1. 你想要的,给你更多酷家乐的核心依旧是“快速出图的云设计工具”,我们从数据发现,68%的用户在进入酷家乐主站后的行为就是去工具,而“设计模板”就是我们为此新增的模块。
用户可以直接选择模板,一键生成方案。同时我们通过场景的细分去呼应更大的人群,这也收到了大量的用户好评。

文章插图
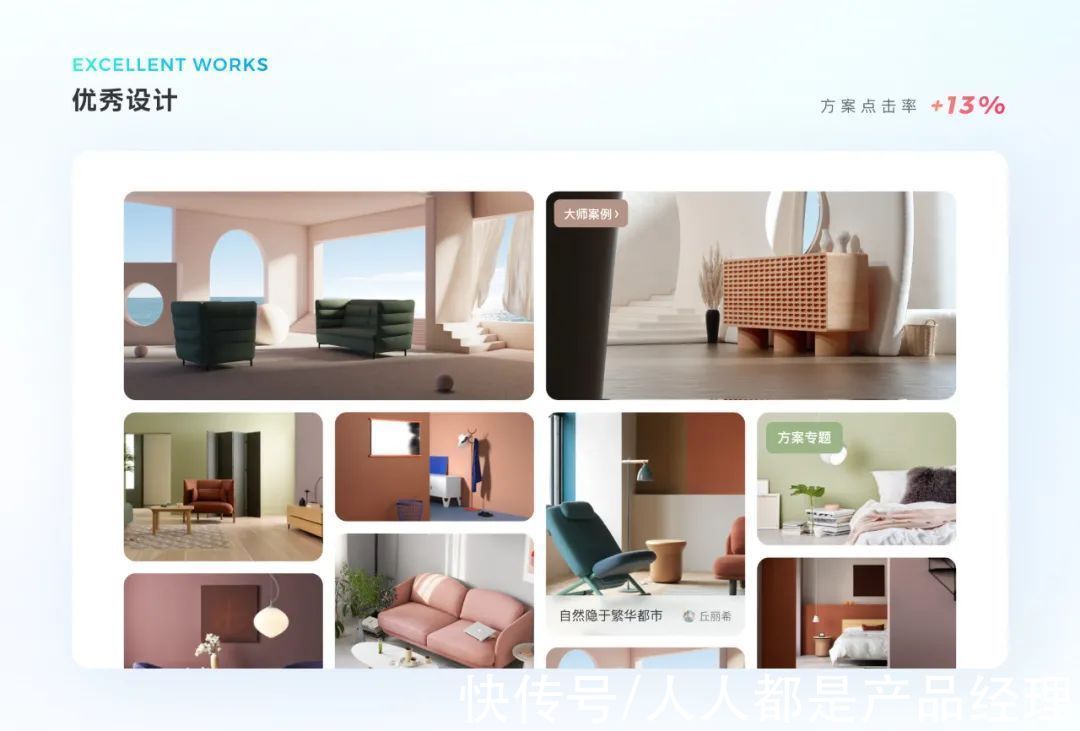
2. 瀑布流,看得更自在用户的主要动线是“找参考→做方案”,而找参考的逛街感,和瀑布流非常契合。所以我们将“优秀设计”瀑布化,这让用户可以拥有更流畅的浏览体验。我们也去解决了标签多而杂的问题。通过代码取色、色值校准,我们使标签和内容协调统一,真正用图说话。

文章插图
3. 每一块屏,我们都不放弃基于后台统计,我们发现用户的屏宽在1280px-2560px之间不等,尺寸相当悬殊。如果采用APP式的一套通吃,无法让所有用户拥有优质的体验。——所以这次我们不仅要保持大屏完美,也要让小屏满意。
我们分析了多种布局解法,最后制定了一套适合主站内容的卡片化响应方案。
我们把元素拆分成两类:一是字号和间距,我们设置了屏幕断点,在不同断点使用不同的动态数值;二是内容卡片,我们设置了基准卡片大小,通过公式去计算出动态像素里单个卡片的数量和大小。

文章插图
同时,内容的露出率也非常重要,通过问题走查,我们配置了一套动态适配规则,以保证所有用户能拥有完整、舒适的浏览体验。

文章插图
三、未知X:来点视觉催化剂不同的视觉意向会与产品发生奇妙无穷的化学反应,未知的X将渗透到感知和功能的方方面面。这个X应该是什么呢?形而上的设计推导并没有给我们答案。最终我们决定回归本源,落归到“家装→全空间”的实处进行脑暴,并聚焦在了三个关键词上:

文章插图
但是“温度”不免局限于家居,“科技”酷炫但太冰冷,“光影”对于空间的表达、美好的折射,成为了团队内外的一致选择:

文章插图

文章插图
1. 视觉语言改头换面不是每次改版的必须,设计师不以大刀阔斧来证明自己的存在感,更重要的是能去找到用户感知和实现成本的平衡点。
基于“合适”的原则,我们从色彩、质感、图标这三个方面进行提炼,去定义了酷家乐主站新的视觉语言。
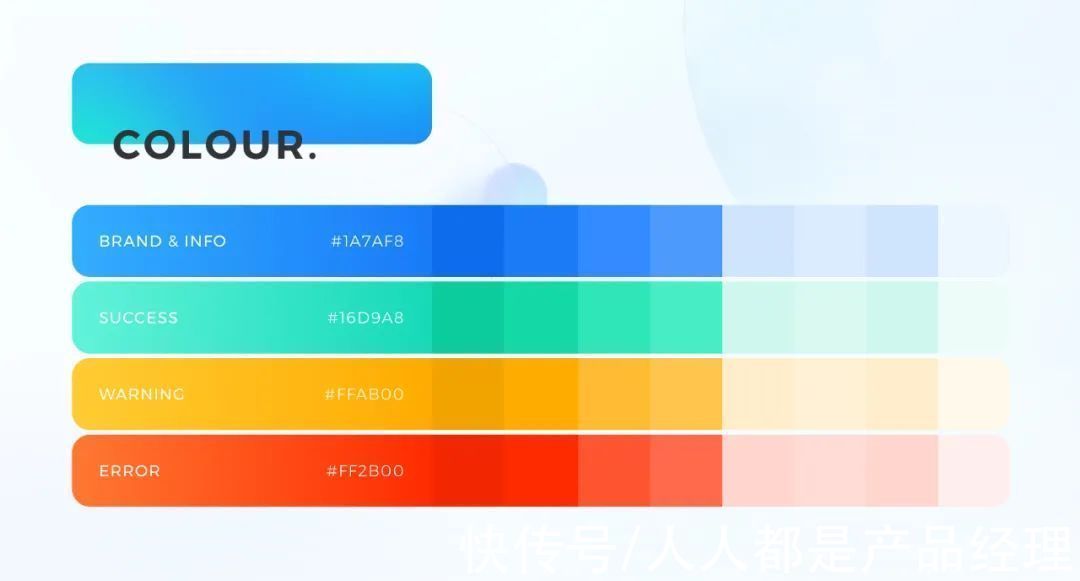
色彩:原有的品牌蓝并无过错,我们沿用并对之进行了流体演绎。同时我们规范了功能色的使用,避免重蹈“乱”的覆辙。

文章插图
质感:新拟态很火,也和我们很合。通过对设计系统中border-radius、box-shadow等视觉token的定义,我们实现了一套轻量且富有层次的组件主题。

文章插图
图标:玻璃和几何的搭配极具现代感,全新的图标设计也为主站带来了自然而灵动的生命力。

文章插图
2. 标志升级从2016到2021,市面上的设计风格经历了多轮更迭,而我们的LOGO始终未变。当3D大行其道,原先扁平的图形已很难满足一些场景的表达诉求。
- meta|一个24小时就会自毁的网站,在网友的接力下存活了两年
- 删除|一个24小时就会自毁的网站,在网友的接力下存活了两年
- 叮咚买菜|一个24小时就会自毁的网站,在网友的接力下存活了两年
- 百度|公司网站SEO优化是要一直发文章吗|壹站传媒
- 免费可商用字体!这个网站出品的第4款!电商、综艺使用率极高
- Google|WordPress 爆料核心漏洞致使数百万个网站遭受攻击
- 微软|恒讯科技分析香港虚拟主机打不开网站的问题以及解决方法
- 腾讯音乐|天企网络:网站内链在关键词排名有哪些作用
- 电子商务|微信突然更新:朋友圈大改版
- 自动化|浏览不良网站的后果,已经被明确危害,为何依然屡禁不止呢?
