
文章图片

文章图片

文章图片

最近在学习插件开发过程中经常需要后台当做一个中转站 , 对当前页面进行注入不同的脚本 , 或者别的需求 。
在MDN和百度了一些资料还是找到了超级简单的方式 。
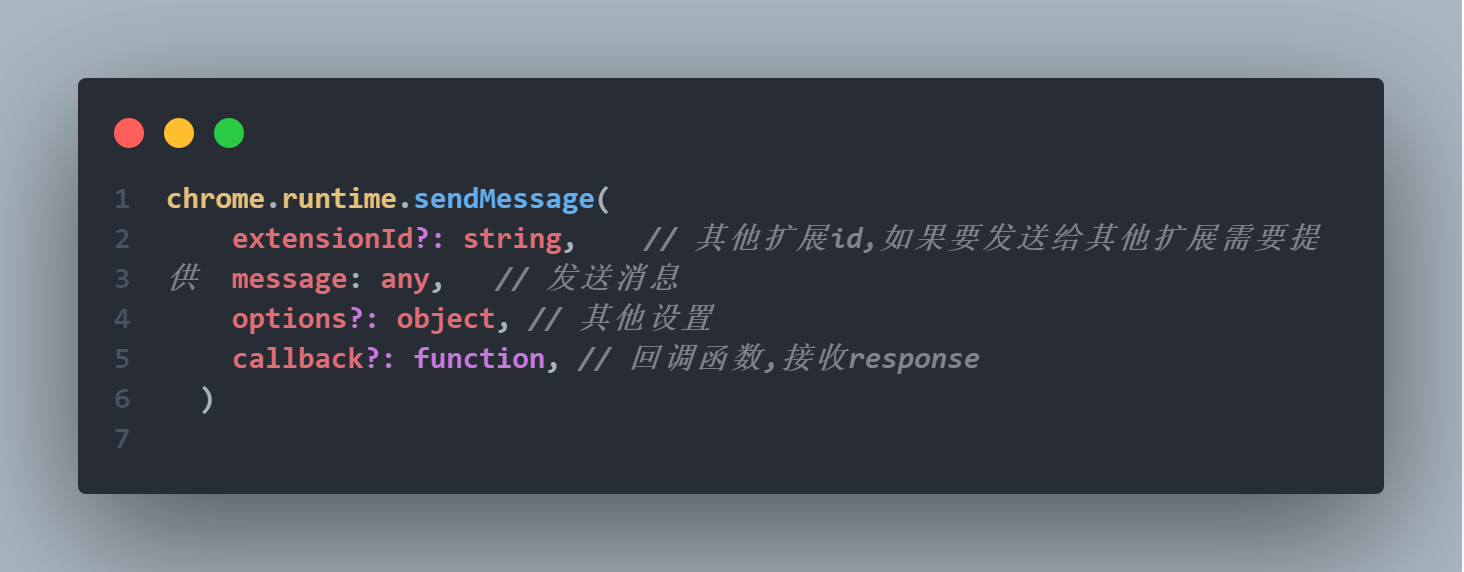
注入脚本发送API chrome.runtime.sendMessage首先MDN中可以查到相关扩展发送信息的函数=》runtime.sendMessage()
但是啊还是要去查ChromeAPI , 因为实际操作后发现和MDN中的还是不一样的 。
这是个专门在插件中发送信息的函数 , 有4个参数 。
1 可选项 , 可以发送给其他扩展程序 , 需要提供其他扩展程序的id(可以在插件管理面板中进行查看)
2 消息
3 其他设置 , 暂时用不到
3 回调函数 , 用来接收response的
需要注意的是 , 这个chrome.runtime.sendMessage只能用于注入脚本向后台发送 , 那么后台如何发送信息给注入脚本以及如何接收信息呢?
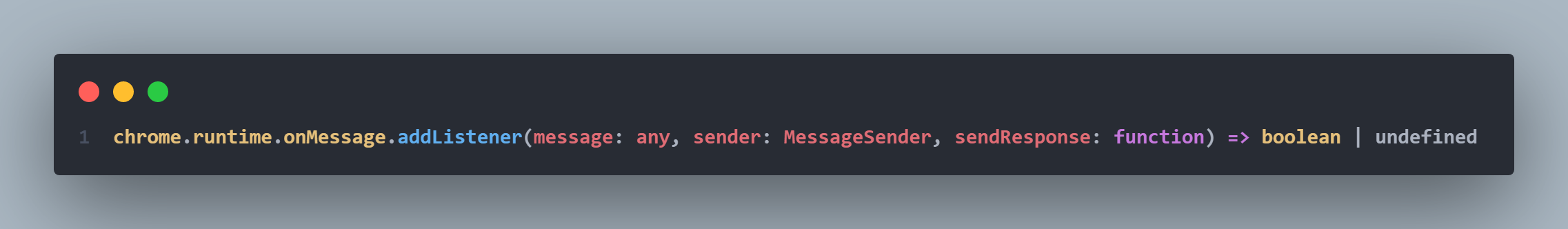
接收监听器 chrome.runtime.onMessage.addListener在Chrome官方文档中也提供了接收消息的api , 而且不管是后台发送给注入脚本的 , 还是注入脚本发送给后台的所用的都是一个监听事件 。
chrome.runtime.onMessage.addListener只需要一个回调函数就行 , 但是这个函数必须有三个参数 。
1 消息 , 用于接收消息
2 一个对象 , 包含关于发送消息或请求的脚本上下文的信息
3 response 这个需要用到是接收者对请求者的反应
后台发送消息 chrome.tabs.sendMessage为啥后台发送给页面和注入脚本发送给后台的函数不一样呢 , 这是因为一个插件只有一个后台啊 , 但是需要对指定的页面做出反应肯定需要tabs的api啊!!
当然基本上和注入脚本的chrome.runtime.sendMessage也没啥区别啊 , 就是把插件号可选项改成了页面号必选项 。
我们可以使用chrome.tabs.query选择出当前页面的id , 现在所有需要的函数都已经准备完成了 。
实际操作
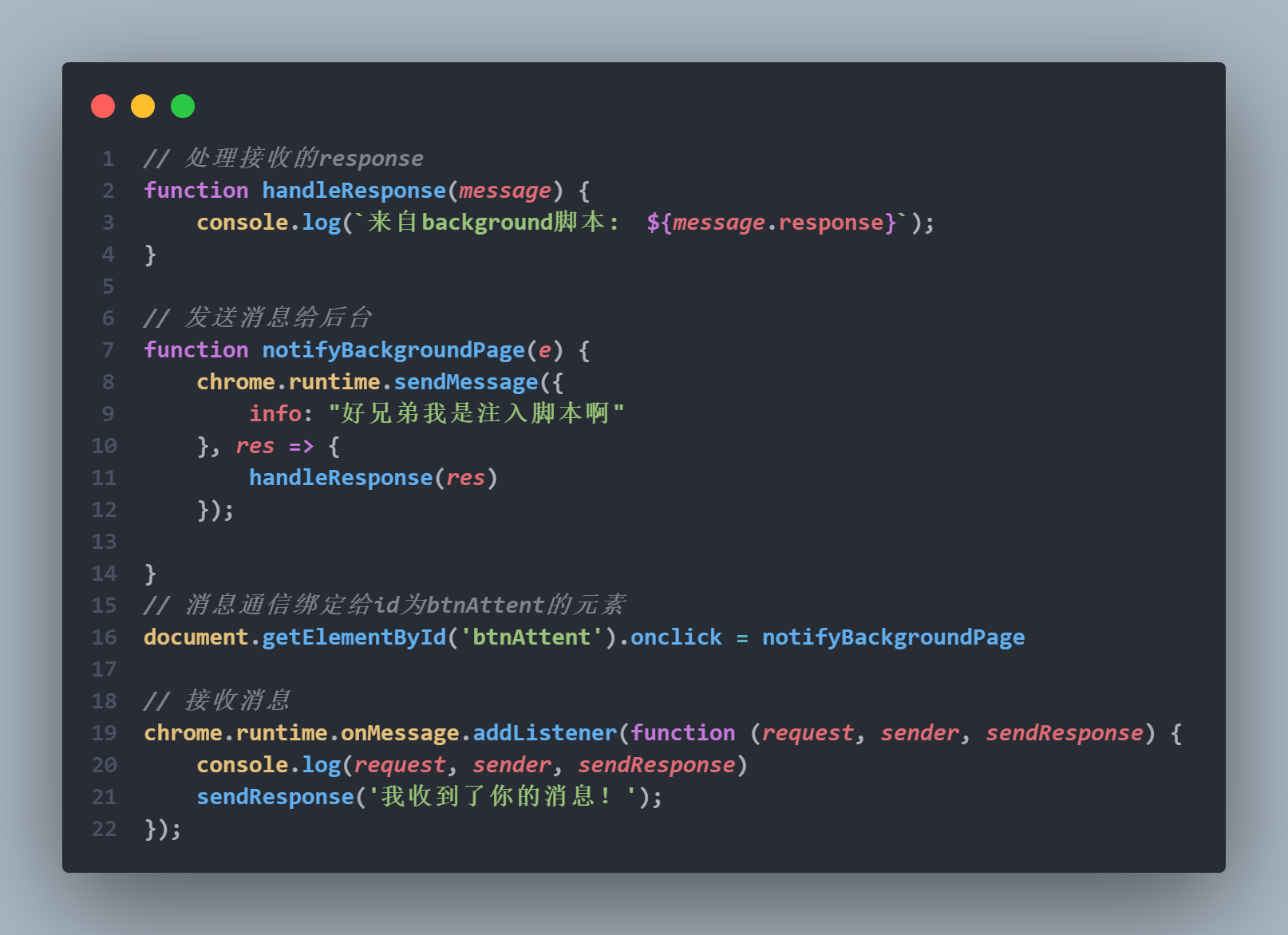
注入脚本:
后台脚本:
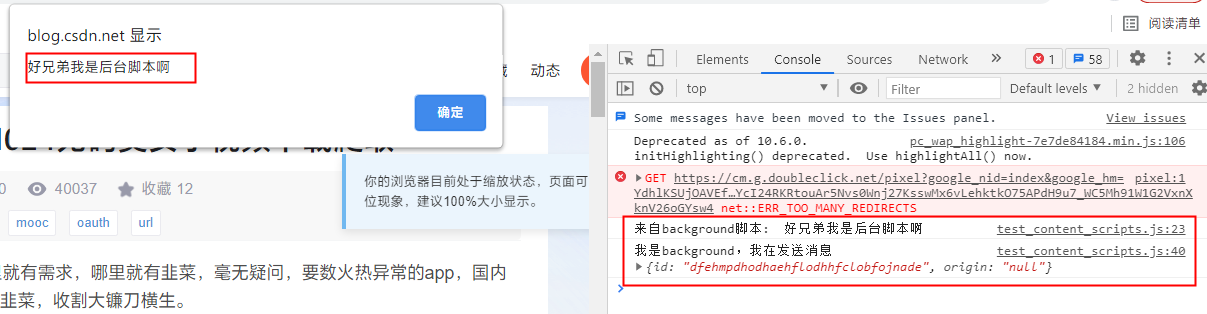
效果:
【耳机|Chrome插件开发消息通信注入脚本和后台之间的通信】
- ROG全球首款2K 360Hz显示器发布;努比亚开卖新音C1真无线耳机
- 5g网络|罕见!可拆电池的安卓新机发布:TF卡槽/耳机孔都配齐了
- 蓝牙耳机|听歌用什么蓝牙耳机合适?顶级音质的蓝牙耳机
- 不到500还带主动降噪的头戴蓝牙耳机HIK D1S
- 蓝牙耳机|什么蓝牙运动耳机好? 高性价比蓝牙耳机推荐
- 简约设计,简洁好用,体验却不简单:聆特智芽H29蓝牙耳机
- 蓝牙耳机|什么蓝牙耳机最好用?口碑好的蓝牙耳机
- watchgt|带你入门Java之IDEA的插件安装
- 耳机|一个耳机高达5480元,30岁的我准备再次盲狙,原因就是我喜欢
- 有很好用的蓝牙耳机吗?高档适合送礼的蓝牙耳机推荐
