twitter|微交互设计一定要知道的8种类型( 二 )
用户在等待加载的过程中,注意力通常会非常集中,因为他们想快速看到加载后的内容,在加载中融入品牌动画会让用户对品牌的印象更深刻。

文章插图
下拉加载出现的彩虹动画效果,对用户来说是一种很好的视觉享受,既能缓解用户在加载过程中焦急的情绪,也能激发使用产品的积极性和探索欲望。
4. 滚动查看
文章插图
当用户上下滚动页面时,页面上的图像会出现放大效果,当页面停止滚动时图像会逐渐缩小,而且图像的大小效果都是根据用户滚动页面的速度而定的。这种细节的设计能让产品看起来更具吸引力,改善用户的使用体验并创造乐趣。
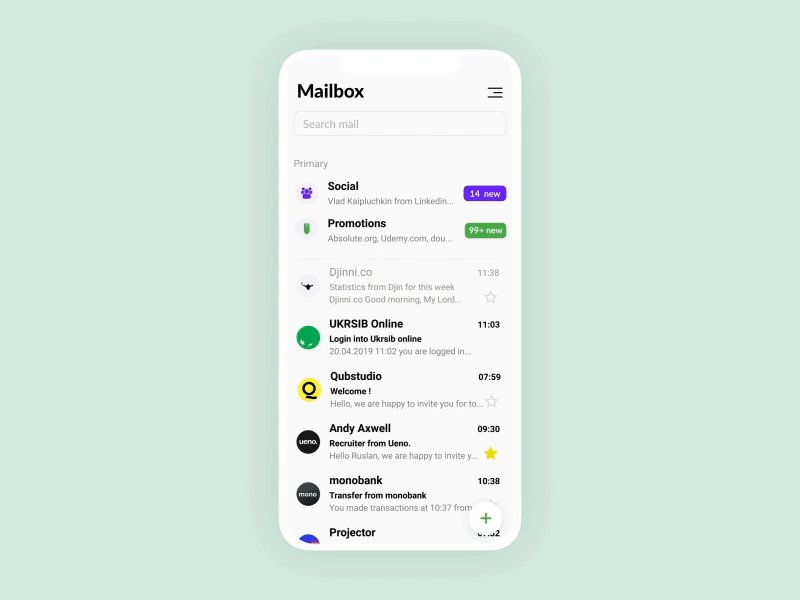
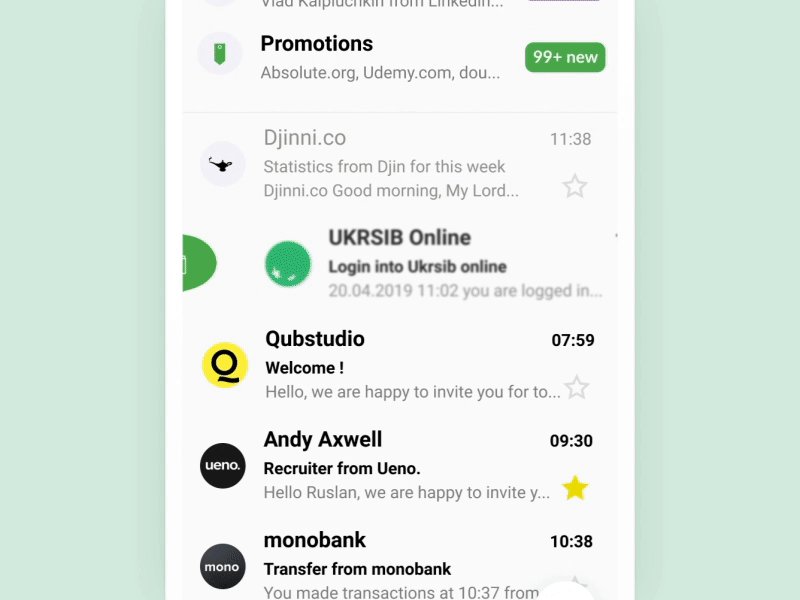
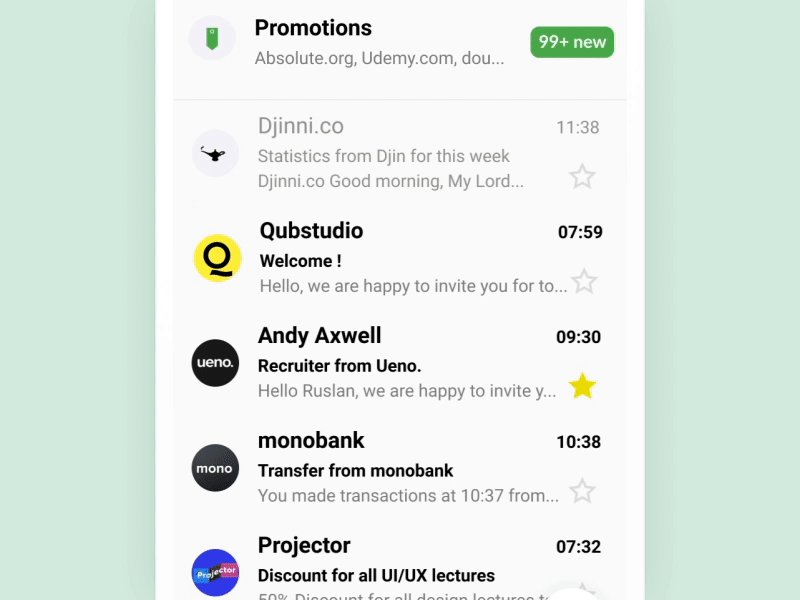
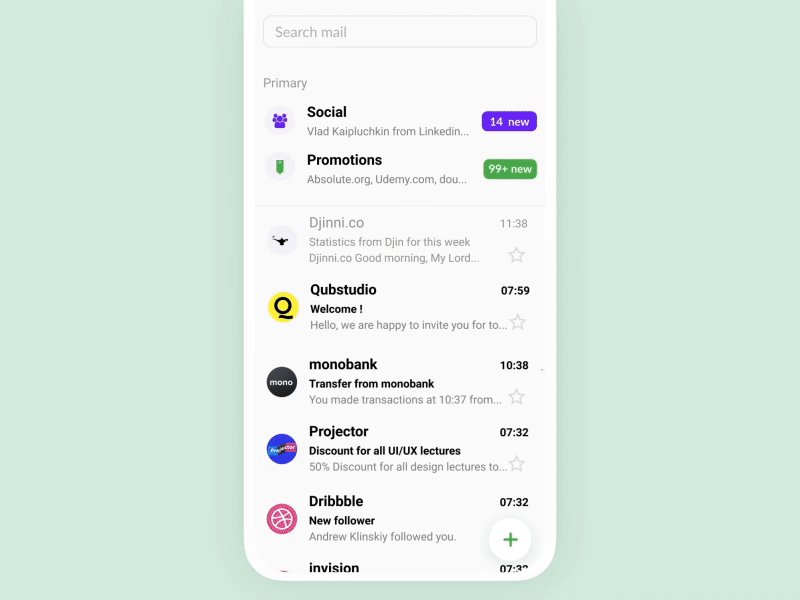
5. 滑动效果
文章插图
在邮箱类产品的收件箱列表中,将邮件从左往右滑的过程中会弹出收藏图标,继续向右滑动,邮件就会被收藏起来,同理从右往左滑弹出删除图标,继续滑动邮件就会被删除。
6. 系统加载
文章插图
当用户在谷歌助手中说“嘿谷歌”时,屏幕底部首先会出现四个上下波动的小点,作为接收反馈。当用户开始说话时,四个小点会变成竖条的声波效果,表明助手正在倾听。
这样的微交互设计既可以向用户确认产品正在接收语音,又能将Google独特的品牌融入其中。苹果的Siri也有类似的功能,但声波的设计样式更具未来感和科技感。
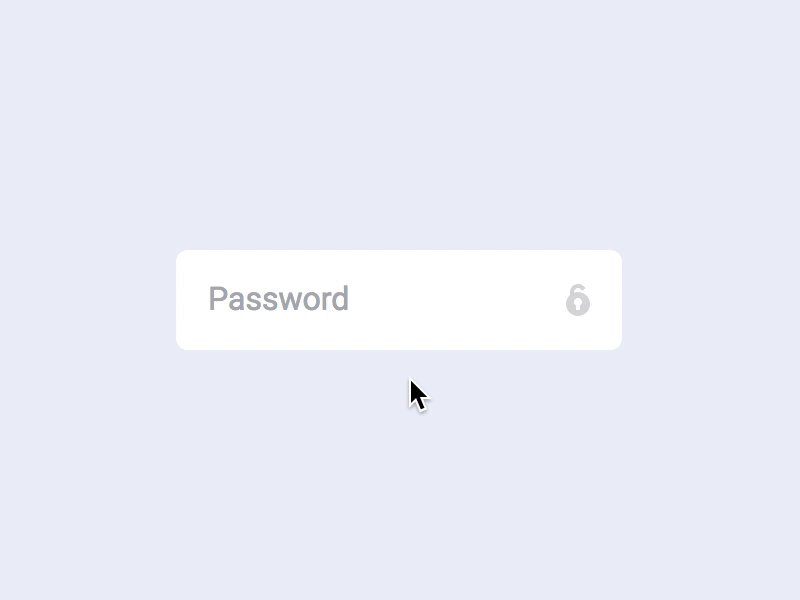
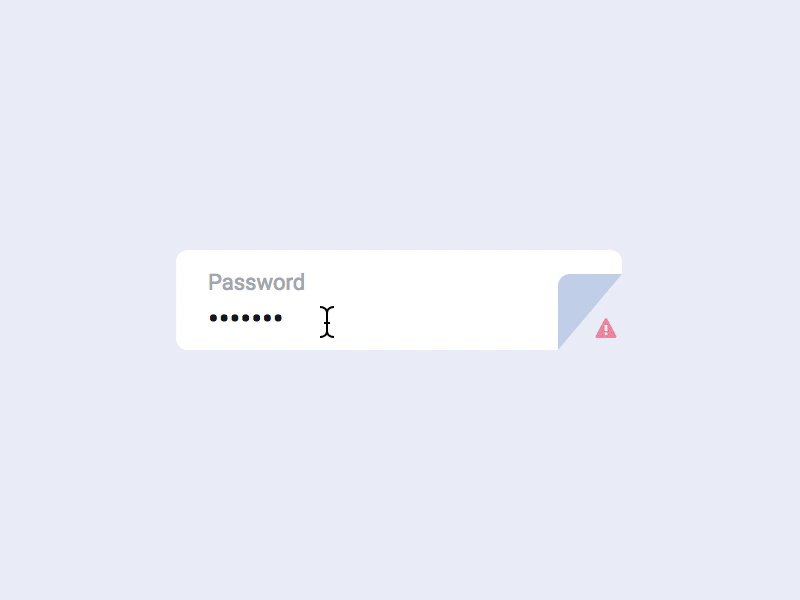
7. 错误反馈在登录/注册、填写表单中会常用到错误反馈的设计,如何以一种微妙且不生硬的方式提醒用户输入的信息有问题,是件不容易的事。
因为当用户信息满满地输入信息后,却被告知错误会特别沮丧,特别影响用户心情。

文章插图
结合微动效,通过抬起输入框的一角来显示错误信息,是很温和的反馈方式,让用户以一种有趣的方式清晰地知道某些信息是错的。
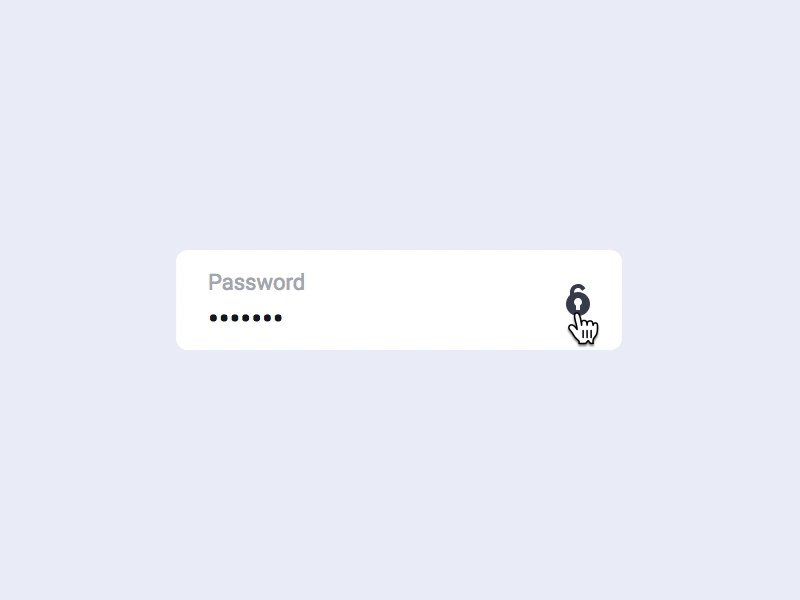
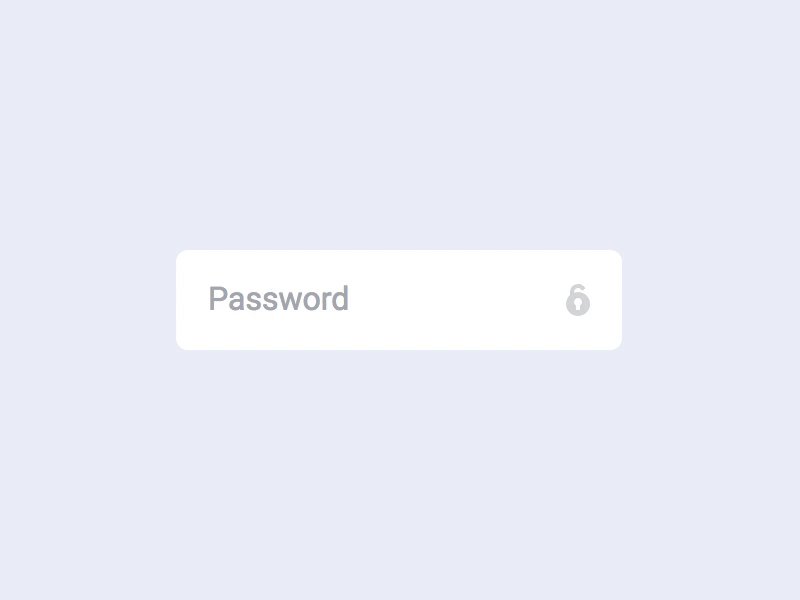
8. 鼠标悬停效果
文章插图
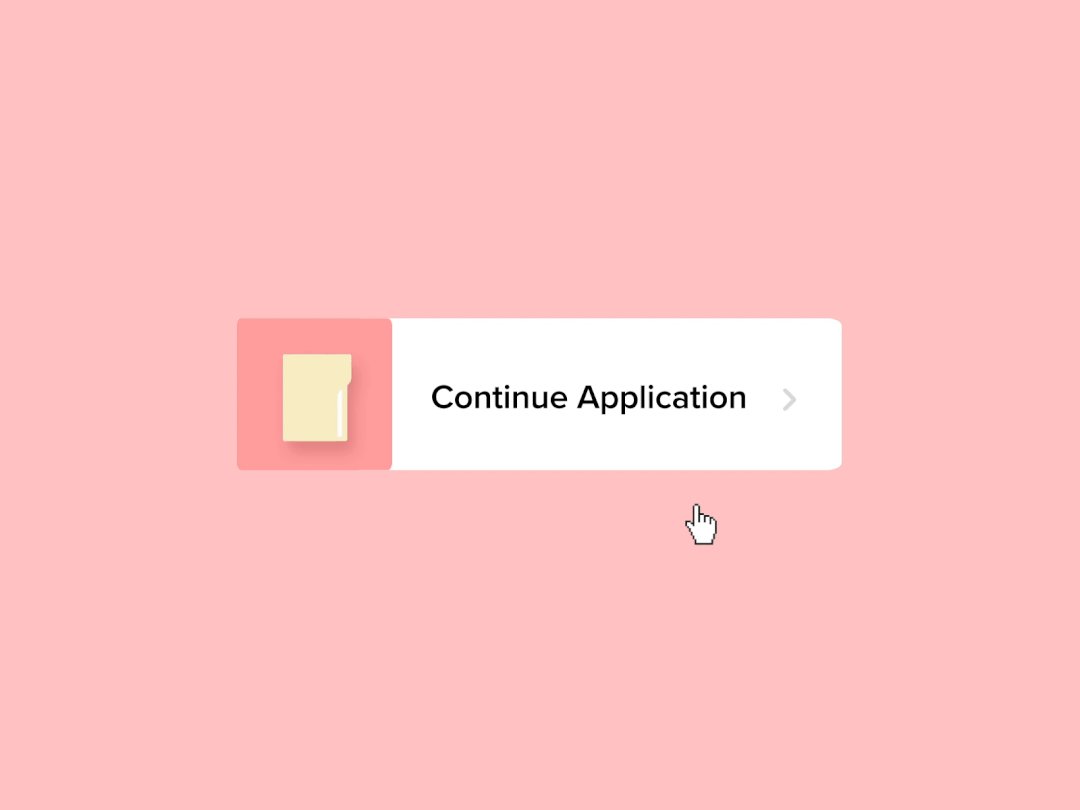
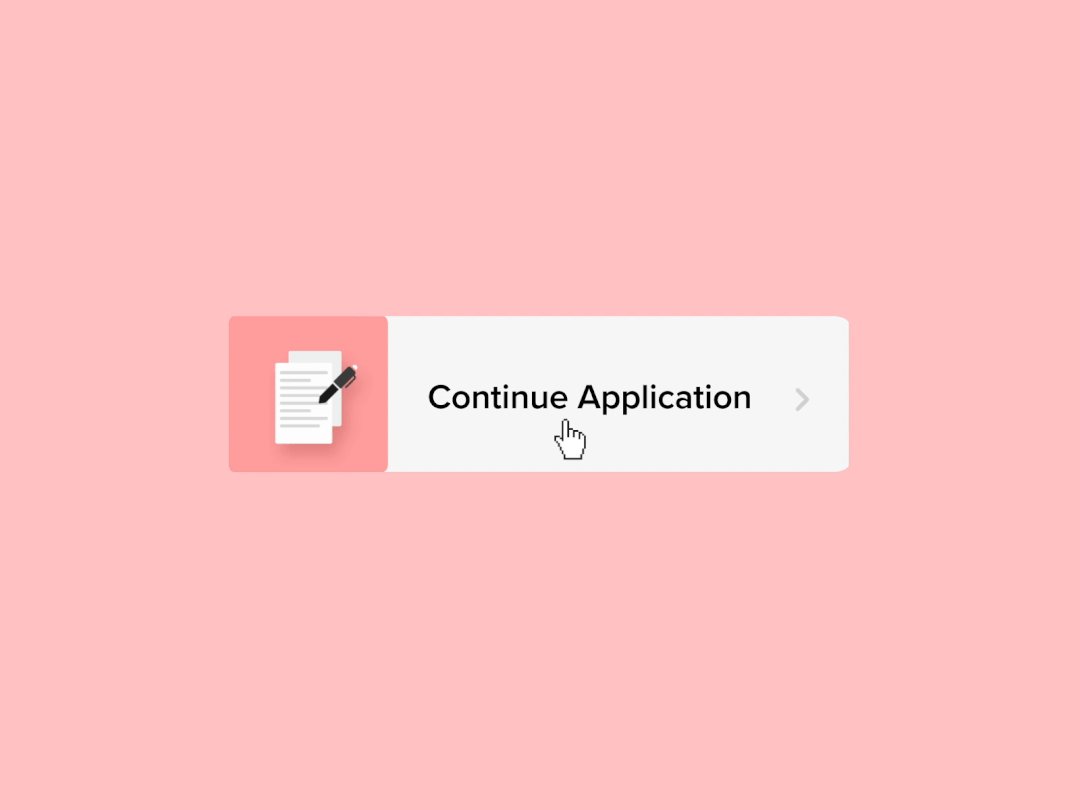
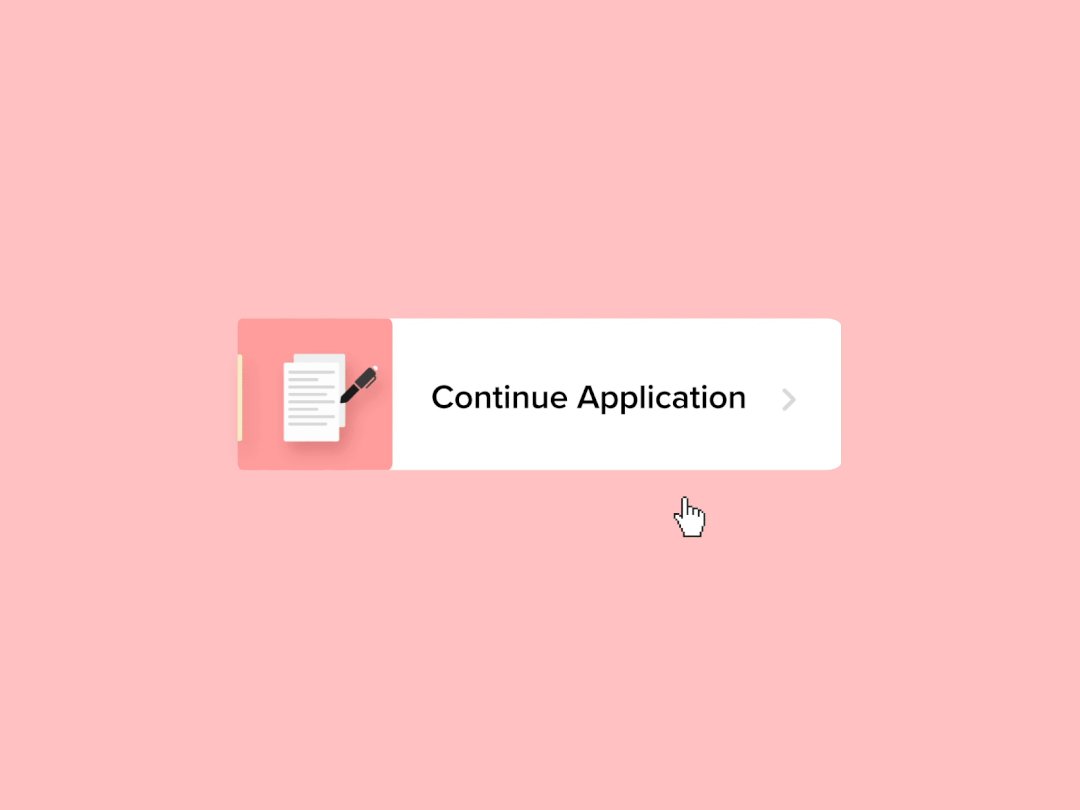
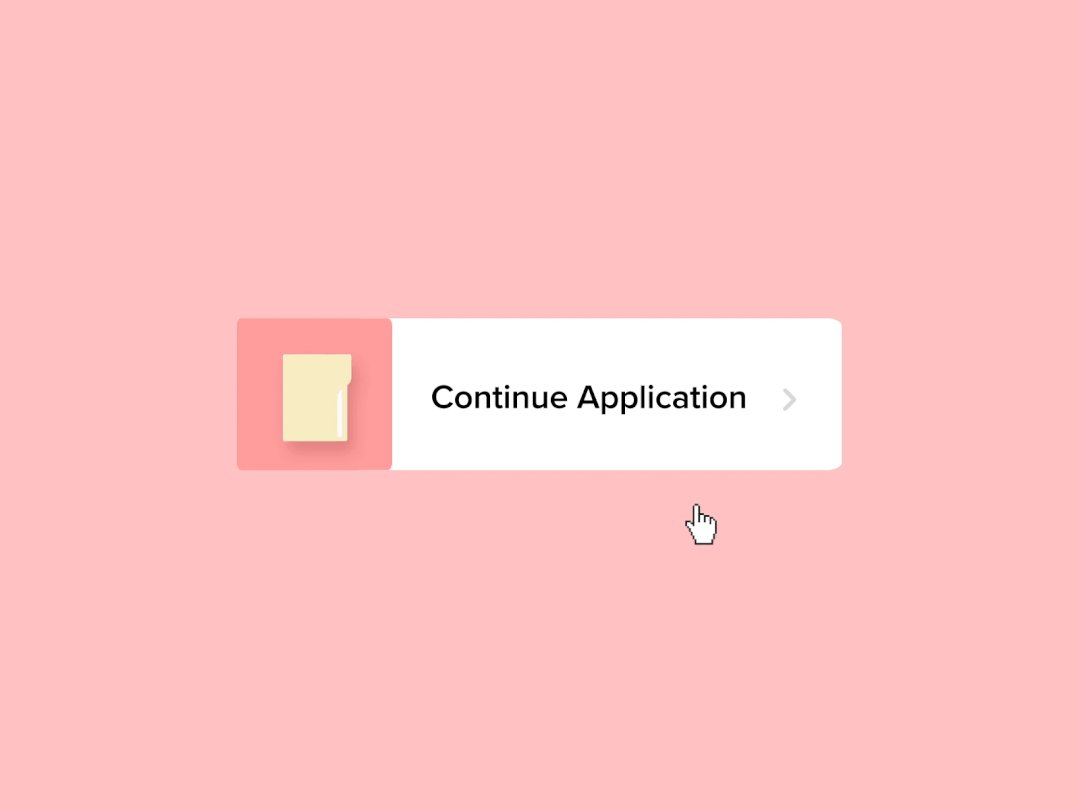
当用户将鼠标悬停在按钮上时,左侧的图标会从文件夹图标变为表单图标。这样的设计不仅表明按钮是可点击的,还将无聊的按钮转化成一种小趣味带给用户。简单的动态图标就能将按钮的设计提升到一个新的水平,开拓自己的想象力,你也能做出这样的设计。
最后微交互,细节设计成就卓越产品。看了这么多的产品案例,对于微交互的认识是不是有了更多的想法和思考,欢迎一起交流。
#专栏作家#作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 微信|个人收款码与商业收款码有什么不一样
- m都是大片!微软 Skype 支持将必应 Bing 图片设为通话虚拟背景
- 芯片|上市仅4个月,跌价1000元,微云台主摄+6nm芯片+4400mAh
- 显示器|微信新功能开始!长语音可以暂停
- 短信|关于5G消息,中国移动取得新进展,微信该做准备了
- 打脸!华为在美国,用专利把英特尔、苹果、微软、高通打败了
- 微信上线“语音暂停”功能
- 微信聊天最令人头疼的场景是什么?一定有人会说是对方发来一连串语音还都是超过30秒的长消息...|终于!微信上线万众期待的新功能!网友:总算等到了
- 爱奇艺|车澈的爱奇艺往事
- 微信小程序|小红书的付费推广获取流量方式有哪些?平台的4种主要营销工具都在这里了
