2.1.2 缩放与阴影
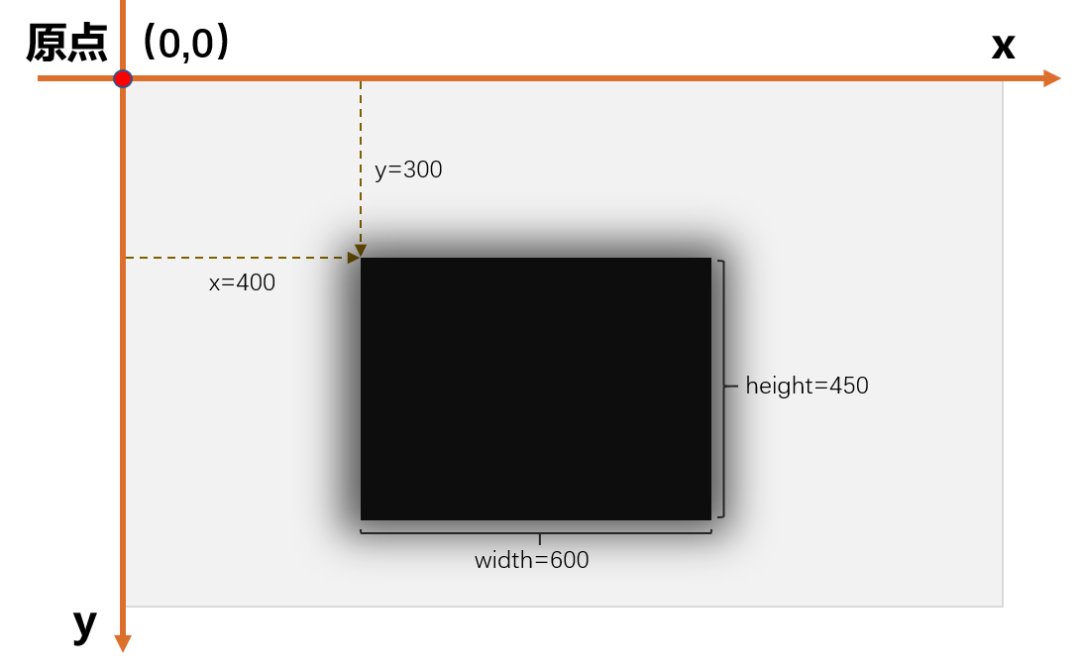
CanvasRenderingContext2D 对象提供了 scale (x,y) 方法,参数 x 表示横轴方向上缩放倍数,y 表示纵轴方向上缩放的倍数,值得注意的是缩放过程中定位也会被缩放。如下图所示,是将上个示例中的填充矩形通过scale (2,1.5) 缩放,并通过 shadowBlur 方法加上阴影后的效果。

文章插图
示例代码如下:
//xxx.jsexport default {onShow() {const el =this.$refs.canvas;const ctx = el.getContext('2d');//设置绘制阴影的模糊级别ctx.shadowBlur = 80;ctx.shadowColor = 'rgb(0,0,0)';ctx.fillStyle = 'rgb(0,0,0)';// x Scale to 200%,y Scale to 150%ctx.scale(2, 1.5);ctx.fillRect(200, 200, 300, 300);}}2.2 声明式开发范式中 canvas 的绘制方法
声明式开发范式,采用 TS 语言并进行声明式 UI 语法扩展,从组件、动效和状态管理三个维度提供了 UI 绘制能力,目前已经提供了 canvas 组件绘制能力,但功能仍在完善中。下面我们将通过两个示例展示声明式开发范式中 canvas 组件的基础使用方法。
2.2.1 图片叠加
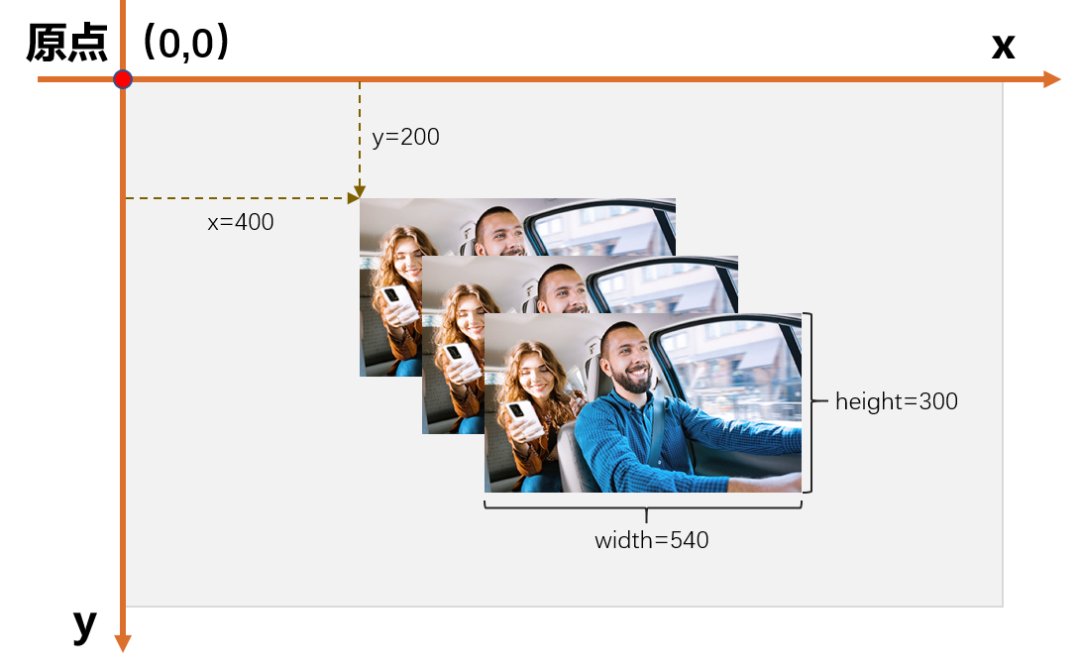
如下图所示,是三张图片叠加的效果,顶层的图片覆盖了底层的图片。通过依次使用 drawImage (x,y, width, height) 方法设置图片坐标及尺寸,后面绘制的图片自动覆盖原来的图像,从而达到预期效果。

文章插图
扩展的 TS 语言采用更接近自然语义的编程方式,让开发者可以直观地描述 UI 界面,示例代码如下:
@Entry@Componentstruct IndexCanvas1 {private settings:RenderingContextSettings = new RenderingContextSettings(true);//获取绘图对象private ctx: RenderingContext = new RenderingContext(this.settings);//列出所要用到的图片private img:ImageBitmap = new ImageBitmap("common/bg.jpg");build() {Column() {//创建canvasCanvas(this.ctx).width(1500).height(900).border({color:"blue",width:1,}).backgroundColor('#ffff00')//开始绘制.onReady(() => {this.ctx.drawImage( this.img,400,200,540,300);this.ctx.drawImage( this.img,500,300,540,300);this.ctx.drawImage( this.img,600,400,540,300);})}.width('100%').height('100%')}}2.2.2 点击创建线性渐变
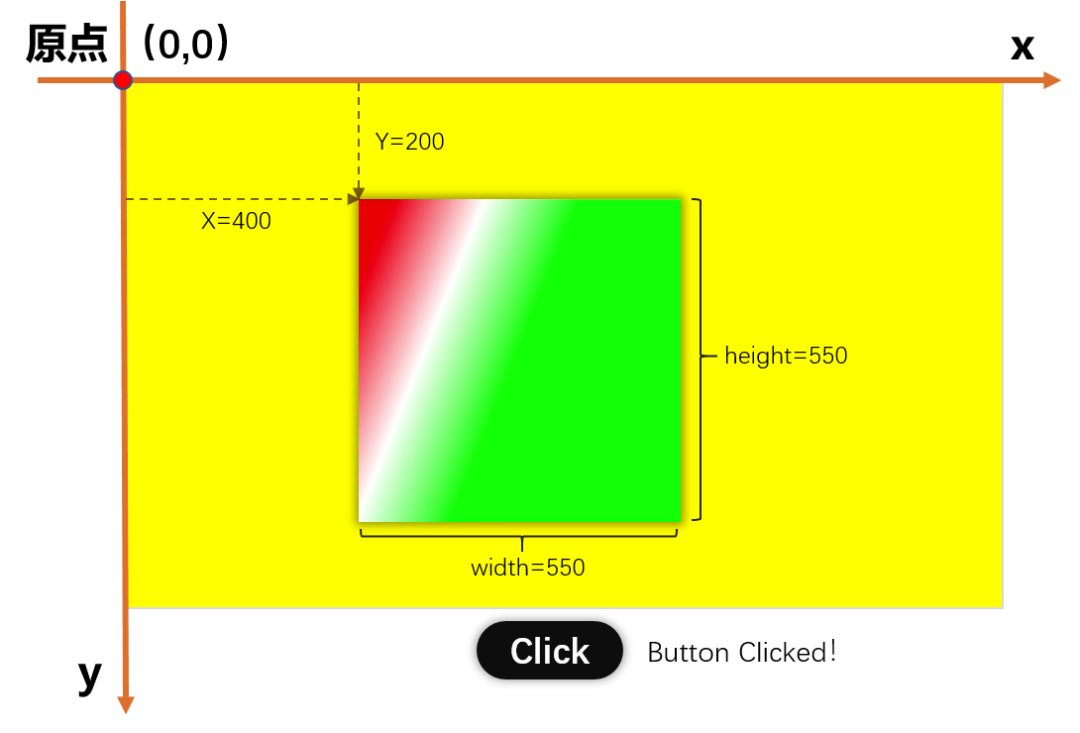
如下图所示,是一个线性渐变效果。基于 canvas 扩展了一个 Button 组件,通过点击“Click”按钮,触发 onClick () 方法,并通过调用 createLinearGradient () 方法,绘制出了一个线性渐变色。

文章插图
示例代码如下:
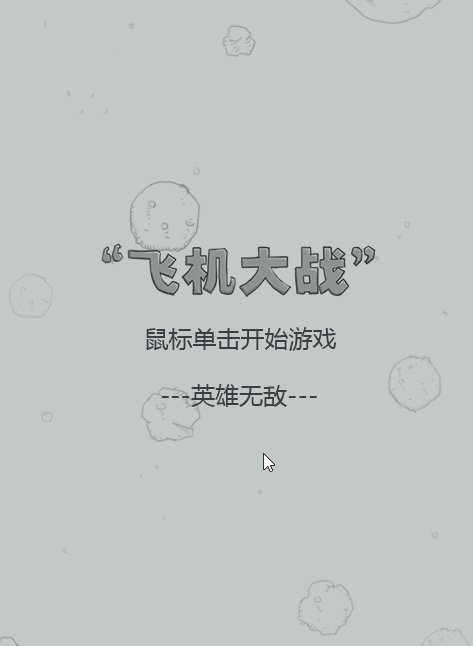
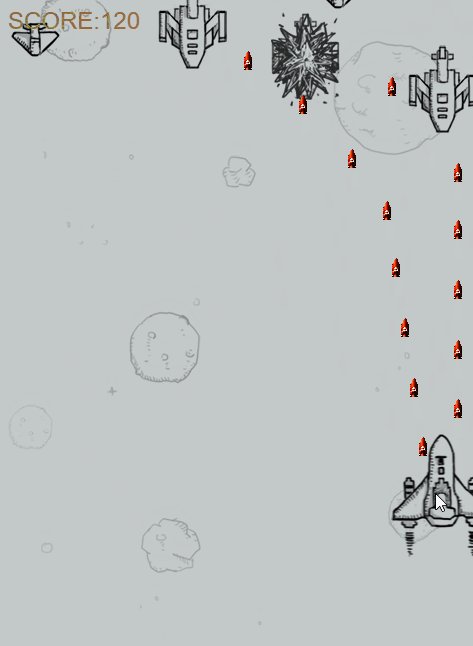
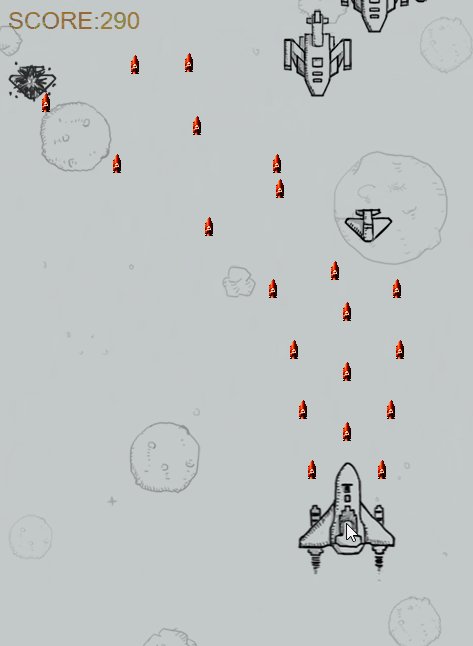
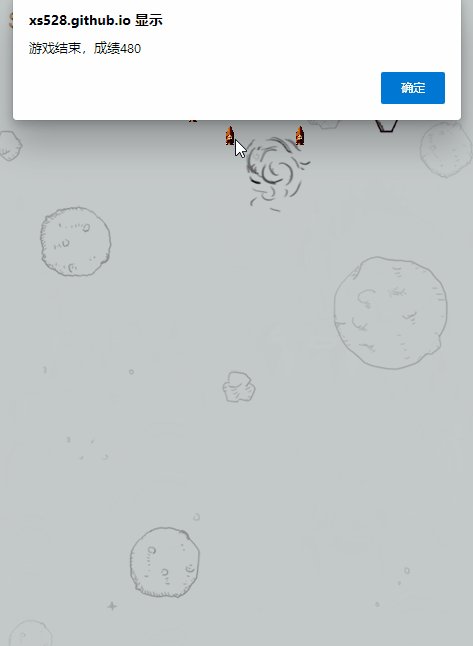
@Entry@Componentstruct GradientExample {private settings: RenderingContextSettings = new RenderingContextSettings(true);private context: RenderingContext = new RenderingContext(this.settings);private gra: CanvasGradient = new CanvasGradient();build() {Column({ space: 5 }){//创建一个画布Canvas(this.context).width(1500).height(900).backgroundColor('#ffff00 ')Column() {//设置按钮的样式Button('Click').width(250).height(100).backgroundColor('#000000').onClick(() => {//创建一个线性渐变色var grad = this.context.createLinearGradient(600, 200, 400, 750)grad.addColorStop(0.0, 'red');grad.addColorStop(0.5, 'white');grad.addColorStop(1.0, 'green');this.context.fillStyle = grad;this.context.fillRect(400, 200, 550, 550);})}.alignItems(HorizontalAlign.center)}} }飞机大战小游戏绘制实践如下图所示,是一款”飞机大战”小游戏,通过控制战机的移动摧毁敌机。如何使用 ArkUI 开发框架提供的 canvas 组件轻松实现这个经典怀旧的小游戏?实现思路及关键代码如下:

文章插图
1. 首先列出游戏所用到的图片
private imgList:Array
- 荣耀Magic UI很明确了,谈何是华为鸿蒙系统了
- 华为鸿蒙系统|又一旗舰级手机大降价,搭载鸿蒙OS,降价800多,值得一看
- 华为鸿蒙系统|如果华为鸿蒙,可以做大更舒适的体验,那大家都会继续支持
- 华为鸿蒙系统|用户超1.2亿后,鸿蒙优缺点很明显,“花粉”的评价很真实
- 华为|华为Mate 40 Pro鸿蒙OS 2新版内测来了:AITO问界M5车主优先入选
- 华为|华为:EMUI 12基于鸿蒙系统开发而来
- 鸿蒙|零成本,1个月,我是怎么从0做到12万日活的
- 苏宁易购|优秀的软件开发及技术服务商——恒拓开源
- 华为荣耀|高性价比鸿蒙OS手机,麒麟5G芯片+4000万三摄,只要1799元
- ios|华为鸿蒙开创历史先河!占有率突破1%,直接打破美国垄断!
