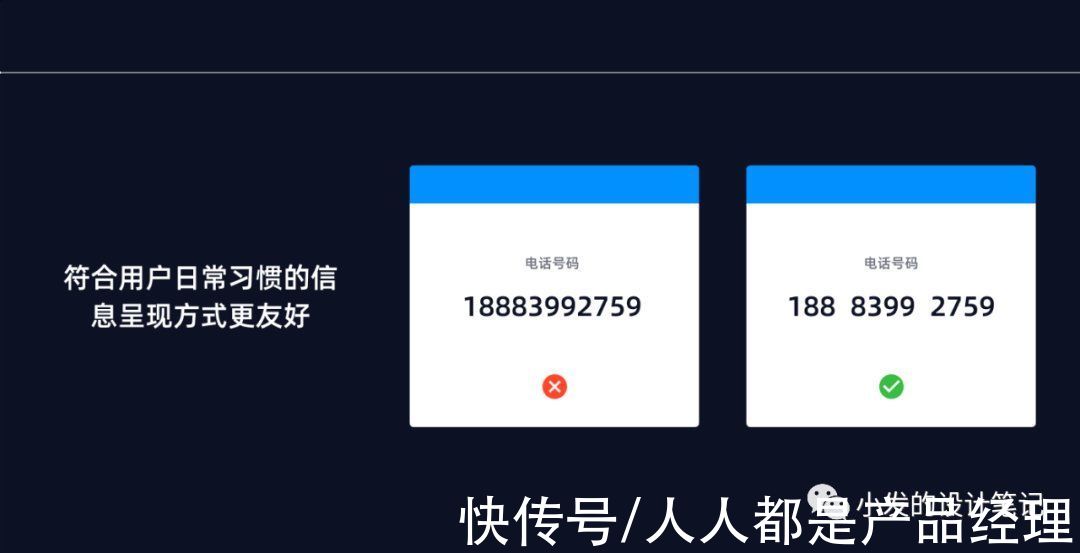
符合用户日常习惯的视觉呈现方式也能够极大程度上让用户获取信息过程中更加顺畅,并且能够便于用户记忆。

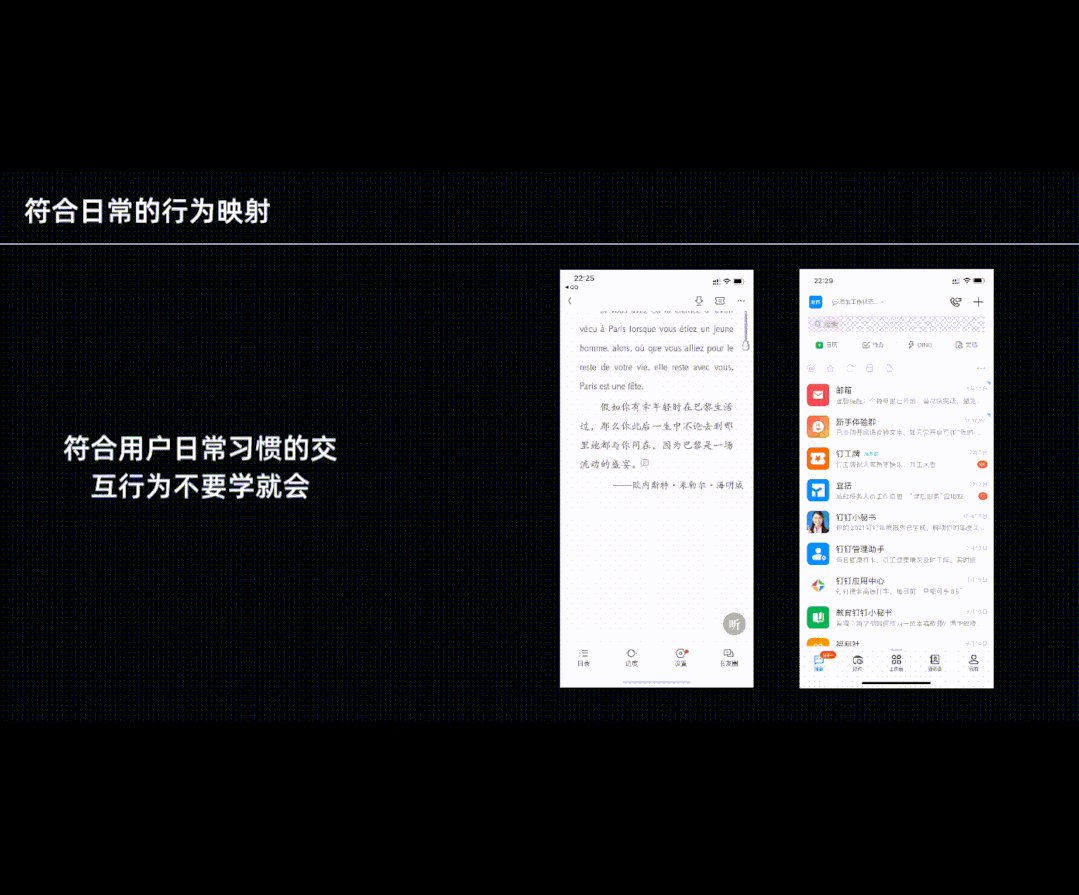
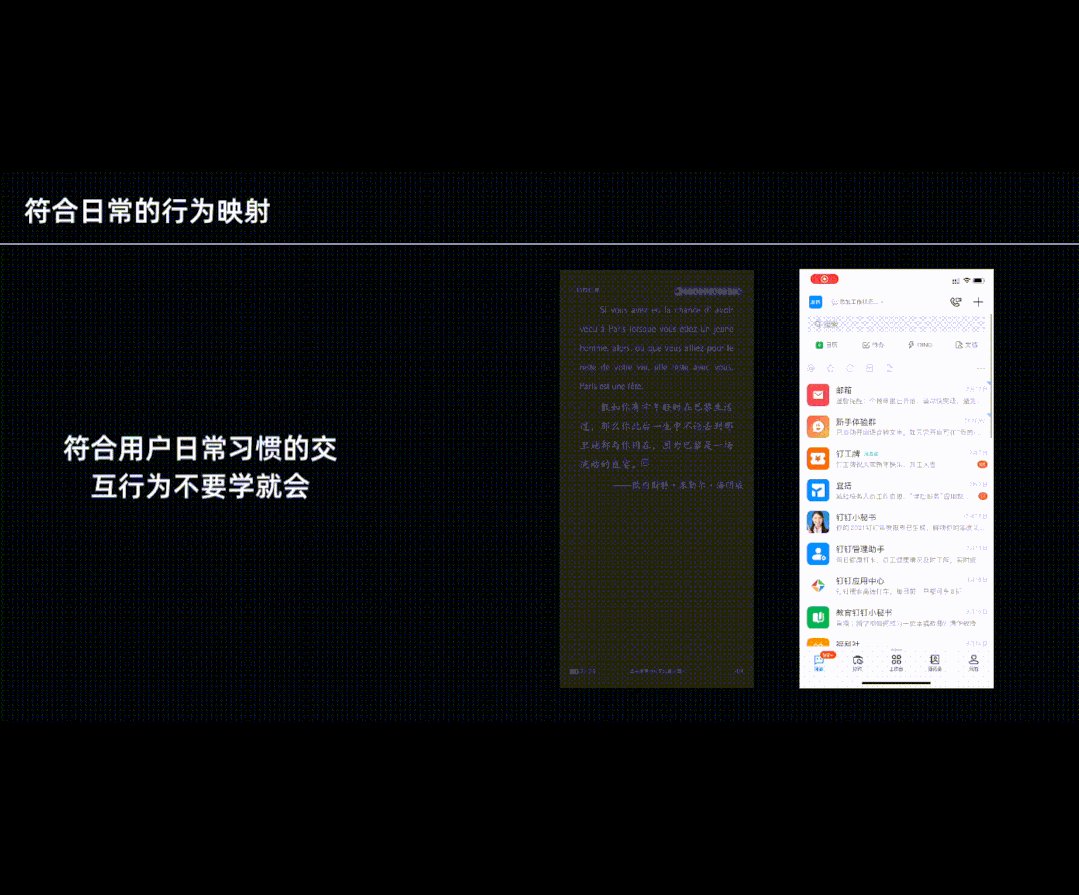
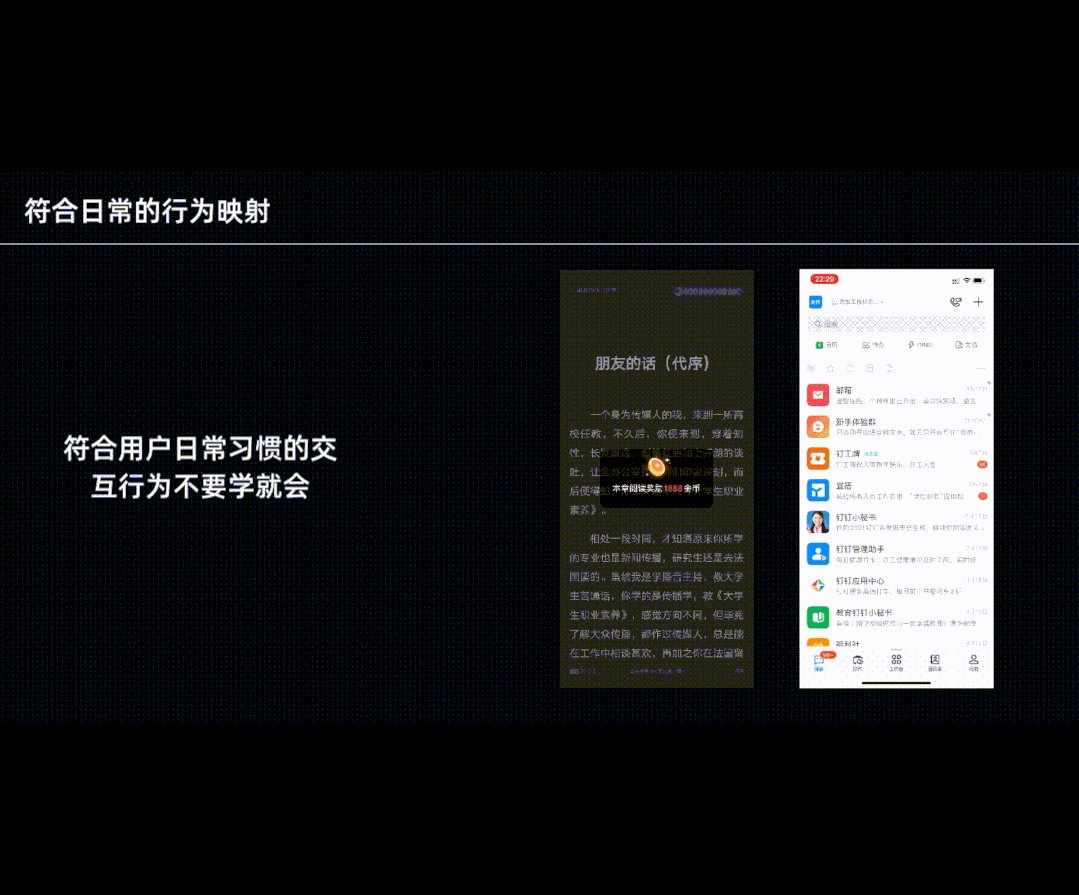
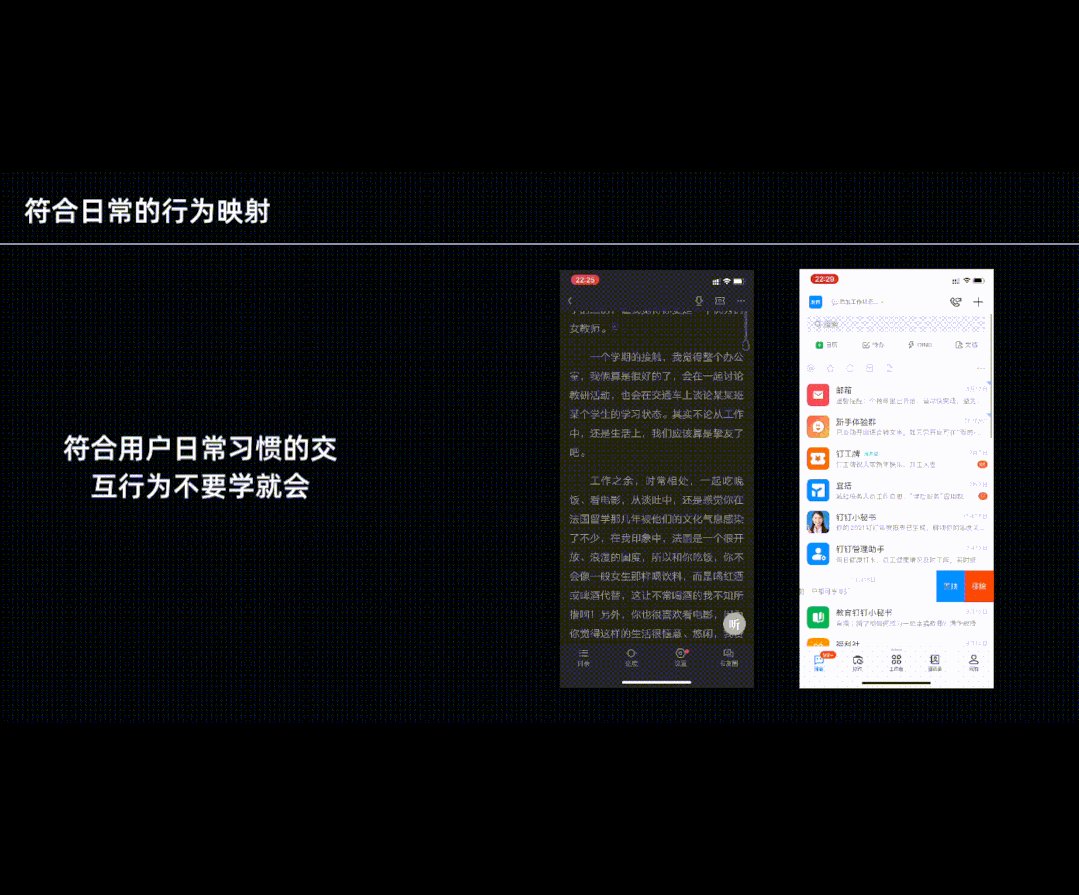
文章插图
符合用户日常行为的交互方式既能让用户容易学,并且操作起来更加舒服,还能增加一些趣味性,毕竟谁能拒绝与生活中行为相似的交互方式呢~

文章插图
写在最后设计师在设计过程中,通过降低用户的认知负荷实际上为了提高产品的易用性,降低用户学习与操作成本,从而让用户能够顺畅使用产品完成自己的任务。认知负荷越小,可用性越高!
本文由 @小发的设计笔记 原创发布于人人都是产品经理,未经作者许可,禁止转载。
【 视觉|认知负荷——设计师需要知道的重要法则】题图来自Unsplash,基于CC0协议。
- 美团|小红书升级品牌认知时,电商平台正在努力“种草”
- 电子商务|小红书升级品牌认知时,电商平台正在努力“种草”
- docker|灵西机器人完成近亿元B轮融资,加速视觉智能研究
- 刷新认知,地球内核不是固态,而是超离子态
- 三星|终于等到!超视觉夜拍系统超清夜景+超耐用精工设计,三星用心了
- 深度学习|新年第一份找工作,发现富士康招6K的深度学习视觉工程师
- 制造业|富士康处境尴尬,郭台铭认知错误是主要原因
- 机器人|将机器人用作博物馆指南,通过脑机接口将远程视觉信息发送给操作它的人
- 红包问卷|红包问卷|公众对社会治理智能化的认知与期待
- 计算机视觉|公然叫板美国顶级期刊,深受清北青睐,他的梦想是人工智能大一统
