产品|业务想大多全,用户要精准简,首页设计该如何破局?( 二 )

文章插图
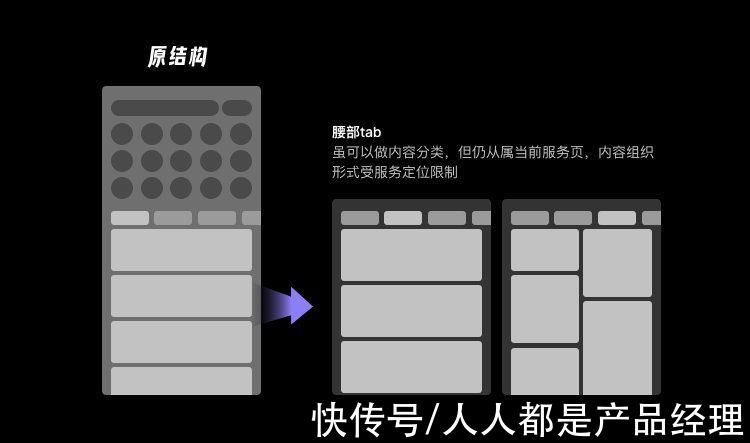
腰部tab结构

文章插图
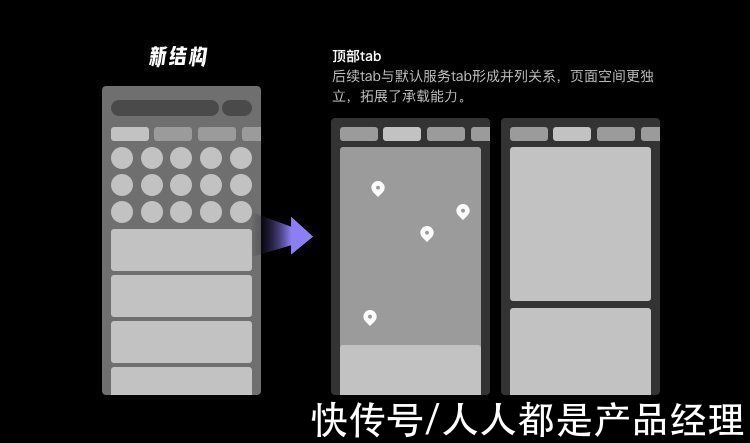
顶部tab结构
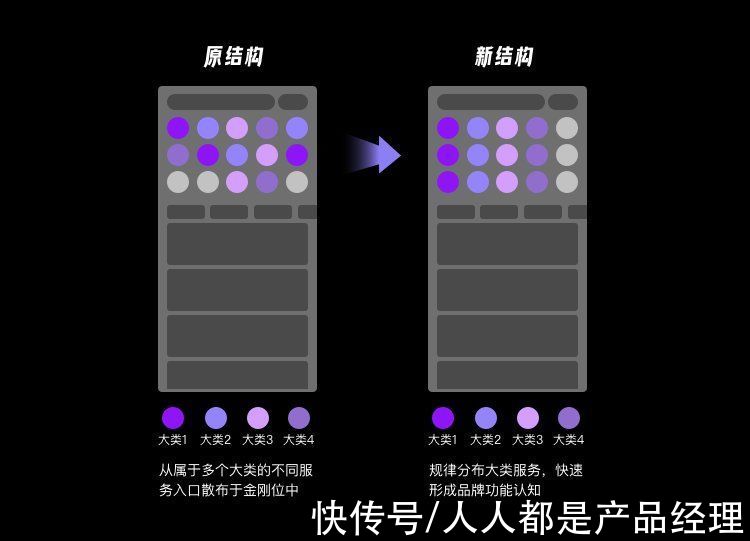
2. 使用更灵活的组件:变形金刚与瀑布流首先,金刚位是一级服务入口的集合,且处于首屏上部,是非常好的建立产品认知的模块。将其原有打散在15个位置上的服务,按照大类聚合安置,更容易传达产品的主服务是什么。

文章插图
金刚位结构对比
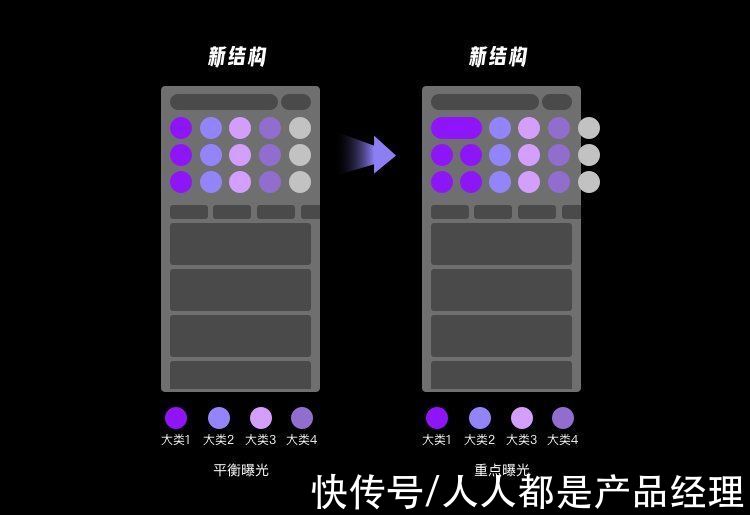
其次,为了应对用户精准简的需求,金刚也可以做灵活变形,曝光更多目标服务的二级选项。

文章插图
变形金刚位
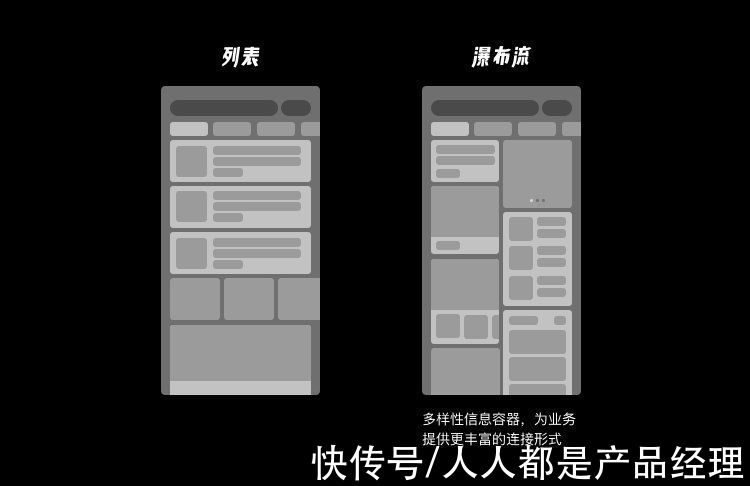
而瀑布流方式也为更多样的服务连接形式提供了承载能力。

文章插图
列表与瀑布流
3. 丰富的信息容器设计包含图、文、图文、VR、视频、聚合类目、动态服务模块等信息聚合方式的瀑布流卡片,同时加入即时推荐功能,让瀑布流具备包容和灵活的特性。

文章插图
组件容器
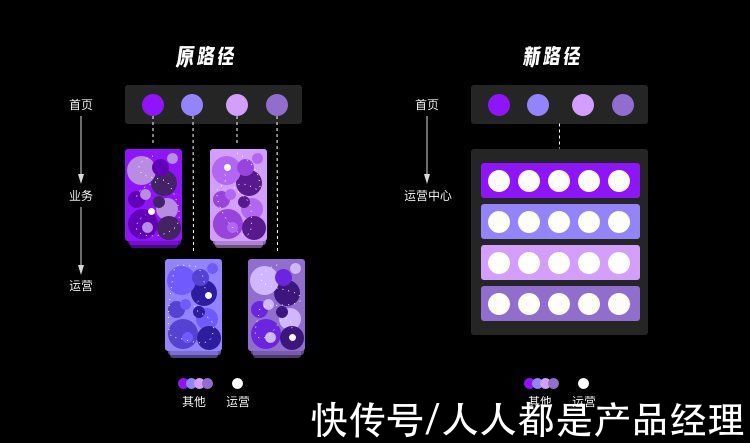
4. 整合平台的运营能力:设计平台级留存向运营中心以往,各业务线运营功能深藏在业务页面中,用户往往需要通过较长的路径才能接触到运营功能,且用户也并不能发现平台上所有运营功能。这种分散式分布的方式,使得运营吸引力和留存能力上都打了折扣。
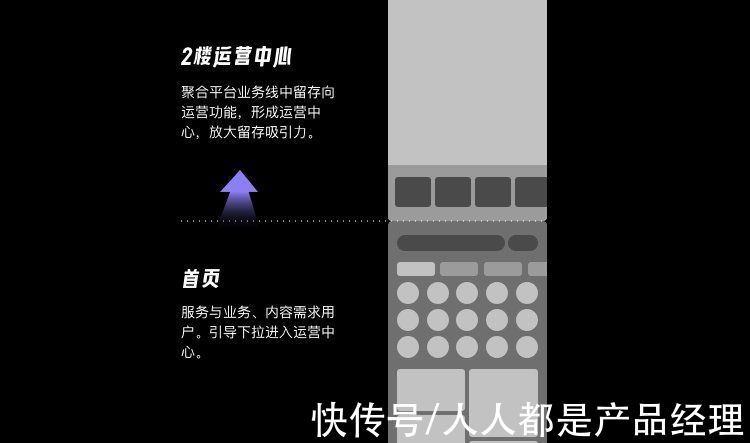
现将所有业务的运营功能聚合,打造平台的运营中心,使发现路径更短,聚合吸引力更强。

文章插图
原路径&现路径

文章插图
默认服务型首页&上滑2楼运营中心
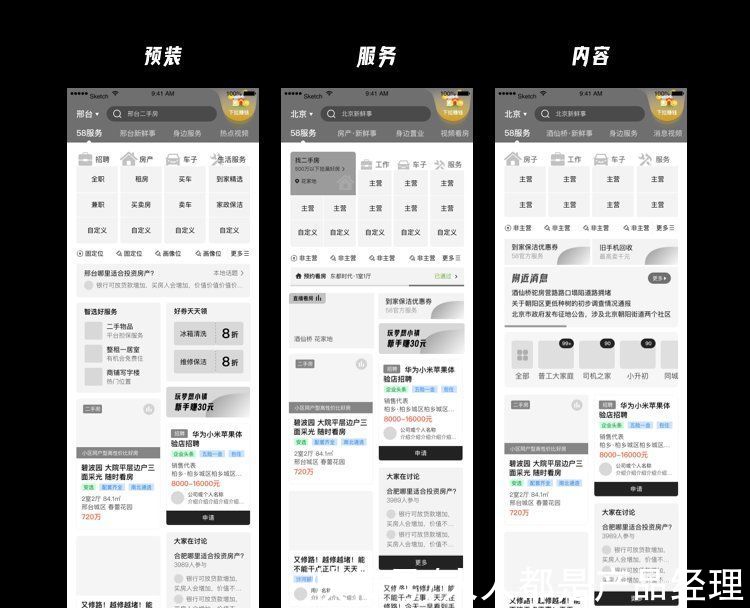
五、设计展示
文章插图
从依靠推荐技术让内容适应用户需求,到设计灵活可变动的组件来适应场景的信息承载,我们希望可以在产品和用户需求的矛盾中寻求更优的平衡点。
作者:环铁艺术家;公众号:58UXD
本文由 @58UXD 原创发布于人人都是产品经理。未经许可,禁止转载。
【 产品|业务想大多全,用户要精准简,首页设计该如何破局?】题图来自Unsplash,基于CC0协议。
- iphone13 pro|粉丝买美版iPhone13Pro,躲过了网络锁,却没想到有配置锁!
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 物联网|据说,物联网也可以称之为“一张想想的网络”,物联网世界是梦
- 联想|柳传志的联想多次投资他女婿张锐的公司,网友:一家人好办事
- 联想|新华社发视频力挺联想,司马南阵脚乱了
- 联想|华为电脑低配高价,最后还是买了联想电脑
- 联想Yoga|国产手机支持国产手机产业链的发展?苹果揭开了它们的遮羞布
- 增资|撤离、暂缓!马云没有想到,蚂蚁融资生变,原因浮出水面
- 联想|4个细节证明:联想并不安全,反而更加危险!
- 新华社|新华社的发声,证明了联想的“清白”?
