编辑导语:产品若设计得不合理,则可能会增加用户的认知负担和操作负担,导致用户使用体验下降,进一步造成用户流失。此时,产品设计师需要降低用户的认知负荷。本文作者就结合实际案例,对认知负荷法则做了解读,一起来看一下。

文章插图
我们都说好的设计不是引人注目的,而是自然而然帮助用户完成任务,甚至用户都没发现。
这种自然而然感觉背后往往是对人类行为、心理模式的研究,在基于研究转化到在设计上的结果。
接下来我们就从日常生活的案例,一起来辨析辨析设计师需要知道的重要法则。
认知负荷认知负荷是指用户看到界面后需理解、思考、回忆、计算过程中脑力消耗。大家常常听到的“Don’t make me think”,指的就是不要让用户思考,不要增加额外的认知负荷。
不理解没关系,我们来看一个生活中的小案例。

文章插图
想必大家家里应该有过这样的遥控器,一个板上密密麻麻的按钮,让人摸不着头脑,没用都害怕,压根不知道从何下手。就算知道怎么用,一开始也要花较长时间找到对应按键在哪里。
这么多按键,我们每一个功能都会使用么?用来用去无非就只有某几个按键高频使用。
而上图左边这样的设计无视使用频率,粗暴平铺功能,恰恰给用户施加了极大【负荷】,这样的负荷严重反人类,因为人脑特性就不善于处理这么高的负荷,所以设计师的首要工作任务就是要降低用户的【认知负荷】、【合理调节认知负荷】,让用户顺利地完成任务。
降低、合理调节认知负荷的手段可采用:
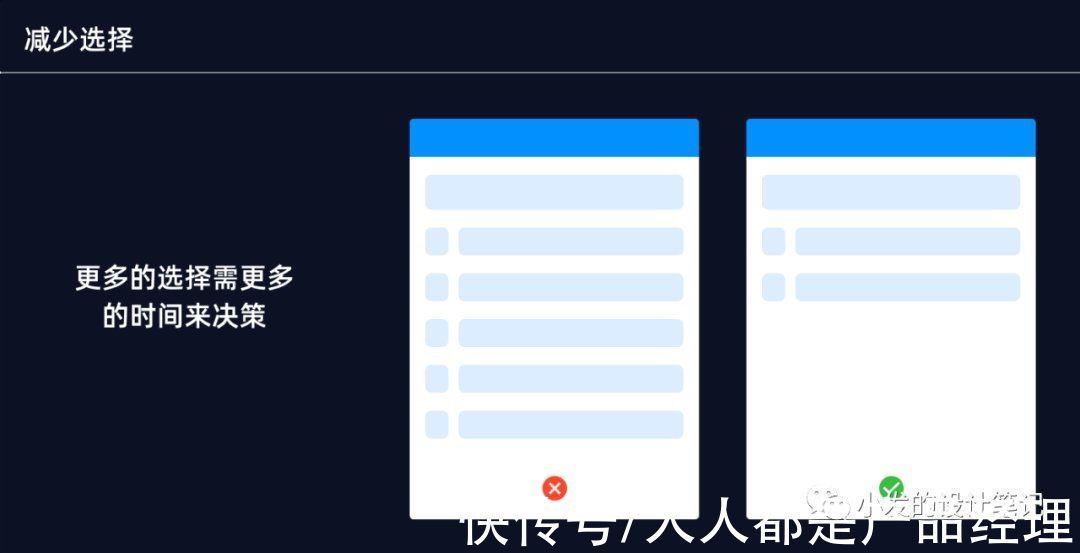
- 减少选择(多选择反而不知道选什么,还不如二选一或只有一个选择);
- 拆解复杂,循序渐进;
- 保持设计的一致性;
- 视觉层次分明,帮助用户获取信息。
所以我们在设计时,还是要先贯彻交互设计的第一策略:合理删除,先做减法,尽可能地消除一切干扰。
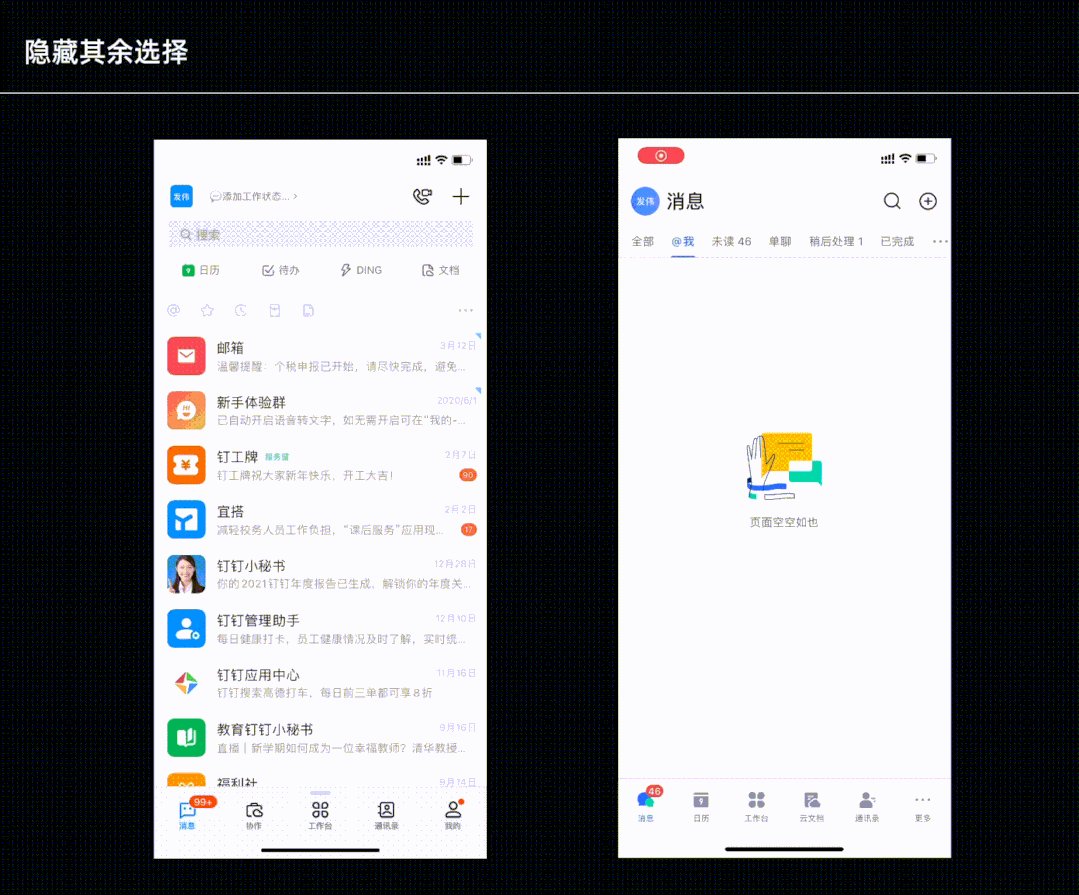
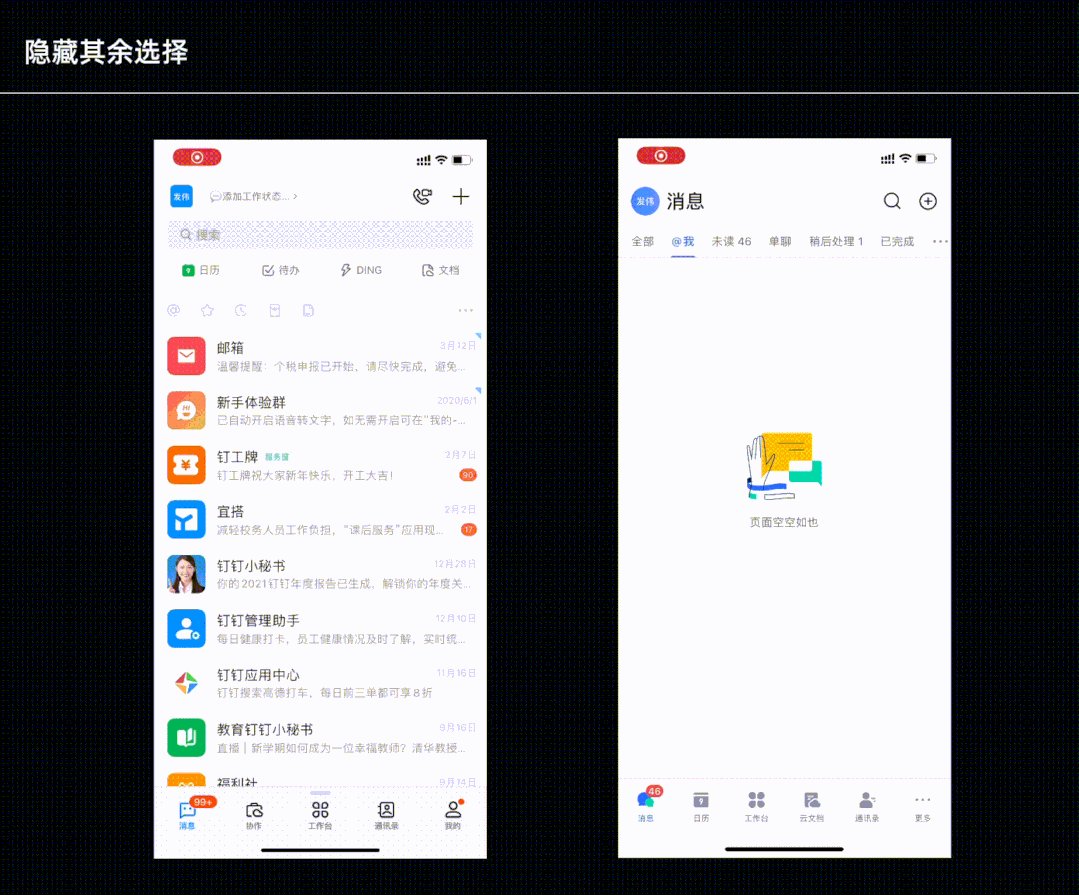
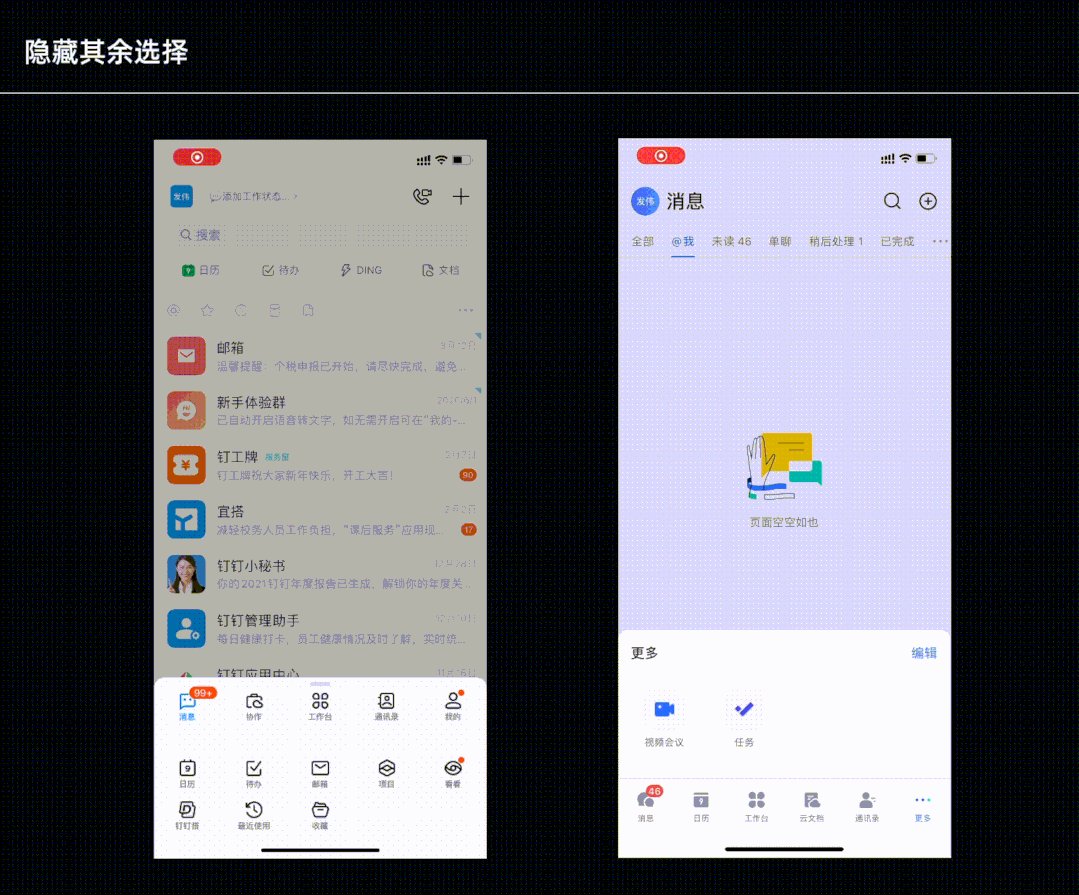
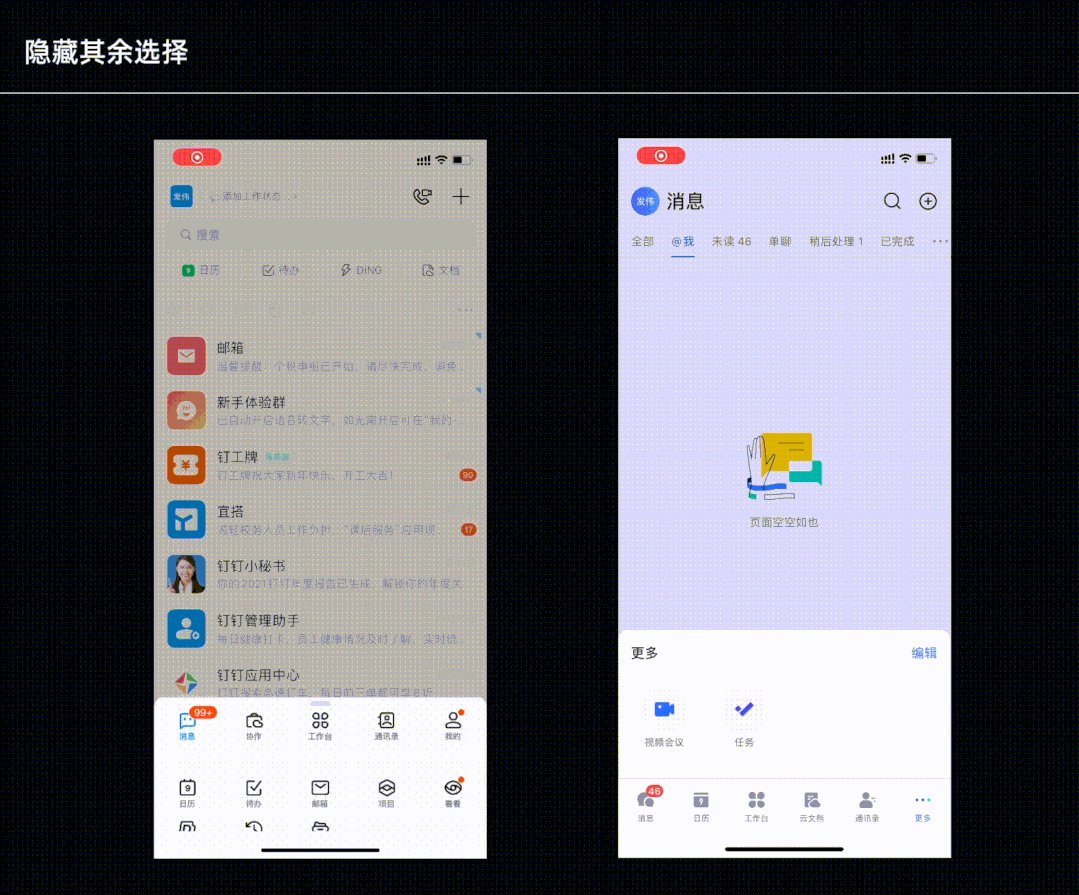
但如果因为业务诉求无法剔除,则可以考虑隐藏的方式,将多的部分统一放在一个隐藏菜单、浮层中,用户触发后再显示。

文章插图

文章插图
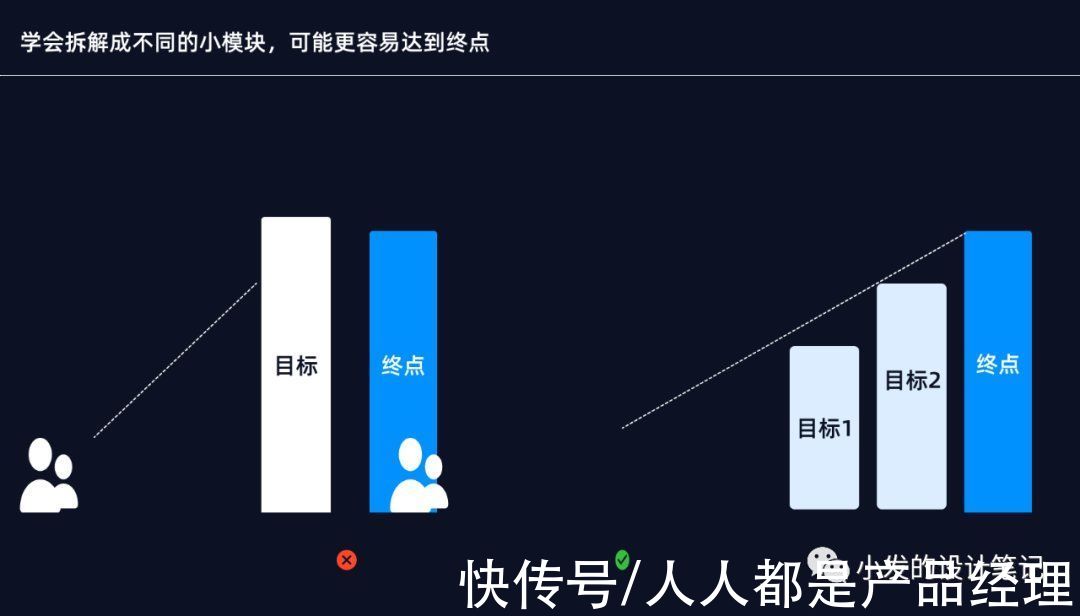
2. 拆解复杂,循序渐进增加步骤会导致每一步的转化流失,所以大多不建议有多步骤的任务路径。
但是实际业务中,不可避免需要用户填写、选择的内容就是很多,且必须要有(B端更是常见),这时我们可以将其全部整理出来,根据步骤之间的亲密性进行分组,将大任务拆分成多个子任务,每次只展示一小个模块,这样用户就可以轻松地一次处理一小块信息,提高处理效率。

文章插图
分步骤的选择、填写常见于一些报销、保险理赔、医疗等信息填写的表单中,由于填写的内容多且复查,如果不分类,直接全篇幅展示在用户面前,用户可能还没填写就被吓到了。
像下方这样拆分成 2 个步骤,用户可以轻松完成第一个步骤,进入第二个步骤的概率就会高很多,因为用户已经付出了沉默成本~????

- 美团|小红书升级品牌认知时,电商平台正在努力“种草”
- 电子商务|小红书升级品牌认知时,电商平台正在努力“种草”
- docker|灵西机器人完成近亿元B轮融资,加速视觉智能研究
- 刷新认知,地球内核不是固态,而是超离子态
- 三星|终于等到!超视觉夜拍系统超清夜景+超耐用精工设计,三星用心了
- 深度学习|新年第一份找工作,发现富士康招6K的深度学习视觉工程师
- 制造业|富士康处境尴尬,郭台铭认知错误是主要原因
- 机器人|将机器人用作博物馆指南,通过脑机接口将远程视觉信息发送给操作它的人
- 红包问卷|红包问卷|公众对社会治理智能化的认知与期待
- 计算机视觉|公然叫板美国顶级期刊,深受清北青睐,他的梦想是人工智能大一统
